Rumah >hujung hadapan web >Tutorial Layui >layui数据表格删除当前行的实现方法
layui数据表格删除当前行的实现方法:首先创建一个代码示例文件;然后通过“oldData.splice(obj.tr.data('index'),1);”方法实现删除当前行即可。

推荐:《layUI教程》
本教程操作环境:windows10系统、layui2.5.6版,该方法适用于所有品牌电脑。
数据表格如下:
t2 = {
elem: '#test2',
data: tableData2,
page: false,
width: $(parent.window).width()-50,
cols: [[
{type:'checkbox',field:'id'},
{field:'cstMoldNo', title: '客户模号',edit:'text'},
{field:'cstProdName', title: '产品名称',edit:'text'},
{field:'material', title: '产品材料',edit:'text'},
{field:'firstTryDate', title: '验证日期',edit:'text'},
{field:'deliveryDate', title: '交货日期',edit:'text'},
{field:'unit', title: '单位',edit:'text'},
{field:'count', title: '数量',edit:'text'},
{field:'upTax', title: '含税单价',edit:'text'},
{field:'priceTax', title: '含税金额',edit:'text'},
{field:'remark', title: '备注',edit:'text'},
{fixed: 'right', title: '操作',width: '10%',align: 'center',toolbar: '#barDemo'}
]]
};点击删除当前行的方法:
if(obj.event === "del"){
layer.confirm("你确定要删除么?",{btn:['是的,我确定','我再想想']},
function(){
var oldData = table.cache["test2"];
oldData.splice(obj.tr.data('index'),1);
layer.msg("删除成功",{time: 10},function(){
table.reload('test2',{data : oldData});
});
}
)
}layui中删除表格当前行主要使用splice()方法,
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。
注释:该方法会改变原始数组。
语法
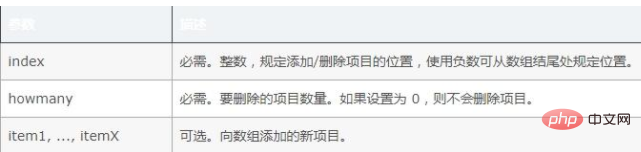
arrayObject.splice(index,howmany,item1,.....,itemX)

说明
splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。
Atas ialah kandungan terperinci layui数据表格删除当前行的实现方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!