Rumah >hujung hadapan web >Tutorial Layui >layui自定义字体图标图文教程

layui的图标取自于阿里巴巴的矢量图标库 Iconfont
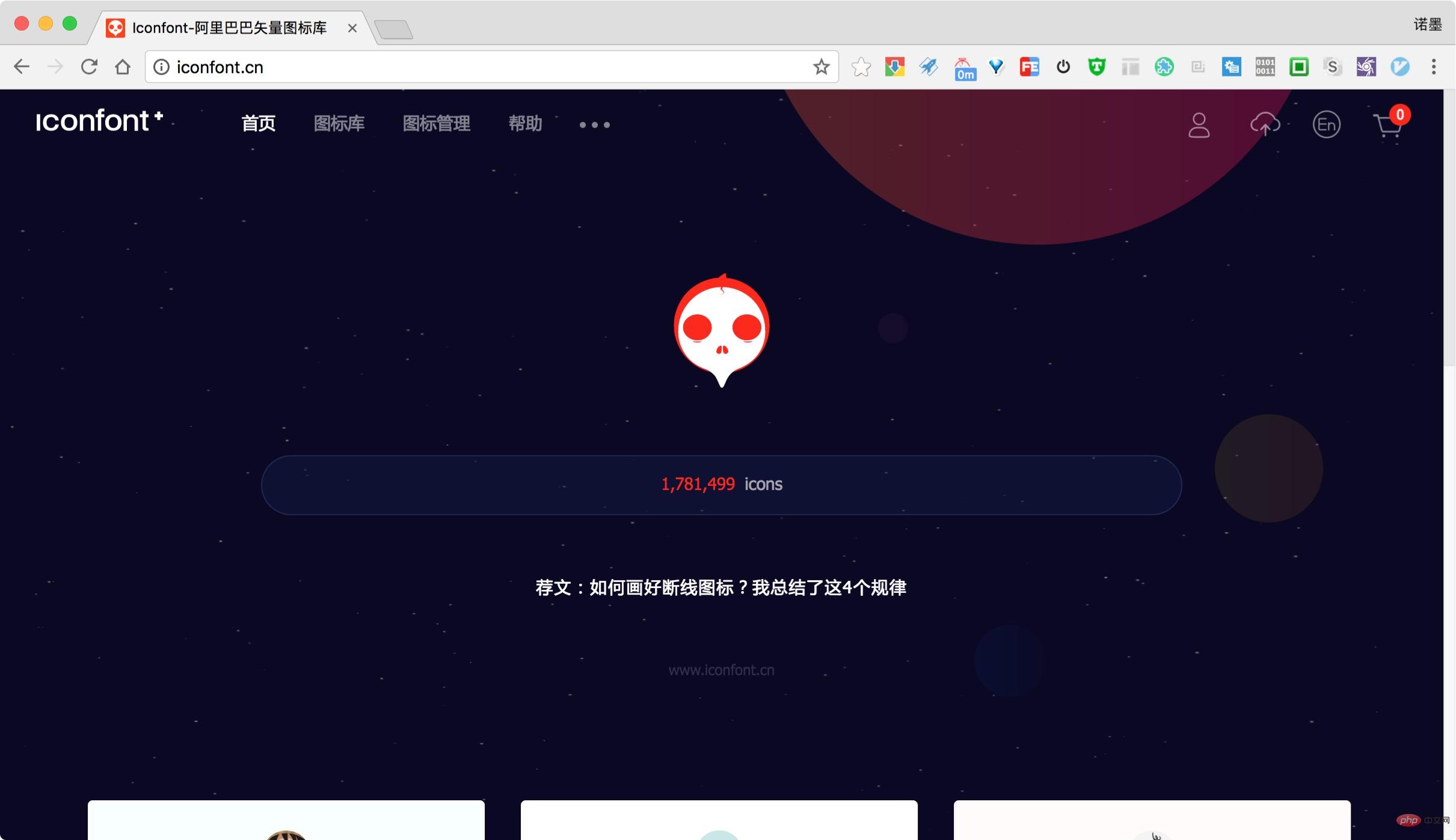
第一步,通过浏览器打开 http://iconfont.cn/ ,访问阿里巴巴矢量图标库。
 第二步,通过右上角的用户图标,授权登陆一个账号,在此我选择使用Github作为登陆账号。
第二步,通过右上角的用户图标,授权登陆一个账号,在此我选择使用Github作为登陆账号。
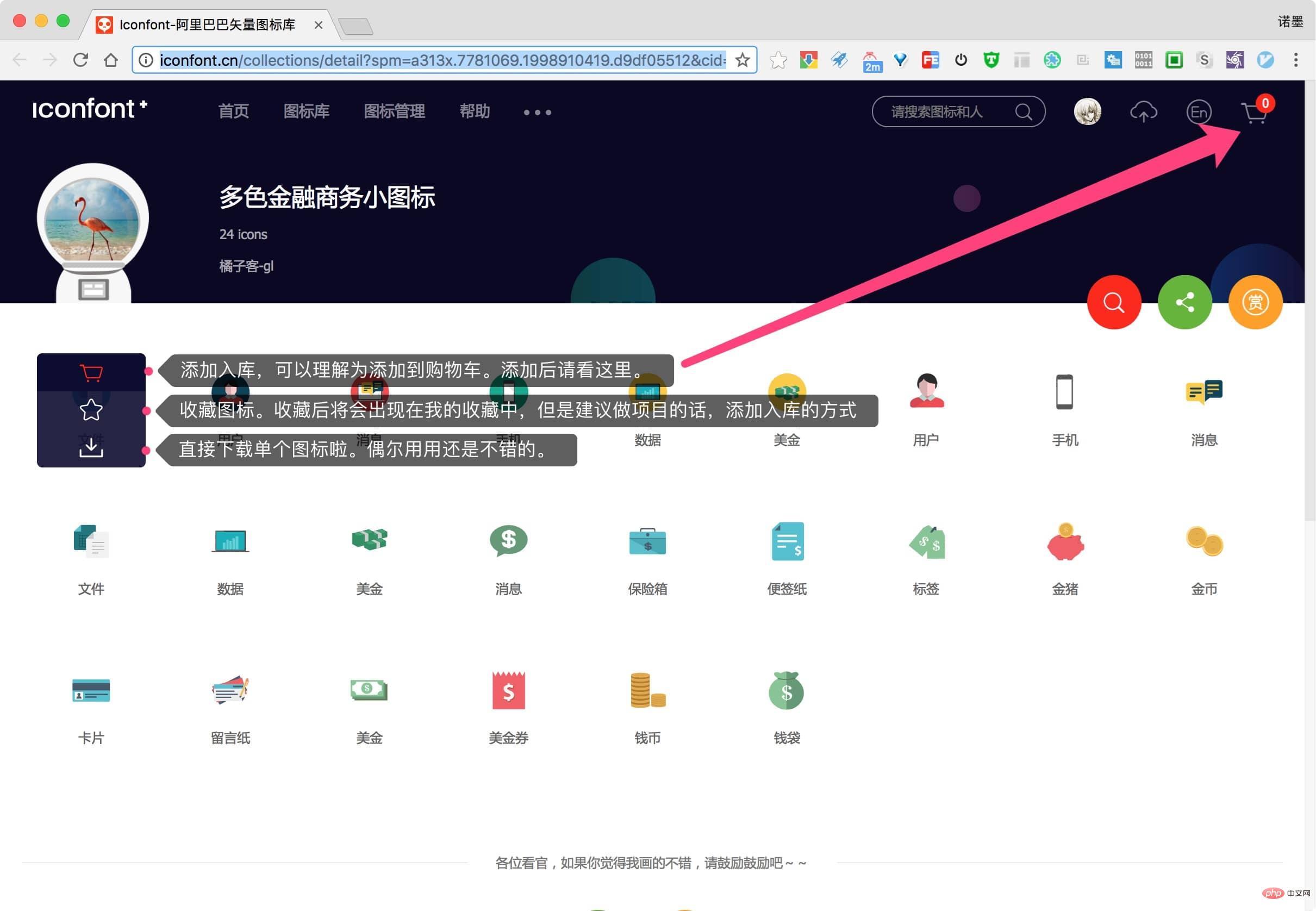
 第三步,登陆完成后,让我们稍微了解下基本的操作。
第三步,登陆完成后,让我们稍微了解下基本的操作。
Iconfont提供了非常多的图标库,有官方的图标资源,也有一些第三方的素材。选择方式多种多样,更能集成一些彩色图标到项目中,在此我们选择「多彩图标库」里的「多色金融商务小图标」,作为我们案例。
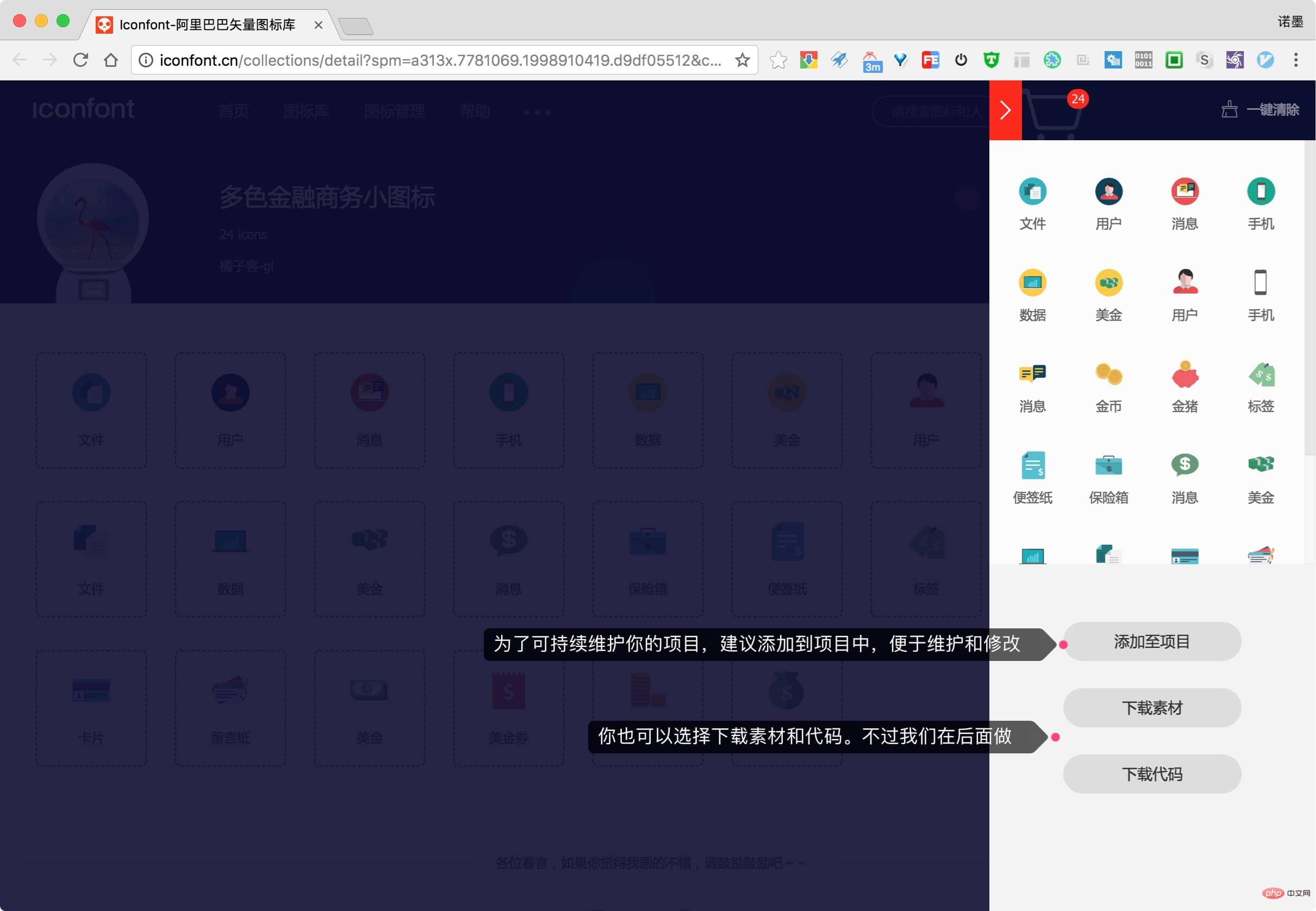
通过面板的操作,我们能轻松收藏/下载各类图标,也能将这些图标像「添加到购物车」一般加入到一个项目。
 将浏览的图标都放入购物车,创建一个项目。
将浏览的图标都放入购物车,创建一个项目。



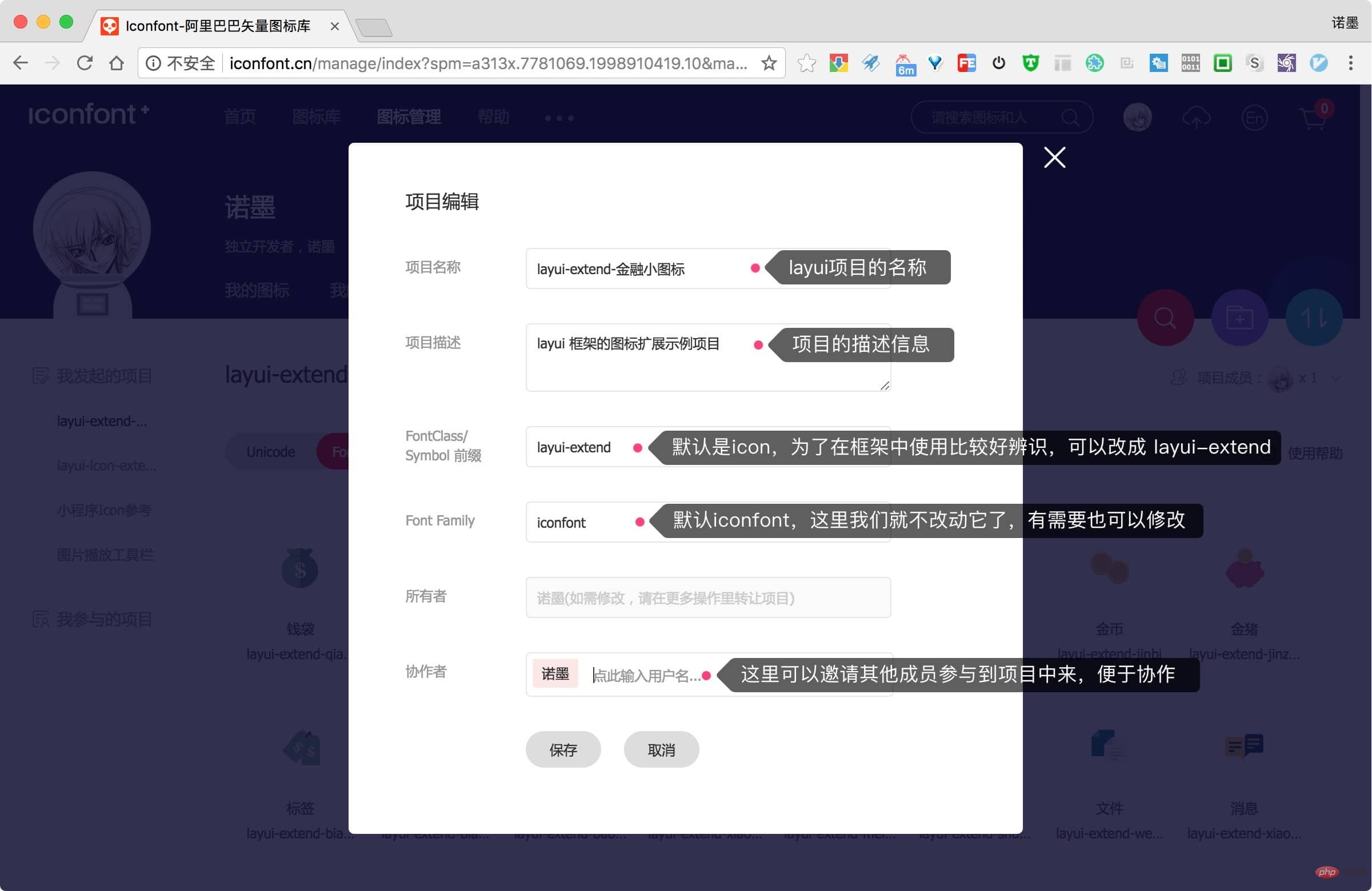
第四步,在添加完一个项目后,我们来熟悉一下对项目的管理和操作
 设置项目信息,修改图标的FontClass前缀为「layui-extend」
设置项目信息,修改图标的FontClass前缀为「layui-extend」
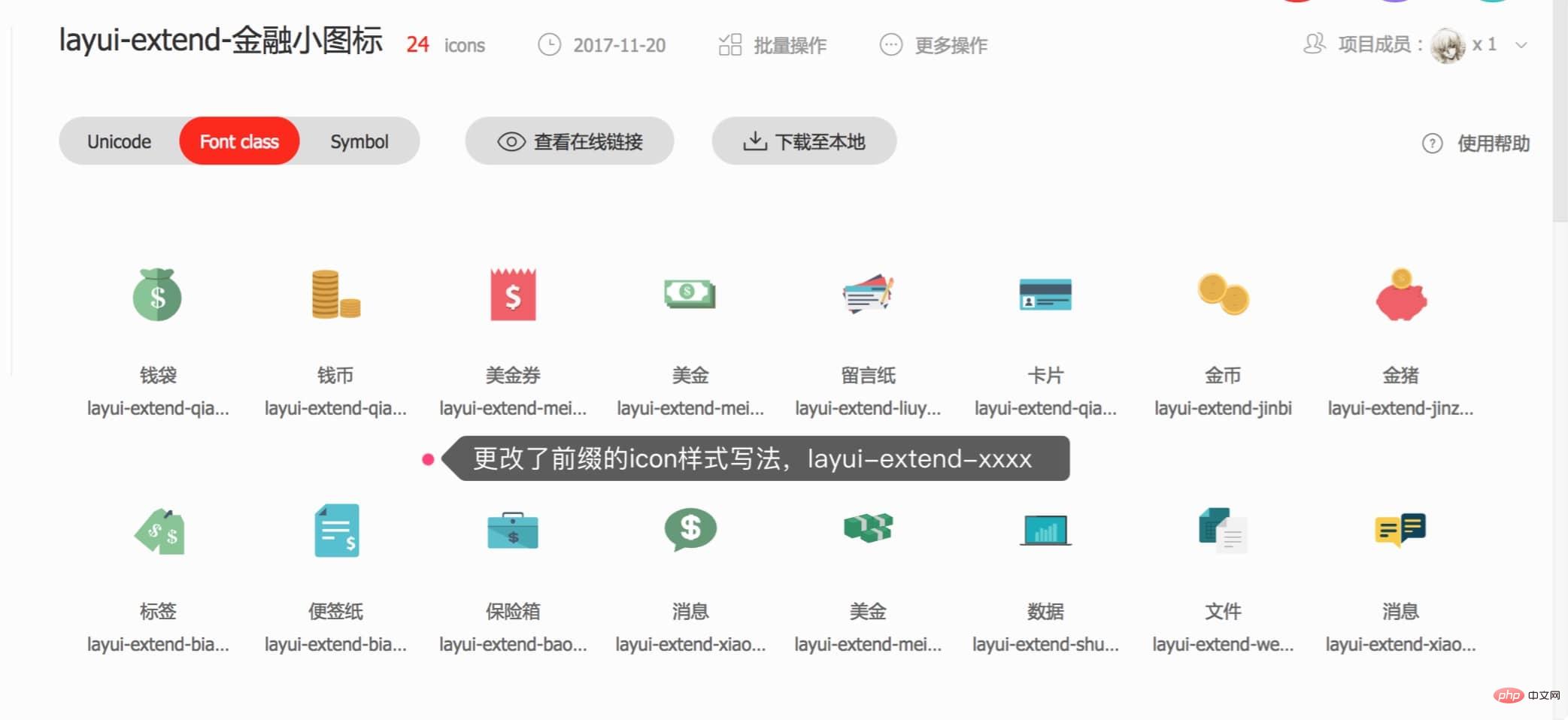
 这是,修改保存后的效果图。
这是,修改保存后的效果图。
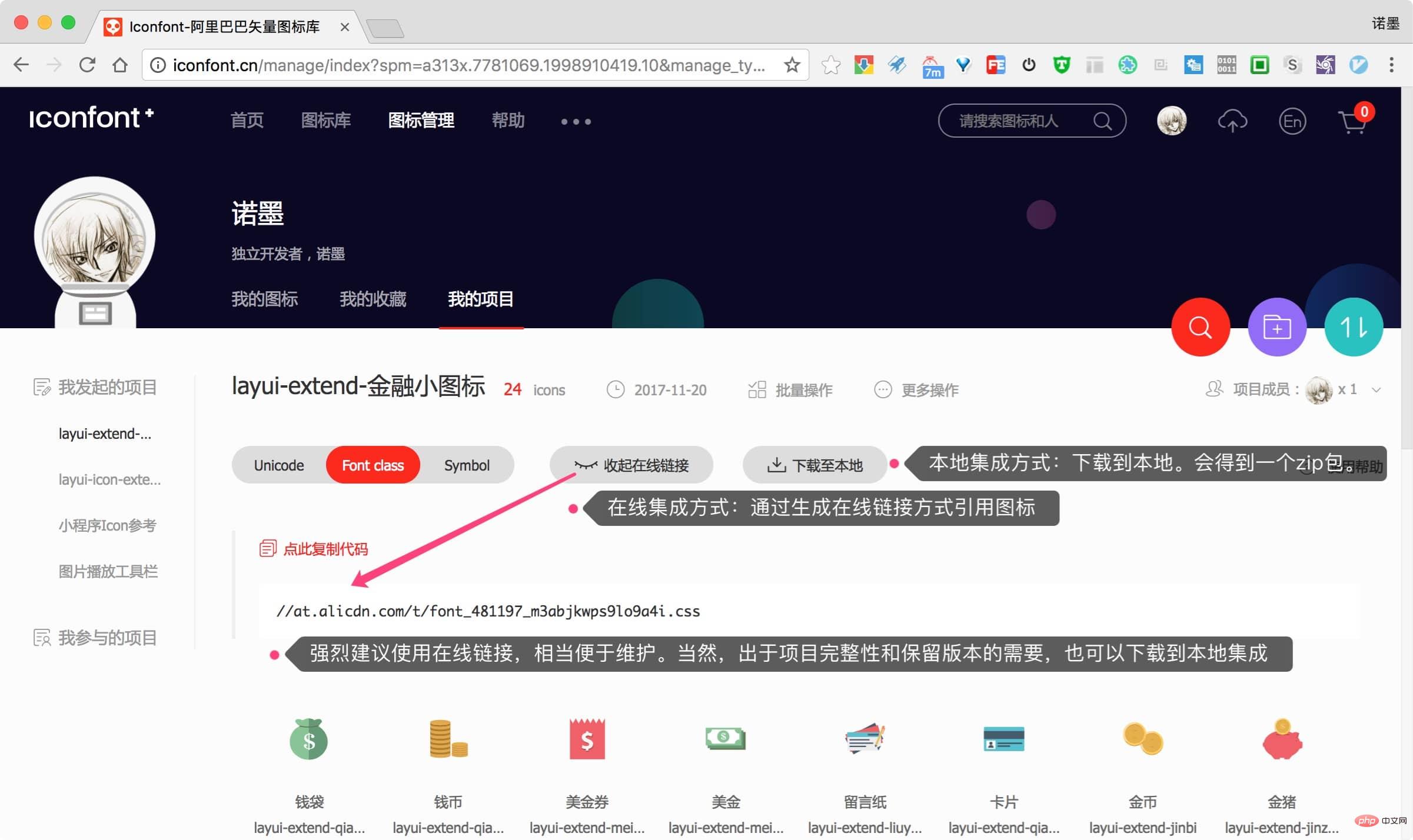
 第五步,选择集成方式。
第五步,选择集成方式。
Iconfont提供了两种集成方式,一种是通过生成在线的CDN资源进行集成,好处就是维护起来非常方便。一个项目会有一个唯一的地址且不变,仓库更新后也能直接引用而忽略更新的问题。另一种方式则是下载到本地集成,好处是便于保证整个项目的完整度和保留各类版本。
 仁者见仁,智者见智,我选择了下载文件的方式进行集成。
仁者见仁,智者见智,我选择了下载文件的方式进行集成。
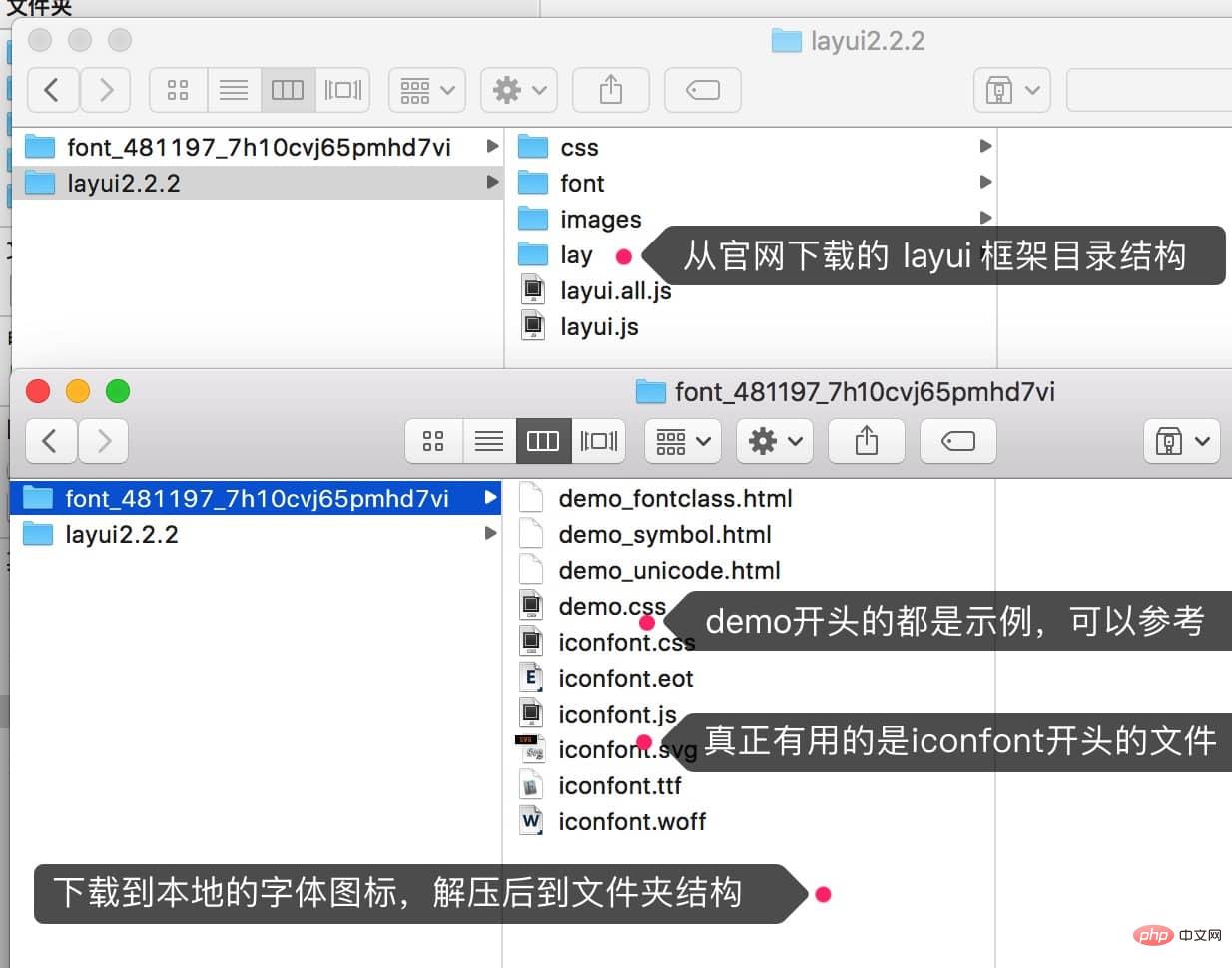
在点击下载到本地按钮后,我们得到了一个ZIP包。从layui官网下载框架最新版本,两者解压后放在同一个目录,目录结构如下。
 第六步,在layui目录下的 css/modules 下新建一个名为layui-icon-extend的目录,将字体目录中的以 iconfont开头的文件拷贝进去。
第六步,在layui目录下的 css/modules 下新建一个名为layui-icon-extend的目录,将字体目录中的以 iconfont开头的文件拷贝进去。
 第七步,开始写代码了!!!
第七步,开始写代码了!!!
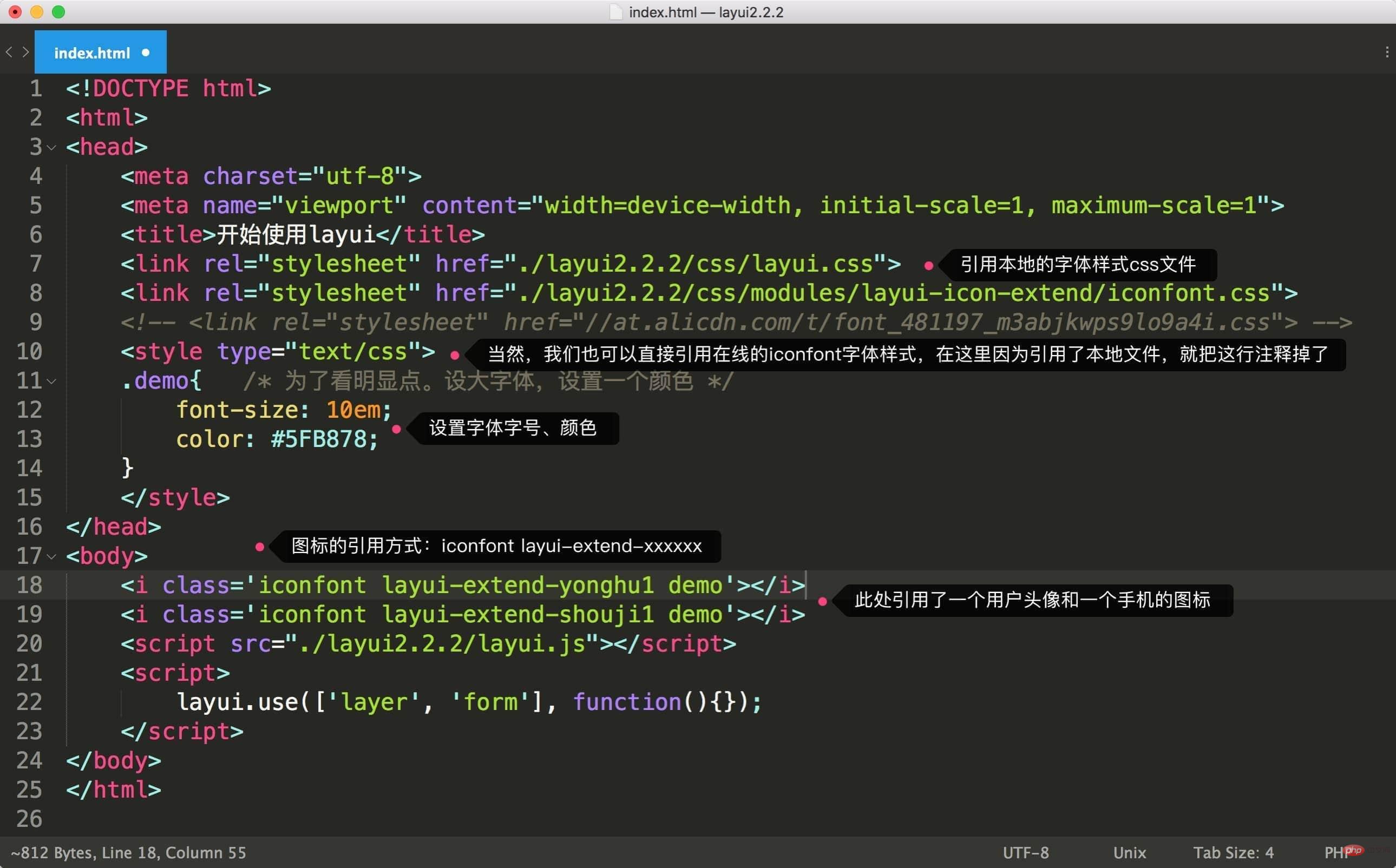
在页面引用中引用 layui-icon-extend 下的 iconfont.css文件,然后就可以使用「 iconfont layui-extend-xxxx 」的方式引用图标了。
 在上面的样式中,iconfont指的是 iconfont.css 中的样式名。为避免冲突,一般不推荐修改。当然,如果你引用了较多iconfont上的项目,也是可以修改的。
在上面的样式中,iconfont指的是 iconfont.css 中的样式名。为避免冲突,一般不推荐修改。当然,如果你引用了较多iconfont上的项目,也是可以修改的。
注意:千万不要修改为layui-icon,会和 layui自带的图标冲突!!
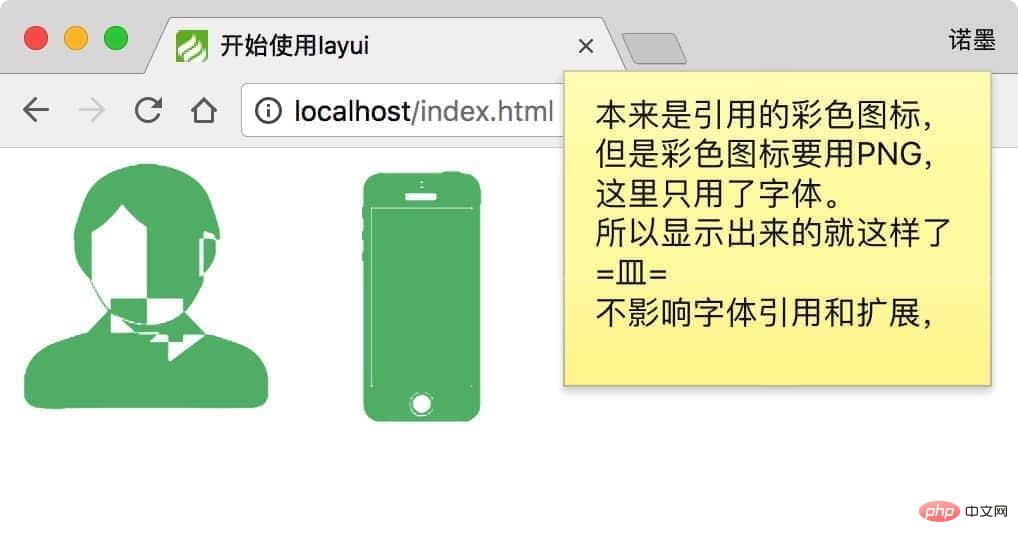
 第八步,让我们一起来看下效果吧。
第八步,让我们一起来看下效果吧。
 更多layui知识请关注layui使用教程栏目。
更多layui知识请关注layui使用教程栏目。
Atas ialah kandungan terperinci layui自定义字体图标图文教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!