Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >html em标签怎么用
html em标签是一个短语标签,用来呈现为被强调的文本。我们并不反对使用这个标签,但是如果您只是为了达到某种视觉效果而使用这个标签的话,我们建议您使用 CSS,这样可能会取得更丰富的效果。

html em标签怎么用?
标签定义及使用说明
907fae80ddef53131f3292ee4f81644b 标签是一个短语标签,用来呈现为被强调的文本。
提示:我们并不反对使用这个标签,但是如果您只是为了达到某种视觉效果而使用这个标签的话,我们建议您使用 CSS ,这样可能会取得更丰富的效果。
所有短语标签:
907fae80ddef53131f3292ee4f81644b 呈现为被强调的文本。
8e99a69fbe029cd4e2b854e244eab143 定义重要的文本。
7f9d788ef50b059a7f76f3d2e4ccc9d1 定义一个定义项目。
ffbe95d20f3893062224282accb13e8f 定义计算机代码文本。
162cd570ab1483e383d78dcb7f452f7c 定义样本文本。
5e4e803d53d659f332070b5d4aa430db 定义键盘文本。它表示文本是从键盘上键入的。它经常用在与计算机相关的文档或手册中。
b7f90f73cad438258bf67e62f79b2113 定义变量。您可以将此标签与 e03b848252eb9375d56be284e690e873 及 ffbe95d20f3893062224282accb13e8f 标签配合使用。
HTML 4.01 与 HTML5之间的差异:无。
全局属性
907fae80ddef53131f3292ee4f81644b 标签支持 HTML 的全局属性。
事件属性
907fae80ddef53131f3292ee4f81644b 标签支持 HTML 的事件属性。
实例
对文档中的文本进行格式化:
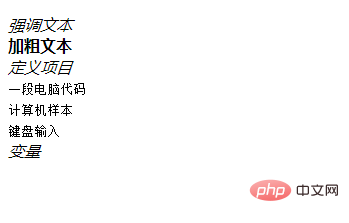
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <em>强调文本</em><br> <strong>加粗文本</strong><br> <dfn>定义项目</dfn><br> <code>一段电脑代码</code><br> <samp>计算机样本</samp><br> <kbd>键盘输入</kbd><br> <var>变量</var> </body> </html>
效果输出:

浏览器支持:所有主流浏览器都支持 907fae80ddef53131f3292ee4f81644b 标签。
Atas ialah kandungan terperinci html em标签怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!