Rumah >hujung hadapan web >tutorial css >两种方法用CSS实现背景图尺寸不随浏览器缩放而变化的代码
这篇文章主要介绍了关于两种方法用CSS实现背景图尺寸不随浏览器缩放而变化的代码,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
一些网站的首页背景图尺寸不随浏览器缩放而变化,本例使用CSS 实现背景图尺寸不随浏览器缩放而变化,方法一. 把图片作为background,方法二使用img标签。喜欢的朋友可以看看
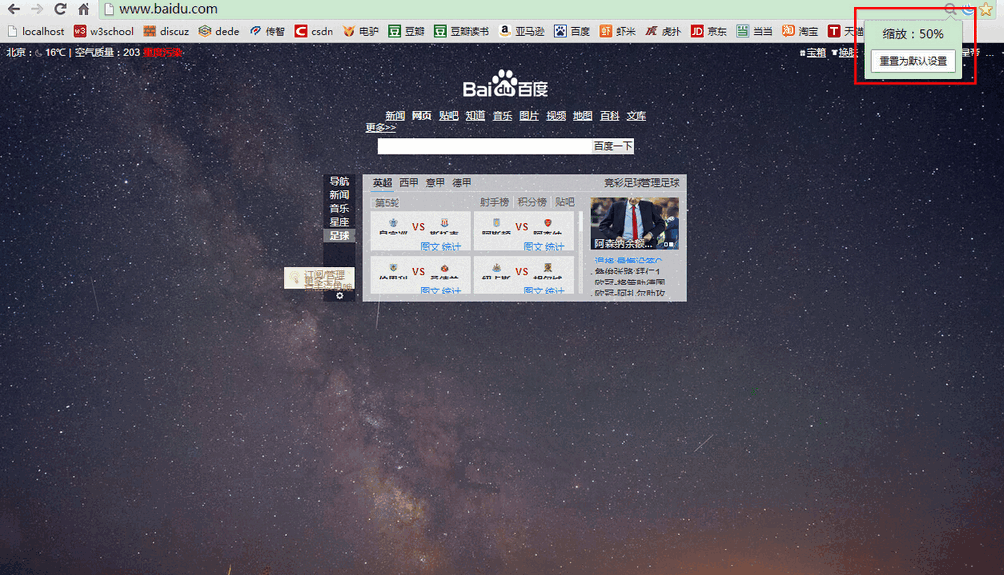
一些网站的首页背景图尺寸不随浏览器缩放而变化,例如百度个人版的首页,缩放后背景图的尺寸并不改变: 
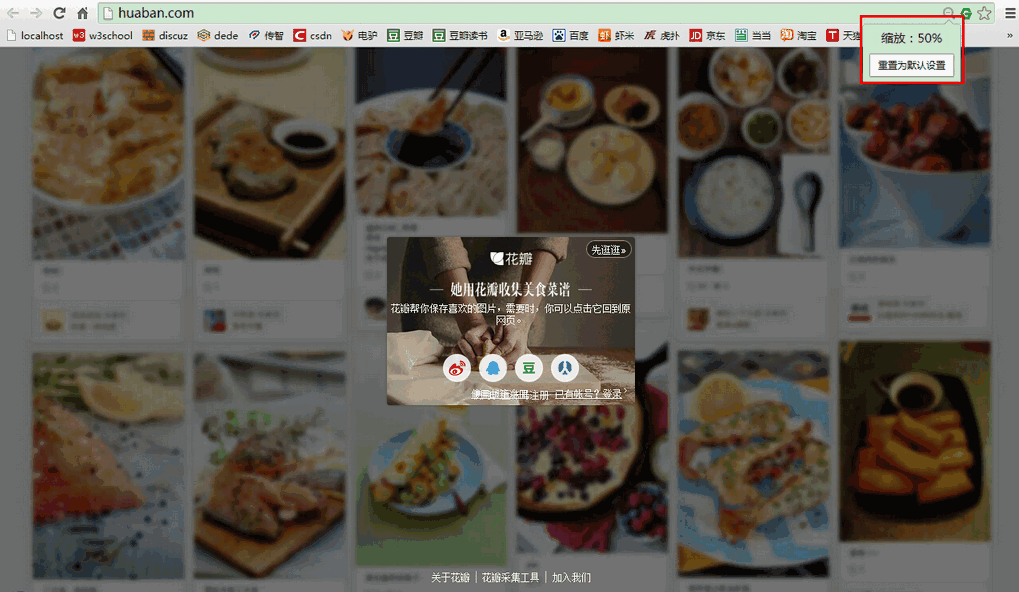
再比如花瓣网( huaban.com ): 
现在用CSS来实现这一效果。
首先需要一张足够大尺寸的图片,上图百度背景图的尺寸为1600*1000px( 图片地址:http://4.su.bdimg.com/skin/12.jpg?2 );花瓣背景图的尺寸为1600*1600px( 图片地址:http://hbfile.b0.upaiyun.com/img/unauth_page/food_bg.jpg );
然后有两种方法可以达到背景图不缩放的效果:
方法一. 把图片作为background
有几个CSS的属性要提一下:background-size:cover,这个CSS3的属性作用是把背景图像扩展至足够大,以使背景图像完全覆盖背景区域,背景图像的某些部分也许无法显示在背景定位区域中,如果不使用这个属性,在IE11和FireFox中缩放浏览器,背景图片会随之缩小,同时使用-webkit-background-size: cover和-o-background-size: cover兼容webkit内核浏览器和Opera浏览器;background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动,当设置为fixed时页面的其余部分滚动时,背景图像不会移动。
代码( 用了百度的星空图,效果和上面百度的截图一至 ):
HTML:
<p id="con"></p>
CSS:
body{ margin:0; padding:0;}
#con{
position:absolute;
top:0;
left:0;
height:100%;
width:100%;
background-image:url("maskimg/star.jpg");
background-position: center 0;
background-repeat: no-repeat;
background-attachment:fixed;
background-size: cover;
-webkit-background-size: cover;/* 兼容Webkit内核浏览器如Chrome和Safari */
-o-background-size: cover;/* 兼容Opera */
zoom: 1;
}方法二.不把图片作为背景,而是使用a1f02c36ba31691bcfe87b2722de723b标签,效果是图片尺寸不会随浏览器缩放而变化,但是如果有竖直滚动条时,图片不会固定而会随滚动条移动。只需要把图片的宽度width设置成100%就行了。
代码很简单,只有几行,用的还是百度的星空图:
HTML:
<p id="con"><img id="pic" src="maskimg/star.jpg"></p> _fcksavedurl=""maskimg/star.jpg"></p>"
CSS:
body{ margin:0; padding:0;}
#pic{ width:100%;}以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于CSS的背景background和background-position的分析
Atas ialah kandungan terperinci 两种方法用CSS实现背景图尺寸不随浏览器缩放而变化的代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!