Rumah >hujung hadapan web >tutorial js >JS中原始值和引用值的储存方式示例详解
原始值指的是代表原始数据类型的值,也叫基本数据类型,引用值指的是复合数据类型的值。接下来通过示例代码给大家介绍JS中原始值和引用值的储存方式,感兴趣的朋友一起看看吧
在ECMAscript中,变量可以存放两种类型的值,即原始值和引用值
原始值指的是代表原始数据类型的值,也叫基本数据类型,包括:Number、Stirng、Boolean、Null、Underfined
引用值指的是复合数据类型的值,包括:Object、Function、Array、Date、RegExp
根据数据类型不同,有的变量储存在栈中,有的储存在堆中。具体区别如下:
原始变量及他们的值储存在栈中,当把一个原始变量传递给另一个原始变量时,是把一个栈房间的东西复制到另一个栈房间,且这两个原始变量互不影响。
引用值是把 引用变量的名称储存在栈中,但是把其实际对象储存在堆中,且存在一个指针由变量名指向储存在堆中的实际对象,当把引用对象传递给另一个变量时,复制的其实是指向实际对象的指针, 此时 两者指向的 是同一个数据,若通过方法改变其中一个变量的值,则访问另一个变量时,其值也会随之加以改变;但若不是通过方法 而是通过 重新赋值 此时 相当于 重新开了一个房间 该值的原指针改变 ,则另外一个 值 不会随他的改变而改变。
看示例:
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
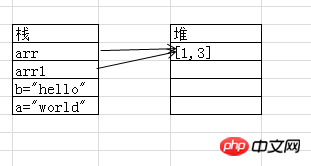
用图来表示 结果如下:
原始变量的值互不影响,引用变量arr和arr1指向的为同一对象,所以当对arr通过方法改变其值时(堆房间里的数据发生变化),访问arr1的数据时就会访问到改变后的对象

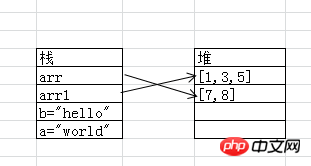
通过非方法来改变引用变量的值时,会为该引用变量重新创建一个堆房间,此时指针也会发生变化:

总结:
Number、Stirng、Boolean、Null、Underfined这些基本数据类型,他们的值直接保存在栈中;
Object、Function、Array、Date、RegExp这些引用类型,他们的引用变量储存在栈中,通过指针指向储存在堆中的实际对象
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci JS中原始值和引用值的储存方式示例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!