
매일 10문제, 100일이 지나면 프론트엔드 면접의 고빈도 지식 포인트를 모두 마스터하게 됩니다. ! ! , 글을 읽으시면서 정답을 직접적으로 보지 마시고, 먼저 자신이 알고 있는지 생각해보시고, 그렇다면 여러분의 답은 무엇입니까? 생각해보시고 답변과 비교해보세요. 물론 제 것보다 더 나은 답변이 있으시면 댓글란에 메시지를 남겨주시고 함께 기술의 아름다움에 대해 토론해 보세요.
나: 어~ 플로팅 요소가 문서 흐름에서 벗어나게 됩니다. (절대 위치에 있는 요소도 문서 흐름에서 벗어나게 됩니다.) 결과적으로 정확한 높이를 계산할 수 없게 됩니다. 이 문제를 " 높이 붕괴".
플로트를 지우는 세 가지 일반적인 방법이 있습니다. 전체 코드는 다음과 같습니다.
Trigger BFC: (결함이 있으면 콘텐츠가 오버플로되어 숨겨집니다.)
<style>
*{margin: 0;padding: 0;}
ul {
list-style: none;
border: 10px solid #ccc;
overflow: hidden; /*触发BFC清除浮动*/
}
ul li {
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
상자를 하나 더 만듭니다. 그리고 스타일 추가:clear:both; : (권장되지 않음, 이 방법은 오래됨) [관련 권장 사항: 웹 프론트 엔드 개발]
<style>
*{margin: 0;padding: 0;}
ul {
list-style: none;
border: 10px solid #ccc;
}
ul li {
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
ul div{
clear: both;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<div></div>
</ul>
</body>
플로팅 상위 요소에 스타일 추가: (권장) )
<style>
*{margin: 0;padding: 0;}
ul {
list-style: none;
border: 10px solid #ccc;
}
ul li {
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
ul::after{
content: '';
display: block;
clear: both;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
나: 어~ 짝수를 사용해야 합니다. 짝수는 브라우저에서 텍스트의 성능을 향상시킬 수 있기 때문이고, 프론트엔드용 UI의 일반적인 디자인 도면은 짝수이므로 레이아웃에 관계없이 px로 변환하는 것도 쉽습니다. 좋아요, 그게 더 편리해요.
Me: 어~, position에는 다음과 같은 5가지 값이 있습니다.
static: 기본값, 위치 지정 없음, 위쪽, 오른쪽, 아래쪽, 왼쪽에는 효과가 없습니다.
relative: 상대적 위치 지정, 문서에서 벗어나지 않습니다. 흐름, 왼쪽과 위쪽만 작업
절대: 절대 위치 지정, 문서 흐름 외부, 위쪽, 아래쪽, 왼쪽, 오른쪽은 참조 시스템으로 가장 가까운 위치에 있는 상위 요소를 기준으로 합니다.
고정: 문서 흐름 외부 , 상단, 하단, 왼쪽 및 오른쪽은 참조 시스템으로 브라우저 뷰포트를 기반으로 합니다.
sticky: 상대 고정과 조합
고정을 예로 들어보세요:
<style>
*{margin: 0;padding: 0;}
body{
height: 2000px;
}
.main{
width: 100px;
height: 100px;
left: 20px;
top: 50px;
background-color: #f00;
position: fixed;
}
</style>
<body>
<div class="main">221</div>
</body>

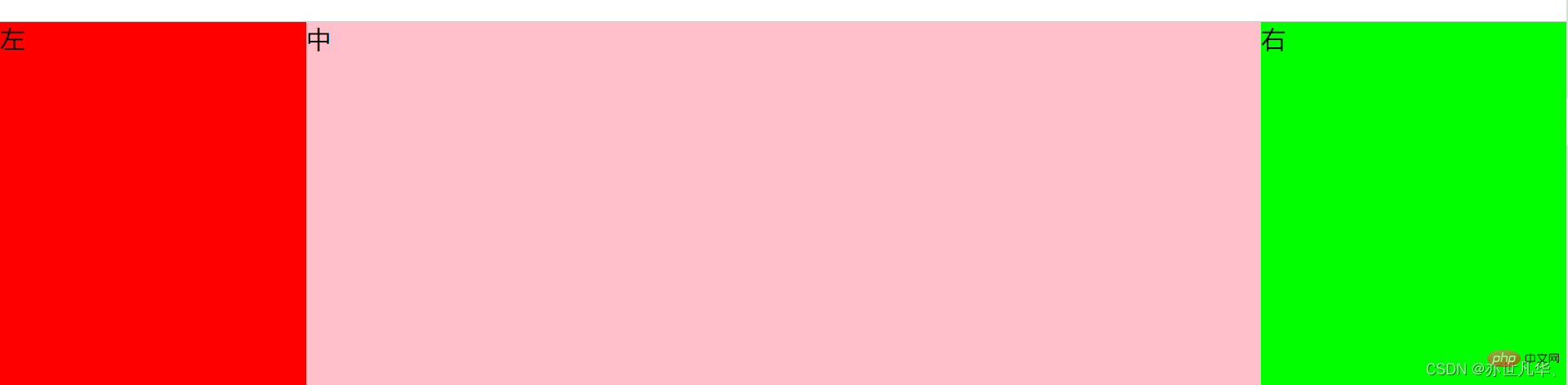
나: 어~ 알겠습니다. 전체 코드는 다음과 같습니다.
<style>
*{margin: 0;padding: 0;}
body{width: 100vw;height: 100vh;}
.container{
height: 100%;
width: 100%;
}
.container>div{
float: left;
}
.zhong{
height: 100vh;
width: 100%;
background-color: pink;
}
.zhong .main{
margin: 0 200px;
}
.zuo{
width: 200px;
height: 100vh;
background-color: #f00;
margin-left: -100%;
}
.you{
width: 200px;
height: 100vh;
background-color: #0f0;
margin-left: -200px;
}
</style>
</head>
<body>
<div class="container">
<div class="zhong">
<div class="main">中</div>
</div>
<div class="zuo">左</div>
<div class="you">右</div>
</div>
</body>

나: 어~ 기본적으로 일부 CSS 태그에는 특정 스타일이 있는데, 이러한 스타일이 필요하지 않기 때문에 제거해야 합니다.
reset.css는 CSS 스타일을 재설정하는 데 사용되는 CSS 파일입니다. 공식 웹사이트는 다음과 같습니다. resetcss
Normalize.css은 브라우저 간 렌더링 일관성을 향상시키는 CSS 스타일 재설정 테이블입니다. 공식 웹사이트: Normalize.css
두 가지의 차이점:
normalize.css: h1의 글꼴 크기와 같은 유용한 스타일을 유지합니다.
reset.css: 다음과 같은 모든 스타일을 재설정합니다. h1 , h2, h3의 글꼴 크기가 재설정되어 스타일이 적용되지 않은 상태로 유지됩니다
일반 프로젝트라면 개인적으로 Reset.css를 선호합니다.
我:呃~,display: none; :隐藏元素但不占用位置。visibility: hidden; :隐藏元素但占用位置
display: none; 和 visibility: hidden; 都会造成页面重绘,使得页面样式改变,但是display: none; 还会产生一次回流,改变了元素的位置。
共同性:实现透明效果。
1. opacity:取值范围0到1之间,0表示完全透明,1表示不透明
2. rgba:R表示红色,G表示绿色,B表示蓝色,取值可以在正整数或者百分数。A表示透明度取值0到1之间。
两者的区别:继承的区别,opacity会继承父元素的opacity属性,而RGBA设置的元素的后代元素不会继承不透明属性。整出代码如下:
<style>
.opacity{
width: 100%;
height: 200px;
font-size: 50px;
font-weight: bold;
background-color: #f00;
opacity: 0.5;
}
.rgba{
width: 100%;
height: 200px;
font-size: 50px;
font-weight: bold;
background-color: #f00;
background: rgba(255, 0, 0, .5);
}
</style>
<body>
<div class="opacity">这是opacity</div>
<hr>
<div class="rgba">这是rgba</div>
</body>

我:呃~,好的,两者的区别如下:
伪类使用单冒号,而伪元素使用双冒号。如 :hover 是伪类,::before 是伪元素
伪元素会在文档流生成一个新的元素,并且可以使用 content 属性设置内容
我:呃~,好的,他们各值的意思如下:
rem:根据根元素(即 html)的 font-size
em:根据自身元素的 font-size
vw:viewport width
vh:viewport height
我:呃~,是可以修改的,整出代码如下:
<style>
input::-webkit-input-placeholder{
color: blue;
}
</style>
<body>
<input type="text" placeholder="请输入内容">
</body>

위 내용은 고주파 지식 포인트를 숙달하는 데 도움이 되는 프런트엔드 인터뷰 질문을 살펴보세요. (3)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!