css two는 클리어 속성 값을 둘 다로 설정하는 것을 의미합니다. 해당 기능은 부동을 지우는 것입니다. 즉, 상자의 위쪽 테두리는 소스 문서에서 이전에 생성된 부동 상자의 아래쪽 여백보다 낮아야 합니다. 이는 이전의 모든 플로팅 박스의 영향을 지울 수 있음을 의미합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3 버전, DELL G3 컴퓨터
CSS는 둘 다 무엇을 의미하나요?
clear: 둘 다 부동 소수점 지우기의 기본 원칙
clear 속성
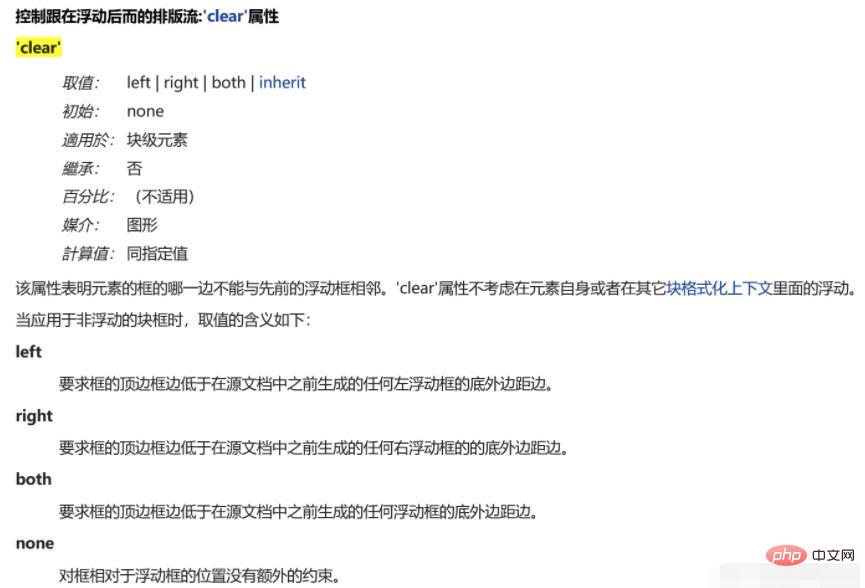
clear 속성에 대해 공식 문서에서는 다음과 같이 설명합니다.

clear: 둘 다 상자의 위쪽 테두리가 필요함을 의미합니다. 원본보다 낮습니다. 문서에서 이전에 생성된 부동 상자의 아래쪽 여백 가장자리입니다. 즉, 기존 플로팅박스의 임팩트를 모두 지울 수 있습니다.
clear:both 속성이 있는 빈 블록 요소를 사용하여 상위 요소의 상자를 여는 것이 플로트를 지우는 추가 태그 방법, 단일 의사 요소 방법 및 이중 의사 요소 방법의 핵심 아이디어입니다.
추천 학습: "css 동영상 튜토리얼"
위 내용은 CSS는 둘 다 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!