
실제 프론트엔드 프로젝트 개발을 하다 보면 이런 시나리오가 있을 겁니다. 새로운 사진이 소개될 때마다 이 리소스를 참고했는지 잘 모르겠어서, 사진이 저장되어 있는 리소스를 클릭해서 하나씩 살펴보도록 하겠습니다. 실제 문제는 다음과 같습니다.
1. 사진이 하나의 디렉토리에 위치하지 않으며 찾기가 어렵습니다. 2. 시간이 많이 걸리고 힘듭니다. 3. 리소스
프로젝트 이미지 리소스를 함께 나열하고 소개 경로를 쉽게 볼 수 있는 기능이 있으면 물리적 개발 작업이 크게 절약됩니다.
은 파일을 읽고, 어떤 이미지가 있는지 분석하고, 이미지를 전달하기 위해 npm 패키지
img 태그를 통한 리소스는 html 파일에 기록됩니다html을 렌더링할 서버를 생성하세요npm包
读取文件,分析哪些是图片,将图片资源通过img标签写入到html文件中
创建一个服务器,将html渲染出来
这就需要借助Node来实现,需要用到的 fs path http 模块。【相关教程推荐:nodejs视频教程、编程教学】
1 实现可发布npm包创建一个项目 npm init
包名字是 test-read-img
在package.json 中加入如下代码
"bin": {
"readimg": "./index.js"
},在入口文件index.js 中加入测试代码
含义是这个文件是可执行的node文件
#!/usr/bin/env node console.log('111')
将当前模块链接到全局node_modules模块内,方便调试
执行 npm link
执行 readimg
就看到输出111 了
到此就实现了通过命令使用npm包的使用了,当项目安装了这个包,并配置执行命令,就可以在别的项目执行设计的npm包了,后面就实现这个
"scripts": {
"test": "readimg"
},2 集成到别的项目npm init
npm link test-read-img
"scripts": {
"test": "readimg"
},执行npm run test
fs 경로 http 모듈. [권장 관련 튜토리얼: nodejs 동영상 튜토리얼, 프로그래밍 교육】3 读取文件test-read-img 项目中,声明一个执行函数,并执行. #!/usr/bin/env node
const init = async () => {
const readFiles = await getFileFun();
const html = await handleHtml(readFiles);
createServer(html);
}
init();这里解释一下 ,各函数作用
getFileFun: 读取项目文件,并将读取的图片文件路径返回,这里不需要图片资源,后面解释为什么。
handleHtml: 读取模版html文件, 将图片资源通过 img 承载 生成新的html文件。
createServer : 将生成的html ,放到服务器下去渲染出来。
主流程就是这样。
实现getFileFun 功能
分析一下这个文件具体要做什么
循环读取文件,直到将所有文件查找完,将图片资源过滤出来,读取文件要异步执行,如何知道何时读取完文件呢,这里用promise实现,这里仅仅实现了单层文件的读取 ,因为发布到公司内部的npm,请见谅。 聪明的你这里想想如何递归实现呢?
getFileFun: 应该先读取完文件,才能将图片返回,所以异步收集器应该在后面执行。
具体代码如下:
const fs = require('fs').promises;
const path = require('path');
const excludeDir = ['node_modules','package.json','index.html'];
const excludeImg = ['png','jpg','svg','webp'];
let imgPromiseArr = []; // 收集读取图片,作为一个异步收集器
async function readAllFile(filePath) { // 循环读文件
const data = await fs.readdir(filePath)
await dirEach(data,filePath);
}
async function handleIsImgFile(filePath,file) {
const fileExt = file.split('.');
const fileTypeName = fileExt[fileExt.length-1];
if(excludeImg.includes(fileTypeName)) { // 将图片丢入异步收集器
imgPromiseArr.push(new Promise((resolve,reject) => {
resolve(`${filePath}${file}`)
}))
}
}
async function dirEach(arr=[],filePath) { // 循环判断文件
for(let i=0;i<arr.length;i++) {
let fileItem = arr[i];
const basePath = `${filePath}${fileItem}`;
const fileInfo = await fs.stat(basePath)
if(fileInfo.isFile()) {
await handleIsImgFile(filePath,fileItem)
}
}
}
async function getFileFun() { // 将资源返回给调用使用
await readAllFile('./');
return await Promise.all(imgPromiseArr);
}
module.exports = {
getFileFun
}实现 handleHtml
这里读取 test-read-img 的html文件,并替换。
const fs = require('fs').promises;
const path = require('path');
const createImgs = (images=[]) => {
return images.map(i => {
return `<div class='img-warp'>
<div class='img-item'> <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/2bbaed968e5cea05cb549ca3b7d46b6d-0.png" class="lazy" src='${i}' / alt="노드 실습: 브라우저 미리보기 프로젝트의 모든 사진" > </div>
<div class='img-path'>文件路径 <span class='path'>${i}</span></div>
</div>`
}).join('');
}
async function handleHtml(images=[]) {
const template = await fs.readFile(path.join(__dirname,'template.html'),'utf-8')
const targetHtml = template.replace('%--%',`
${createImgs(images)}
`);
return targetHtml;
}
module.exports = {
handleHtml
}实现 createServer
1 해제 가능한 npm 패키지 구현 png的文件的展示,对于其他类型的图片如何支持呢,这里提示一下对 content-type进行处理。
const http = require('http');
const fs = require('fs').promises;
const path = require('path');
const open = require('open');
const createServer =(html) => {
http.createServer( async (req,res) => {
const fileType = path.extname(req.url);
let pathName = req.url;
if(pathName === '/favicon.ico') {
return;
}
let type = ''
if(fileType === '.html') {
type=`text/html`
}
if(fileType === '.png') {
type='image/png'
}
if(pathName === '/') {
res.writeHead(200,{
'content-type':`text/html;charset=utf-8`,
'access-control-allow-origin':"*"
})
res.write(html);
res.end();
return
}
const data = await fs.readFile('./' + pathName );
res.writeHead(200,{
'content-type':`${type};charset=utf-8`,
'access-control-allow-origin':"*"
})
res.write(data);
res.end();
}).listen(3004,() => {
console.log('project is run: http://localhost:3004/')
open('http://localhost:3004/')
});
}
module.exports = {
createServer
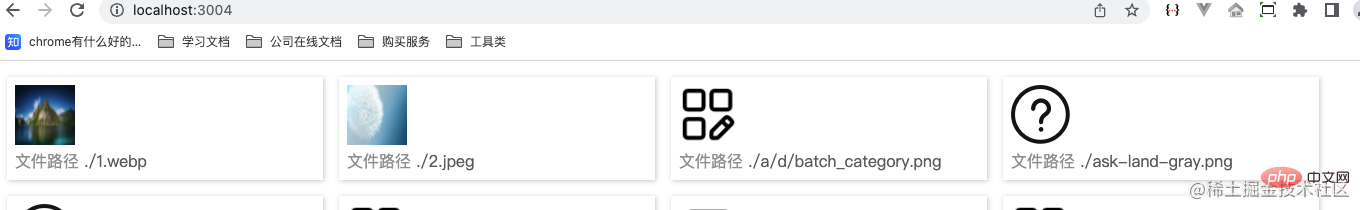
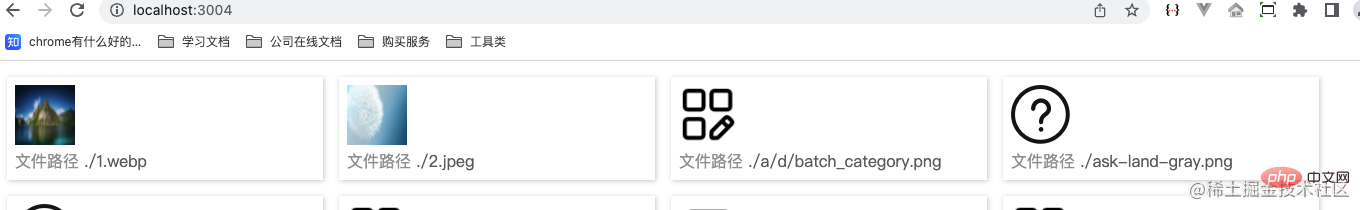
}以上就是实现过程,执行一下 npm run test就可以看到浏览器执行在http://localhost:3004/, 效果如下:

npm login
npm init🎜🎜패키지 이름은 다음과 같습니다. test-read-img🎜🎜🎜🎜package.json에 다음 코드를 추가하세요🎜🎜🎜rrreeenpm link🎜🎜Execute readimg🎜🎜을 실행하면 출력은 111입니다🎜🎜이제 프로젝트에서 이 패키지를 설치하고 실행 명령을 구성하면 다른 프로젝트에서 설계된 npm 패키지를 실행할 수 있습니다. 이는 나중에 구현됩니다. 🎜🎜2 다른 프로젝트에 통합🎜npm init 코드 실행 >🎜🎜현재 프로젝트에 테스트 패키지를 통합하고 <code>npm link test-read-img🎜🎜구성 실행 명령🎜🎜rrreee🎜Execute npm run test🎜🎜를 실행하세요. 현재 프로젝트가 파일을 읽는 패키지의 코드를 실행하는 것을 볼 수 있습니다.
이제 111만 출력되는데 아직 파일 읽기에는 멀었습니다. 🎜🎜🎜3 파일 읽기🎜test-read- img 프로젝트에서 실행 함수를 선언하고 실행합니다.🎜🎜rrreee🎜각 함수의 기능 설명은 다음과 같습니다🎜🎜getFileFun: 프로젝트 파일을 읽고 읽은 이미지 파일을 복사합니다. 경로가 반환됩니다. 여기서는 이미지 리소스가 필요하지 않습니다. 이유는 나중에 설명하겠습니다. 🎜🎜handleHtml: 템플릿 html 파일을 읽고 img를 통해 이미지 리소스를 전달하여 새 html 파일을 생성합니다. 🎜🎜createServer: 생성된 HTML을 서버에 넣고 렌더링합니다. 🎜🎜주요 과정은 이렇습니다. 🎜getFileFun 함수를 구현하세요🎜🎜이 파일이 정확히 무엇을 해야 하는지 분석하세요🎜🎜모든 파일을 찾을 때까지 루프에서 파일을 읽고, 이미지 리소스를 필터링하고, 파일 요구 사항 파일을 읽었는지 확인하는 방법인 비동기 실행은 여기에서 promise를 사용하여 구현됩니다. 여기서는 게시되기 때문에 단일 레이어 파일 읽기만 구현됩니다. 회사 내부 npm 으로 부탁드립니다. 당신이 똑똑하다면 그것을 재귀적으로 구현하는 방법을 생각해 보세요. 🎜🎜getFileFun: 이미지를 반환하기 전에 먼저 파일을 읽어야 하므로 비동기 수집기는 나중에 실행해야 합니다. 🎜🎜구체적인 코드는 다음과 같습니다. 🎜rrreee🎜🎜🎜 handleHtml🎜🎜🎜🎜여기에서 test-read-img의 html 파일을 읽어서 교체하세요. 🎜rrreeecreateServer를 구현합니다🎜🎜여기에서 html 파일을 읽고 서버에 반환합니다.
이는 png 파일의 표시만 구현합니다. 다른 유형의 이미지를 지원하는 방법은 다음과 같습니다. content-type 처리에 대한 알림입니다. 🎜🎜🎜rrreee npm run test를 실행하면 http: / /localhost:3004/, 효과는 다음과 같습니다: 🎜🎜 🎜
🎜npm 로그인🎜 npm 게시 npm publish
为什么用异步读取文件?
因为js是单线程,同步读取文件的话会卡在那里,不能执行其他了。
为什么要用Promise 收集图片
因为不知道什么时候读取完文件,当异步读取完再用Promise.all整体处理
为什么 不读取新的html文件,而将结果直接返回给浏览器?
如果将转换后html放到 test-read-img 文件,就必须将图片资源也要生成在当前目录,要不然html 读取的相当路径资源是找不到的,因为资源都在使用项目中。结束的时候还要将图片资源删除,这也无形增加了复杂度;
如果将转化后的html 写入放到使用项目
Promise.all을 사용하세요🎜🎜 html을 test-read-img 파일에 넣으면 이미지 리소스도 현재 디렉터리에 생성되어야 합니다. 그렇지 않으면 HTML 읽기에 해당하는 경로가 생성됩니다. 리소스가 사용 프로젝트에 있으므로 리소스를 찾을 수 없습니다. 결국 이미지 리소스를 삭제해야 하는데, 이는 눈에 띄게 복잡해집니다. 🎜🎜변환된 html을 사용 프로젝트에 작성하면 이미지 경로를 직접 사용할 수 있습니다. 올바르게 로드할 수 있지만 프로그램 종료 시 삭제해야 하는 html 파일이 추가됩니다. 삭제하는 것을 잊은 경우 개발자가 원격 위치에 제출하여 오염을 일으킬 수 있습니다. 무해하다. 두 가지 접근 방식 모두 바람직하지 않습니다. 따라서 html 리소스를 직접 반환하고 상대 대상 프로젝트 경로를 로드하도록 허용하면 아무런 영향을 미치지 않습니다. 🎜🎜🎜🎜노드 관련 지식을 더 보려면 🎜nodejs 튜토리얼🎜을 방문하세요! 🎜위 내용은 노드 실습: 브라우저 미리보기 프로젝트의 모든 사진의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!