vue 명령은 "v-"로 시작합니다. Vue에서 지시문은 HTML 요소에 작용하는 "v-" 접두사가 있는 특수 기능입니다. 지시문의 목적은 표현식의 값이 변경되면 그에 따라 관련 효과가 DOM에 적용된다는 것입니다. 지시어가 요소에 바인딩되면 지시어는 바인딩된 대상 요소에 특별한 동작을 추가하므로 지시어는 특별한 HTML 속성으로 간주될 수 있습니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
Vue.js 지시문은 v- 접두사가 붙는 특별한 기능입니다. 지시어 속성의 값은 단일 JavaScript 표현식이어야 합니다(v-for는 예외입니다).
Vue.js는 HTML 요소에서 작동합니다. 지시문이 요소에 바인딩되면 지시문은 바인딩된 대상 요소에 몇 가지 특별한 동작을 추가합니다. 속성.
지시문의 기능은 표현식의 값이 변경되면 관련 효과가 반응하는 방식으로 DOM에 적용된다는 것입니다.
각 명령어에는 고유한 목적이 있습니다. 바인딩된 표현식이 변경되면 반응 방식으로 DOM 변경에 영향을 미칩니다. 구체적인 변경 사항은 각 지침의 목적에 따라 다릅니다. 예를 들어, v-bind 지시문은 속성 값을 바인딩합니다. 바인딩 표현식이 변경되면 DOM의 속성 값도 그에 따라 변경됩니다. [관련 권장사항: vuejs 비디오 튜토리얼, 웹 프론트엔드 개발] v-bind指令是绑定属性值,当绑定的表达式发生改变,dom上属性的值也会发生对应的改变。【相关推荐:vuejs视频教程、web前端开发】
指令的语法是:v-指令:参数="表达式"(参数并不是绝对需要的)
参数
:后面跟着的就是参数,但并不一定所有的指令都会有参数,只有特定的指令会需要参数,这是由于指令的性质决定的。这里的参数和函数的参数是类似的,就好比我这个指令需要对应的参数才能使功能生效。
拿v-bind:type="type"来说,v-bind指令用于绑定属性值,那么需要绑定什么属性呢,光靠这个指令无法确定,所以需要参数来进一步确定。也就是v-bind:type,冒号后面跟着的type就是传入指令中的参数。告诉指令,我要绑定属性type和表达式的关联。
上面我们也说了,并不是所有的指令都需要参数。比如v-html指令,这个指令是绑定元素内部的html,功能点已经非常明确,不需要额外的参数去确定,只需要指令和表达式即可完成指令的功能。
表达式
""引号内的值就是表达式,表达式一般可以是一个可执行的js表达式。它与指令本身是有绑定关联的,类似传入指令的值。并且当表达式内的响应式数据发生变化,也会引发dom的变化。
指令一般都是vue内嵌实现的,我们只需要用就可以了。vue中是可以自定义指令的,但这不是我们本节的重点。接下来主要说说一些常用指令的用法和注意点。
描述:绑定dom属性,绑定表达式与dom属性
语法:v-bind:属性="表达式" or :属性="表达式"
명령 구문은 다음과 같습니다. v-command :parameter="expression"(매개변수는 반드시 필요하지는 않습니다)
: code >다음은 매개변수이지만 모든 명령어에 매개변수가 있는 것은 아닙니다. 이는 명령어의 특성 때문입니다. 여기의 매개변수는 함수의 매개변수와 유사합니다. 마치 내 명령이 함수를 유효하게 만들기 위해 해당 매개변수가 필요한 것처럼 말입니다.
v-bind:type="type"을 예로 들어 보겠습니다. v-bind 명령어는 속성 값을 바인딩하는 데 사용됩니다. 그러면 어떤 속성을 바인딩해야 합니까? 단독으로, 추가로 결정하는 데 필요한 매개변수입니다. 즉, v-bind:type이며 뒤에 콜론이 오는 유형이 명령어에 전달되는 매개변수입니다. 속성 유형과 표현식 간의 연관을 바인딩하고 싶다고 지시문에 알려주세요. v-on:事件名="回调函数" or @事件名="回调函数"。事件绑定指令的表达式一般是回调函数,且该函数接受一个参数$event。当绑定的事件被触发就会执行绑定的函数
示例:当点击按钮的时候弹出对话框
<input :type="type" :disabled="disabled" />
data: {
type: 'number',
disabled: true
}事件绑定的函数一般是在methods中定义的函数,但这边并不是绝对的。对于实例上存在的函数,都可以作为事件绑定的回调函数。
描述:dom元素显示判断,当表达式为真的时候,显示dom元素,否则销毁dom
语法:v-if="表达式"
v-html 명령은 요소 내부의 HTML에 바인딩되어 있습니다. 기능 포인트는 매우 명확하며 이를 결정하는 데에는 명령과 표현식만 필요합니다. 지시의.
🎜expression🎜🎜🎜""따옴표 안의 값은 표현식이며, 표현식은 일반적으로 실행 가능한 js 표현식. 이는 명령어에 전달된 값과 유사하게 명령어 자체에 바인딩됩니다. 그리고 표현식의 반응 데이터가 변경되면 돔에도 변경이 발생합니다. 🎜v-bind: attribute="expression Formula" 또는 <code>:attribute="expression"🎜🎜예:
바인딩된 입력 상자의 유형은 숫자이고 비활성화되어 있습니다🎜<button @click="alert">有种你点我</button>
methods: {
alert($event) {
alert('有种你打我呀!')
}
}🎜🎜v-on🎜🎜🎜설명: 이벤트 바인딩, DOM에서 이벤트 수신 및 콜백 함수 바인딩🎜🎜구문: v-on: 이벤트 이름 ="콜백 함수" 또는 @event name="콜백 함수". 이벤트 바인딩 명령의 표현은 일반적으로 콜백 함수이며 이 함수는 $event 매개변수를 허용합니다. 바인딩된 이벤트가 발생하면 바인딩된 함수가 실행됩니다🎜🎜예: 버튼을 클릭하면 대화 상자가 나타납니다🎜<p v-if="show">{{title}}</p>
data: {
show: true
title: 'v-if的用法'
}🎜이벤트 바인딩된 함수는 일반적으로 메서드에 정의된 함수입니다. >.그러나 이것이 절대적인 것은 아닙니다. 인스턴스에 존재하는 함수를 이벤트 바인딩을 위한 콜백 함수로 사용할 수 있습니다. 🎜v -if="표현식". 표현이 반드시 참일 필요는 없고 참이라고 판단할 수 있는 한 dom 요소가 표시됩니다🎜🎜예:🎜<p v-if="show">{{title}}</p>
data: {
show: true
title: 'v-if的用法'
}除此之外,v-if还可以和v-else-if、v-else搭配使用,其逻辑和js中的if、else if、else是类似的,都是由上至下的执行指令,当指令的表达式为真的时候则该指令生效,显示该dom操作,然后不再执行后续的判断
示例:
<p v-if="student === 'll'">lili</p>
<p v-else-if="student === 'mm'">mingming</p>
<p v-else-if="student === 'hh'">hanhan</p>
<p v-else>无</p>
data: {
student: 'mm'
}当判断到第二个条件成立后,即显示dom元素,并不再继续向下执行,v-else不需要表达式判断,若以上情况都不满足该指令执行。
这里需要注意的是,这里的显示更像是初始化,当每次判断为真后都会初始化该元素,而判断为假则会销毁该元素。所以使用v-if类的指令对dom的操作开销较大,会在一定程度上影响性能。
描述:dom元素显示判断,当表达式为真的时候,显示dom元素,否则隐藏dom。 看到这里,是不是发现和v-if很相似呢?从功能上看是的,但从实现原理来说这两个则完全不同,这个我们后面在讨论。
语法:v-show="show"
示例:
<p v-show="show">{{title}}</p>
data: {
show: true
title: 'v-if的用法'
}当表达式为真的时候则显示元素,否则则隐藏元素。
v-show和v-if最根本的区别在于显示和隐藏元素的方式。
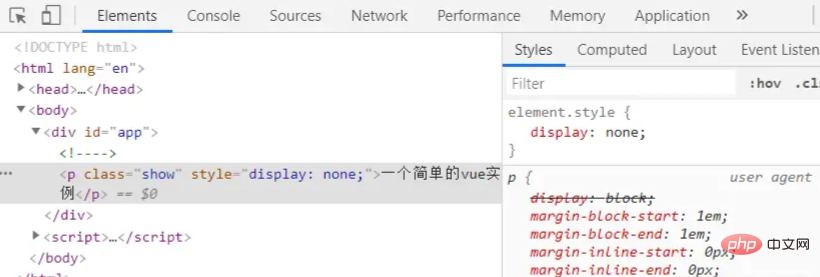
v-show是采用样式的方式控制元素的显示和隐藏,也就是我们常用的display: none,此时虽然元素是隐藏状态,但在html代码中还是存在的。v-if则是通过直接控制元素代码的方式在控制显示和隐藏。也就是说当元素隐藏的时候,该元素本身在html是不存在的。所以v-if的显示和隐藏,我更喜欢用初始化和销毁来描述。示例:我们直接来看一下他们在html中的表现形式,因为在显示的情况下,他们几乎看不出区别,所以这里我们隐藏来看看他们之间的差异。
<p v-if="show" class="if">{{title}}</p>
<p v-show="show" class="show">{{title}}</p>
data: {
show: false
title: 'v-if的用法'
}为了更直观,我为两个元素打上标识

可以看到v-if的html代码是通过注释符替代现隐藏元素,而v-show则是通过css样式display: none来隐藏元素。
这两种控制元素显隐方式各有优劣,适用于不同的场景。这里暂时不详细说,大家有兴趣也可以去了解一下,后面我也会针对这点去展开说说。
描述:数据双向绑定,这个指令多用于需要绑定值和修改值的操作,比如输入框
语法:v-model="value"
示例:绑定input的值为value,并当改变input的值的时候改变value的值
<div id="app">
<p>{{value}}</p>
<input type="text" v-model="value">
</div>
<script>
let config = {
el: '#app',
data: {
value: '我是初始值'
}
}
let vm = new Vue(config)
</script>
value的值会与输入框的值绑定,且当编辑输入框的内容的时候也会修改value的值,这就是双向绑定。
双向绑定其实是一种语法糖,它主要有两个操作来实现:<input type="text" :value="value">
它基本的原理就是,先绑定元素的value值,然后监听input事件,当触发input事件后,改变value(data中)的值,从而实现双向绑定。但需要注意,这里只是说简单的实现,真实情况可能比这个复杂,不同的类型所使用的监听事件类似是不同的,但他们中心原理都是类似的,理解基础实现原理即可。
描述:用于循环列表。v-for指令最基本的功能就是用于渲染一些样式相对重复的dom,最常使用的就是列表
语法:v-for="item in list" :key="item.id"。v-for指令的表达式与普通表达不同,它基本是确定的,list是需要循环的数组,item则是list遍历的子元素。且不同其他指令,v-for还要搭配key来使用,这主要是为了做唯一标识的作用。item和list都是可以自定义的。比如你也可以写成v-for="data in datas" :key="data.id"。
我们除了可以接收遍历的子元素的值,还可以接收遍历的序号:v-for="(item, i) in list" :key="i"。
要点:将v-for指令绑定到需要循环渲染的元素中,有点类似js的 for in 的用法。并指定好key值。key一般是数据中的唯一值,如果实在没有唯一值,也可以用序号索引
示例:渲染名称列表,
<div id="app">
<ul>
<li v-for="item in list" :key="item.id">
{{item.name}}
</li>
</ul>
</div>
<script>
let config = {
el: '#app',
data: {
list: [{
id: 1,
name: 'lili'
}, {
id: 2,
name: 'mingming'
}]
}
}
let vm = new Vue(config)
</script>
以上就是几个比较常用的指令,用熟悉这几个指令的使用方法和特性,基本可以完成基本的开发工作。
위 내용은 vue 지시문은 무엇으로 시작하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!