이 기사에서는 thinkphp에 대한 관련 지식을 제공합니다. 가속 소스 구성, ORM 확장 설치, 컴포저 설치, 드라이버 설치 및 "config/view.php" 구성을 포함하여 환경 구성 및 UI 도입에 대한 관련 콘텐츠를 주로 소개합니다. 다른 문제들도 모두에게 도움이 되길 바랍니다.

【관련 튜토리얼 추천: thinkphp Framework】
1. 가속 소스 구성, orm 확장 설치, 작곡가 설치, 드라이버 설치, 작곡가 명령을 사용하여 설치 지정된 디렉터리의 Thinkphp6.x ;
配置conposer中国源 composer config -g repo.packagist composer https://packagist.phpcomposer.com 下载orm composer require topthink/think-orm 安装composer apt install composer 安装mysqli apt install php-pdo php-mysqli 使用composer命令在指定目录安装thinkphp composer create-project topthink/think tp6demo

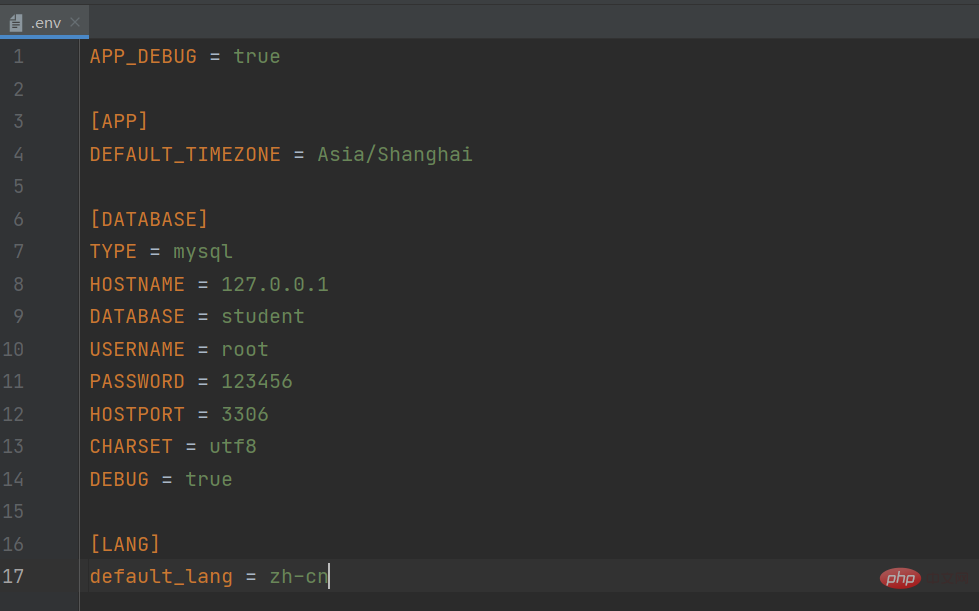
2. .example.env 파일을 .env 파일로 수정하고, 데이터베이스 계정 비밀번호를 구성하고, 디버깅을 활성화합니다.
root 123456 student true

3. 도메인 이름이나 로컬 IP를 구성할 수 있는 명령줄에서 명령을 사용합니다. 저는 개인적으로
php think run //localhost:8000

1.js와 CSS가 포함된 부트스트랩 폴더를 public/에 직접 복사합니다.
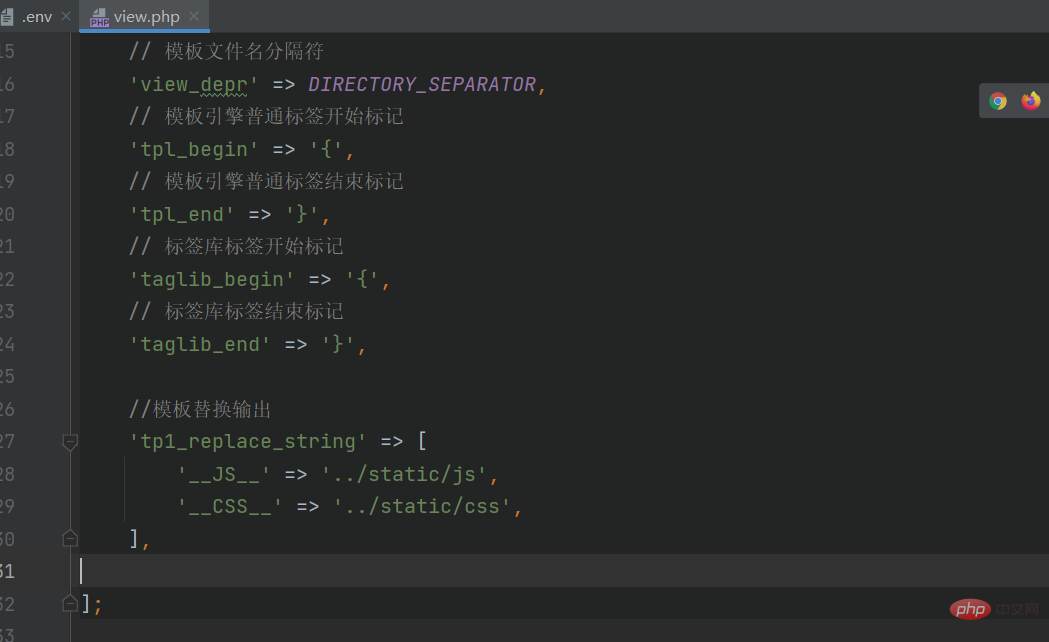
2. config/view.php를 구성하고,
//模板替换输出
'tp1_replace_string' => [
'__JS__'=> '../static/js',
'__CSS__' => '../static/css',
],
3. UI 도입의 정확성을 테스트하기 위해 새로운 테스트 메소드를 생성합니다. 페이지에 액세스하면 드라이버가 설치되지 않았다는 오류가 보고됩니다. 다음 단계는 드라이버를 설치하는 것입니다.

4 명령줄에서 다음 명령을 실행하여 드라이버
composer require topthink/think-view

config/view.php 파일을 'view_suffix' => 'php'로 수정하세요. 새 템플릿 파일 index/test.php'view_suffix' => 'php', 新建模板文件 index/test.php
bootstrap-theme.min.css 引入 UI, 注意 UI 在 <title></title>
bootstrap-theme.min.css 를 생성합니다. UI를 소개합니다. UI는 <title></title>>에 있습니다. ; code> 아래 <!-- 引入Bootstrap CSS -->
{css href="/static/css/bootstrap.min.css"}
{css href="/static/css/style.css"}
<!-- 移动设备优先-->
<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit-no"> 소개 5. 템플릿 파일 view/index/test.html 생성 및 UI 소개 6. 아직 style.css 파일이 없기 때문에 필요합니다. 콘텐츠 @ charset "UTF-8";7을 사용하여 정적 파일 아래의 CSS에 파일을 생성하려면 요소에서 가져온 파일을 찾아 마우스 오른쪽 버튼을 클릭하여 스타일 편집기로 이동한 다음 파일 콘텐츠가 다음과 같은지 확인하세요. 표시되면 소개가 성공한 것입니다8. js 파일을 본문에 추가합니다<!-- 引入js文件 -->
{js href="/static/js/jquery-3.3.1.min.js"}
{js href="/static/js/bootstrap.bundle.min.js"} 3. 핵심 코드
Button위 내용은 thinkphp 구성 환경에 UI가 도입되었습니다(자세한 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!