구현 방법: 1. hover() 메소드를 사용하여 마우스 전달 이벤트를 요소에 바인딩하고 이벤트 처리 기능을 지정합니다. 2. 이벤트 처리 기능에서 css() 메소드를 사용하여 변경할 배경 스타일을 수정합니다. 배경색. 구문 "요소" Node.css("배경","색상 값");".

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery는 마우스가 지나간 후 배경색 변경을 구현합니다
구현 방법:
hover() 메서드를 사용하여 마우스 전달 이벤트를 요소에 바인딩하고 이벤트 처리 기능을 지정합니다
이벤트 처리 함수에서 CSS() 메소드를 사용하여 배경 스타일을 수정하여 배경색을 변경합니다.
구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").hover(function() {
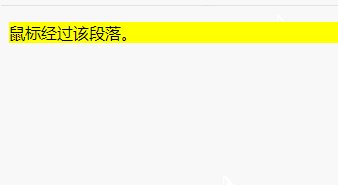
$("p").css("background", "yellow");
});
});
</script>
</head>
<body>
<p style="background: pink;">鼠标经过该段落。</p>
</body>
</html>
설명: hover()
는 mouseenter 및 mouseleave 이벤트를 트리거합니다. .
hover() 메서드는 마우스 포인터가 선택한 요소 위에 있을 때 실행될 두 가지 함수를 지정합니다.
두 개의 이벤트 함수를 일치하는 요소에 바인딩합니다. 이 함수는 마우스 포인터가 요소에 각각 들어오고 나갈 때 실행됩니다. 마우스 포인터가 요소에 들어오고 나갈 때 실행되도록 일치하는 요소에 단일 이벤트 함수를 바인딩합니다.
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 개발】
위 내용은 jquery를 사용하여 마우스가 지나갈 때 배경색을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!