삭제 방법: 1. 지정된 CSS 클래스를 제거하려면 제거클래스() 또는 토글클래스()를 사용합니다. 구문은 "removeClass("클래스 이름")" 또는 "toggleClass("클래스 이름")"입니다. 2. 제거Attr()을 사용합니다. ) id , class 또는 style 속성을 제거합니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
CSS 스타일을 삭제하는 jquery 메소드:
1. 지정된 CSS 클래스를 제거하려면 RemoveClass() 또는ggleClass()를 사용하세요.
removeClass() - CSS 클래스 제거
$("#target").removeClass("oldClass");
//#target 指的是需要移除CSS类的元素的ID
//oldClass 指的是CSS类的名称toggleClass() - CSS 클래스 추가 또는 제거
CSS 클래스가 이미 있으면 제거되고, CSS 클래스가 없으면 추가됩니다.
$("#target").toggleClass("newClass")
//如果ID为“target”的元素已经定义了CSS样式,它将被移除;
//反之,CSS类”newClass“将被赋给该ID。2. ID, 클래스 또는 스타일 속성을 제거하려면 RemoveAttr()을 사용하세요
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
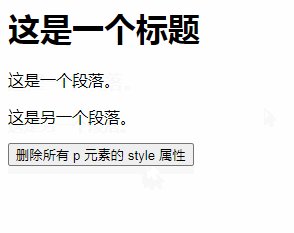
$("p").removeAttr("style");
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p>这是另一个段落。</p>
<button>删除所有 p 元素的 style 属性</button>
</body>
</html>
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 jq를 사용하여 CSS 스타일을 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!