방법: 1. "상위 요소 {display:flex}" 문을 사용하여 상위 요소를 유연한 레이아웃으로 설정합니다. 2. "상위 요소 {align-items:center}" 문을 사용하여 하위 요소를 세로로 가운데에 배치합니다. 3. "상위 요소 {align-items:center}" 문을 사용하여 하위 요소를 수직으로 가운데에 배치합니다. Element {justify-content:center}" 문은 하위 요소를 가로로 가운데에 배치합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 하위 요소가 중앙에 오도록 설정하는 방법
display:flex 스타일을 통해 상위 요소를 유연한 레이아웃으로 설정하여 상위 요소에 최대의 유연성을 제공할 수 있습니다.
align-items 속성은 Flex 컨테이너의 현재 행의 교차축(세로축) 방향으로 Flex 항목의 정렬을 정의합니다.
justify-content는 주축(가로축) 방향으로 유연한 상자 요소의 정렬을 설정하거나 검색하는 데 사용됩니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>盒子完美居中</title>
<style>
.con {
width: 300px;
height: 300px;
border: 1px solid red;
margin: 100px auto;
display: flex;
justify-content: center; /*水平方向的居中*/
align-items: center; /*垂直方向的居中*/
}
.box {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="con">
<div class="box"></div>
</div>
</body>
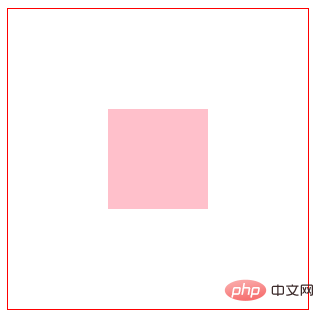
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3에서 하위 요소를 중앙에 배치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!