jquery를 vue 프로젝트에 도입할 수 있습니다. 1. package.json을 수정합니다. 2. 종속성을 가져오기 위해 터미널에 npm install을 입력합니다. 4. jquery를 도입합니다. 구성 요소.

이 글의 운영 환경: windows7 시스템, jquery2.2.3 버전, DELL G3 컴퓨터
vue 프로젝트에 jquery를 도입할 수 있나요?
vue 프로젝트에 JQuery 도입
vue-cli 스캐폴딩 도구를 사용하여 프로젝트를 성공적으로 빌드한 후 JQ를 도입해야 할 경우 다음 방법을 사용할 수 있습니다.
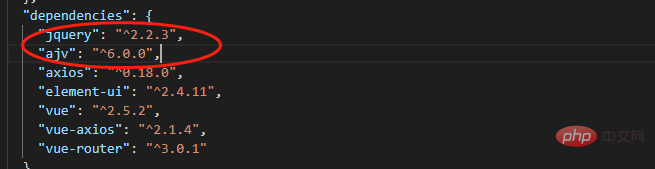
먼저, add "dependents" in package.json jquery" : "^2.2.3"
물론 도입하려는 버전을 수정할 수 있습니다. 2.2.3

Input npm 종속성을 가져오려면 터미널에 설치하세요.
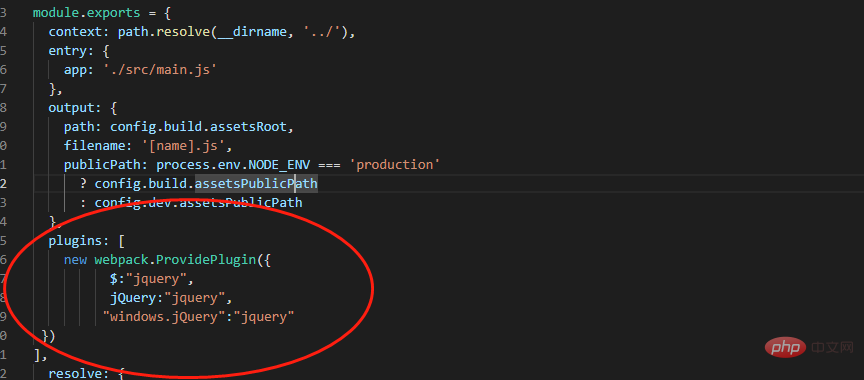
코드는 다음과 같습니다. 수정할 그림을 참조하세요.
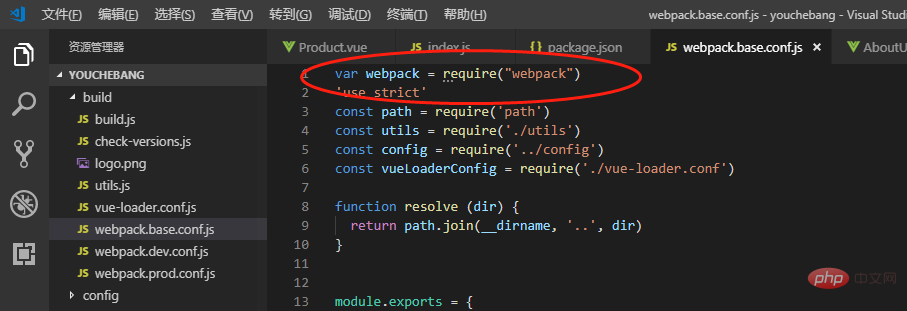
var webpack = require("webpack")
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],


Wh 우리가 원하는 구성요소는 무엇인가요? 우선 jQuery 라이브러리를 사용하세요. 다음 명령을 사용하여 jquery를 도입하면 정상적으로 사용할 수 있습니다
여기서는 main.js에서 전역적으로 소개합니다
import $ from 'jquery'

먼저 애플리케이션을 다시 시작하세요. npm run dev 페이지 새로 고침



권장 학습: "jquery video tutorial" "vue tutorial"
위 내용은 jquery를 vue 프로젝트로 가져올 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!