HTML 코드 주석 처리 방법: 1. 편집기로 html 파일을 엽니다. 2. 세 개의 새 div 레이어를 만듭니다. 3. "" 방법을 사용하여 html을 주석 처리합니다. 코드.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
html 코드를 주석 처리하는 방법은 무엇입니까?
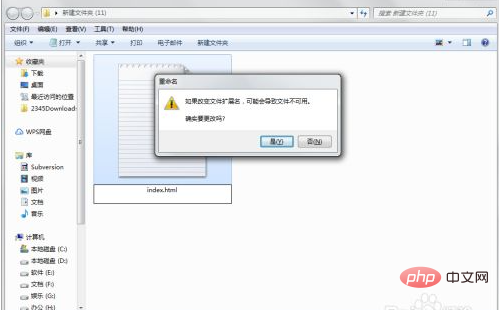
아래 그림과 같이 새 txt 문서를 만들고 파일 이름을 "index.html"의 html 파일로 변경합니다.

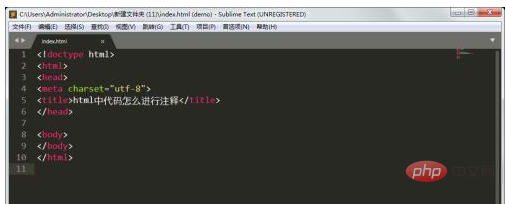
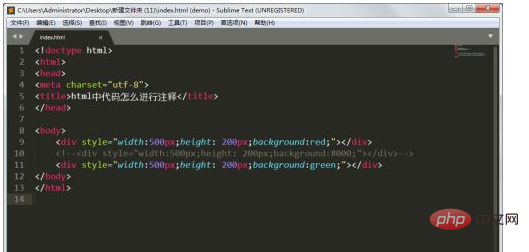
html 파일을 편집기로 열고, 표준 html5 코드를 개선하고, 코드는 아래 그림과 같고, 제목을 수정합니다.

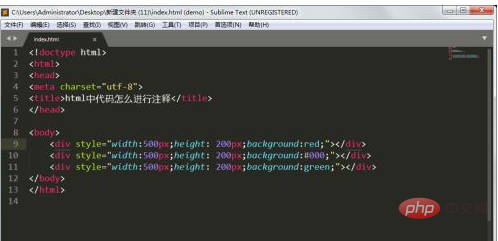
세 개의 새로운 div 레이어를 만들고 레이어 색상을 각각 빨간색, 검은색, 녹색으로 설정합니다.

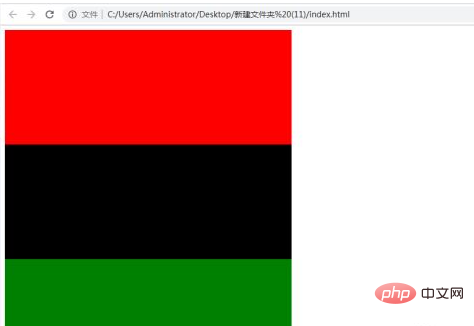
브라우저로 index.html 파일을 열어보세요. 파일 표시 효과는 다음과 같습니다. 세 가지 색상 레이어의 표시가 여전히 매우 뚜렷하다는 것을 알 수 있습니다.

HTML에서 주석을 달려면 ""를 사용하세요. 아래 그림과 같이 가운데 검은색 레이어에 주석을 달겠습니다.

웹 페이지를 새로고침한 후 프런트엔드 페이지에 주석 레이어가 표시되지 않고 주석이 완료된 것을 확인할 수 있습니다.

추천 학습: "css 비디오 튜토리얼"
위 내용은 HTML 코드를 주석 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!