이전 글 "자바스크립트로 원기둥의 부피를 계산하고 소수점 4자리를 유지합니다"에서 자바스크립트로 원기둥의 부피를 계산하는 방법을 소개해드렸는데요, 관심 있는 친구들도 배울 수 있어요~
중국어 버전 이 기사의 주제는 "(사용자 입력에서) 두 숫자의 곱과 몫을 계산하는 JavaScript 프로그램 작성"입니다.
사용자가 입력한 두 숫자를 기반으로 곱셈과 나눗셈을 계산해야 한다면 양식을 만드는 것부터 시작해야 합니다.
아래에서 전체 구현 코드를 바로 제공하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
<style type="text/css">
body {margin: 30px;}
</style>
</head>
<body>
<form>
第一个数 : <input type="text" id="firstNumber" /><br>
第二个数: <input type="text" id="secondNumber" /><br>
<input type="button" onClick="multiplyBy()" Value="相乘" />
<input type="button" onClick="divideBy()" Value="相除" />
</form>
<p>计算结果是: <br>
<span id = "result"></span>
</p>
<script>
function multiplyBy()
{
num1 = document.getElementById("firstNumber").value;
num2 = document.getElementById("secondNumber").value;
document.getElementById("result").innerHTML = num1 * num2;
}
function divideBy()
{
num1 = document.getElementById("firstNumber").value;
num2 = document.getElementById("secondNumber").value;
document.getElementById("result").innerHTML = num1 / num2;
}
</script>
</body>
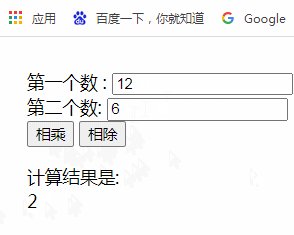
</html>다음과 같이 브라우저를 통해 효과를 확인하세요.

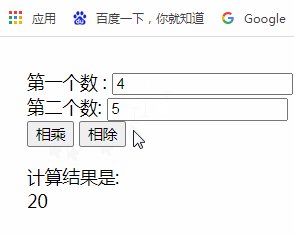
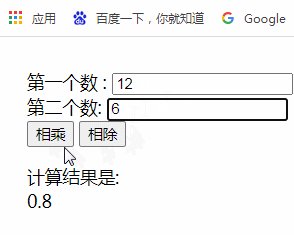
그런 다음 숫자 두 개만 입력하면 곱셈과 나눗셈의 계산 결과를 볼 수 있습니다.

아무 문제 없습니다! 물론 맞습니다!
위 코드에서:
document.getElementById(id).value: 값 속성은 텍스트 필드의 값 속성 값을 설정하거나 반환합니다. document.getElementById(id).value: value属性设置或返回文本字段的value属性的值。
document.getElementById("result").innerHTM : innerHTML属性设置或返回元素的HTML内容(内部HTML)。
→注:HTML DOM定义了多种查找元素的方法,除了 getElementById() 之外,还有 getElementsByName() 和 getElementsByTagName();不过,如果需要查找文档中的一个特定的元素,最有效的方法是getElementById()。在操作文档的一个特定的元素时,最好给该元素一个 id 属性,为它指定一个(在文档中)唯一的名称,然后就可以用该 ID 查找想要的元素。
还有关键计算相乘和相除的公式“num1 * num2”和“num1 / num2
document.getElementById("result").innerHTM: innerHTML 속성은 요소의 HTML 콘텐츠(내부 HTML)를 설정하거나 반환합니다. 마지막으로 "🎜🎜Basic JavaScript Tutorial🎜🎜"을 여러분께 추천드리고 싶습니다~ 모두들 배우신 것을 환영합니다~🎜위 내용은 자바스크립트를 통해 두 숫자를 곱하고 나누는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!