HTML에서는 필수 속성을 사용하여 필수 항목을 설정할 수 있습니다. 입력 요소 태그에 "required="required"" 스타일을 추가해야 합니다. 필수 속성은 제출 전에 입력 필드를 채워야 함을 지정합니다. 이 속성을 사용하는 경우 해당 필드는 필수입니다(또는 필수).

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
HTML5에 도입된 필수 필드
필수 속성
필수 속성은 제출 전에 입력 필드를 채워야 한다고 규정합니다.
이 속성을 사용하는 경우 해당 필드는 필수(또는 필수)입니다.
구문:
<input required="required">
기능:
텍스트, 검색, URL, 전화, 이메일, 비밀번호, 날짜 선택기, 숫자, 확인란, 라디오 및 파일과 같은 태그 유형에 적용 가능합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>required属性</title>
</head>
<body>
<form action="demo-form.php">
Username: <input type="text" name="usrname" required />
<input type="submit" />
</form>
<p>
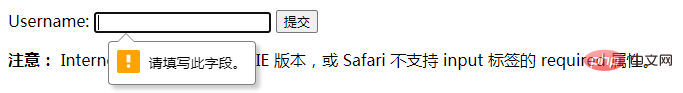
<strong>注意:</strong> Internet Explorer 9及更早 IE 版本,或 Safari
不支持 input 标签的 required 属性。
</p>
</body>
</html>효과:

확장:
양식 제출 - 양식 유효성 검사 무시(양식 양식의 novalidate 속성)
novalidate 속성은 양식이 제출될 때 유효성이 검사되지 않도록 지정합니다.
이 속성을 사용하면 양식은 양식에 대한 입력의 유효성을 검사하지 않습니다.
참고: novalidate 속성은
위 내용은 HTML에서 필수 필드를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!