HTML에서 테이블을 병합하는 방법: 먼저 HTML 샘플 파일을 만든 다음 테이블을 통해 테이블을 만든 다음 rowspan 속성을 사용하여 두 개 이상의 행을 병합하고 마지막으로 colspan 속성을 사용하여 두 개 이상의 열을 하나의 열로 병합합니다. .

이 문서의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
HTML 테이블 및 셀 병합
nbsp;html> <meta> <title>HTML的表格</title> <center><h1>员工信息表</h1></center> <hr> <!--表格,border="1px"表示设置表格边框为1像素-->
| a1 | a2 | a3 |
| b1 | b2 | b3 |
| c1 | c2 | c3 |

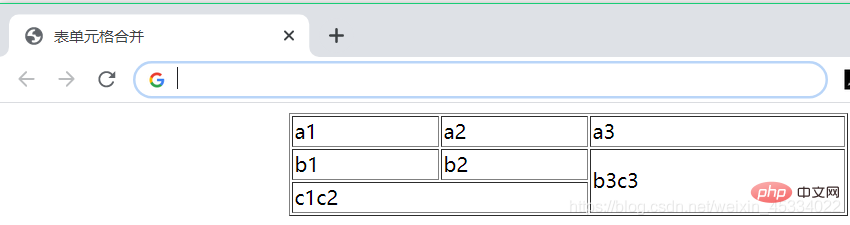
1 , 두 개 이상의 행을 병합하려면 rowspan 속성이 사용됩니다.
2. 두 개 이상의 열을 하나의 열로 결합하려는 경우 colspan 속성이 사용됩니다.
nbsp;html> <meta> <title>表单元格合并</title>
| a1 | a2 | a3 |
| b1 | b2 | b3c3 |
| c1c2 |

1. 테이블의 헤더 셀은 <th> 태그를 사용하여 정의됩니다. <code><th>标签进行定义。<br>2、表格的表头单元格属性主要是一些公共属性,如:<code>align、dir、width、height2 테이블의 헤더 셀 속성은 주로 align, dir, width, height. <br>3. 대부분의 브라우저는 표 헤더를 굵은 글씨로 가운데 정렬된 텍스트로 표시합니다. <pre class="brush:php;toolbar:false">nbsp;html>
<meta>
<title>表单元格合并</title>
</pre>
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>a1</td>
<td>a2</td>
<td>a3</td>
</tr>
<tr>
<td>b1</td>
<td>b2</td>
<td>b3c3</td>
</tr>
<tr>
<td>c1c2</td>
</tr>
</table>
<p><img src="https://img.php.cn/upload/article/000/000/020/7940b5e9b8fb6ea746c9fc60307f7edc-2.png" alt="HTML에서 테이블을 병합하는 방법" loading="lazy"></p>
<p>추천 학습: "<a href="//m.sbmmt.com/course/list/11.html" target="_blank">HTML 비디오 튜토리얼</a>"</p>
위 내용은 HTML에서 테이블을 병합하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!