CSS의 변환 속성을 사용하여 텍스트 방향을 90도 회전할 수 있습니다. 구문 형식은 "변형: 회전(90deg)"입니다. 변환 속성은 요소가 2D 또는 3D 변환을 적용함을 나타냅니다. 값이 회전하면 양수는 시계 방향 회전이고 음수는 시계 반대 방향 회전입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
width: 20px;
height: 30px;
transform: rotate(90deg);
-ms-transform: rotate(90deg);
/* Internet Explorer 9*/
-moz-transform: rotate(90deg);
/* Firefox */
-webkit-transform: rotate(90deg);
/* Safari 和 Chrome */
-o-transform: rotate(90deg);
/* Opera */
}
</style>
</head>
<body>
<p class="box">123</p>
</body>
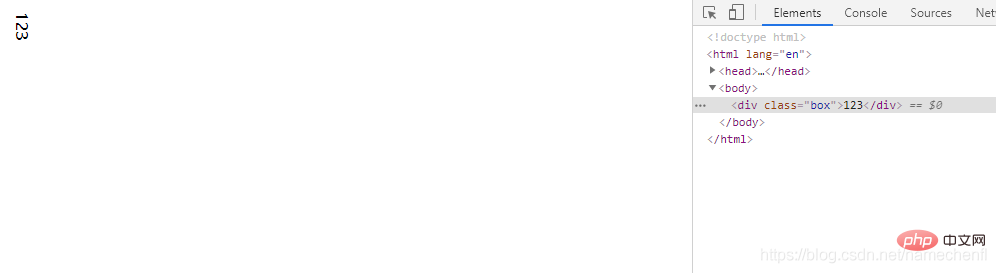
</html>효과:

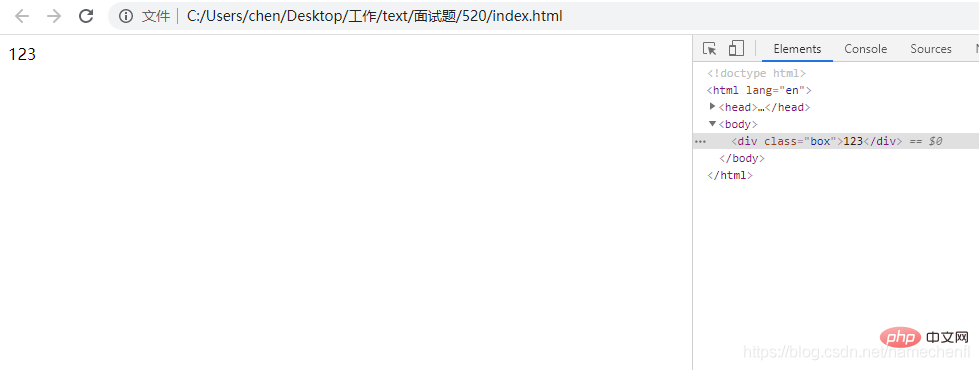
원래 효과:

추천 학습: css 비디오 튜토리얼
위 내용은 CSS를 사용하여 텍스트 방향을 90도 회전하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!