CSS에서는 margin 속성을 사용하여 CSS 글꼴의 위쪽 및 아래쪽 여백을 제거할 수 있습니다. 글꼴 요소에 "margin:0;"을 설정하기만 하면 됩니다. margin 속성은 요소의 모든 여백 너비를 설정하거나, 각 측면의 여백 너비를 설정합니다. 값이 0이면 요소의 여백 너비가 0이라는 의미입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 글꼴의 위쪽 및 아래쪽 공백을 제거하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. test.html 파일 내에서 p 태그를 사용하여 세 개의 별도 단락을 만듭니다.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div class="mycss">
<p>cmcc</p>
<p>cmcc</p>
<p>cmcc</p>
</div>
</body>
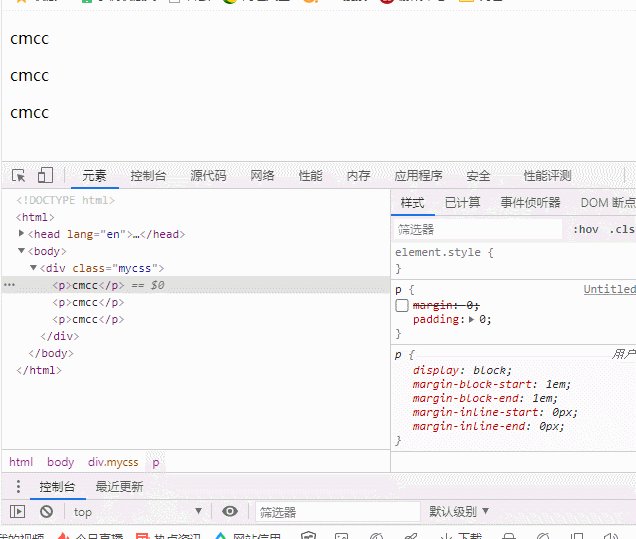
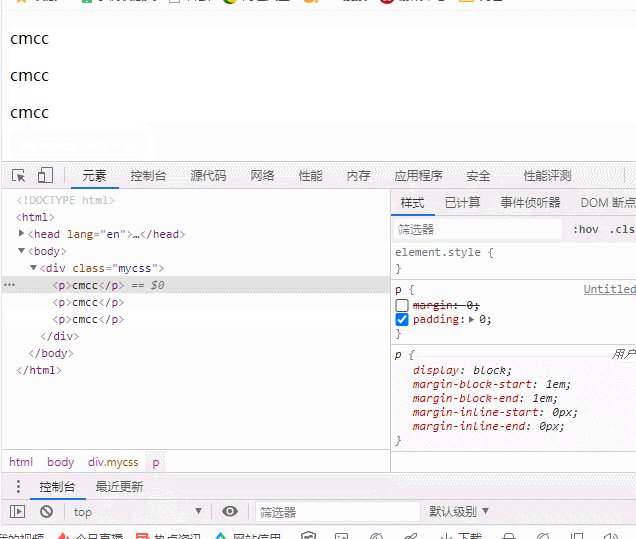
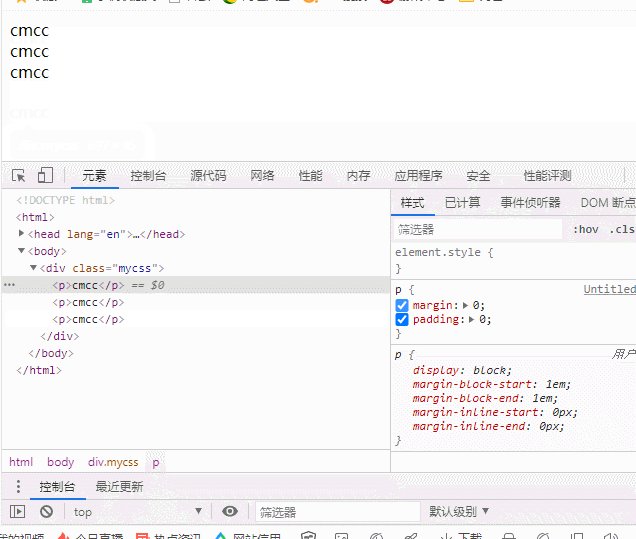
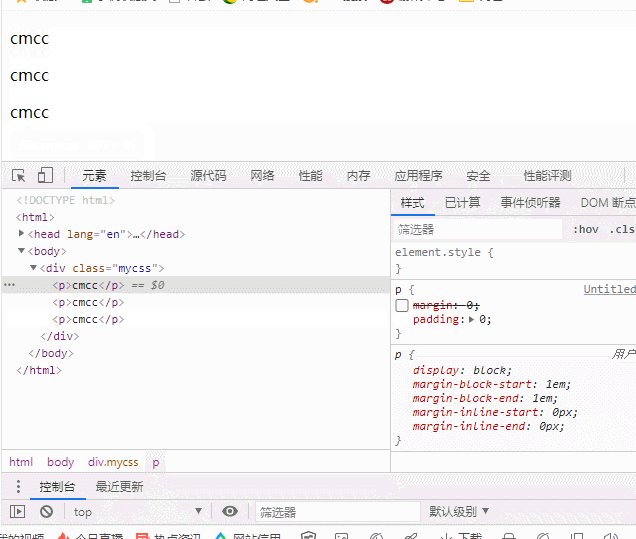
</html>css 태그에서 margin 속성을 0으로 설정하면 CSS 글꼴의 위쪽 및 아래쪽 여백이 제거됩니다.
<style type="text/css">
p{
margin:0;
}
</style>효과 보기:

추천 학습: css 비디오 튜토리얼
위 내용은 CSS 글꼴의 위쪽 및 아래쪽 여백을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!