css 글꼴 스타일 속성에는 다음이 포함됩니다. 1. 글꼴 색상을 설정하는 데 사용되는 색상 속성 2. 글꼴 크기를 설정하는 데 사용되는 글꼴 크기 속성 4. 글꼴 두께 글꼴 두께를 설정하는 데 사용되는 속성 5. 글꼴 스타일을 설정하는 데 사용되는 글꼴 스타일 속성 6. 글꼴 변형을 설정하는 데 사용되는 글꼴 변형 속성 7. 글꼴을 사용자 정의하는 데 사용되는 "@font-face" 규칙.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css 글꼴 스타일 속성은 다음과 같습니다.
1. 색상 글꼴 색상
은 요소 내의 텍스트 색상을 정의합니다.
구문:
color:颜色名|十六进制|RGB
색상 속성은 텍스트 색상을 정의하는 데 사용됩니다. 값을 가져오는 세 가지 방법이 있습니다.
1) 빨간색, 녹색, 파란색 등과 같은 미리 정의된 색상 값입니다.
2) #FF0000, #FF6600, #29D794 등과 같은 16진수입니다. 실제로 16진수는 색상을 정의하는 데 가장 일반적으로 사용되는 방법입니다.
3) 빨간색과 같은 RGB 코드는 rgb(255,0,0) 또는 rgb(100%,0%,0%)로 표현될 수 있습니다.
RGB 코드의 퍼센트 색상 값을 사용하는 경우, 값이 0일 때 퍼센트 기호를 생략할 수 없으며 반드시 0%로 표기해야 한다는 점에 유의하시기 바랍니다.
2. 글꼴 크기
요소 내의 텍스트 크기를 정의합니다.
구문:
font-size:绝对单位|相对单位

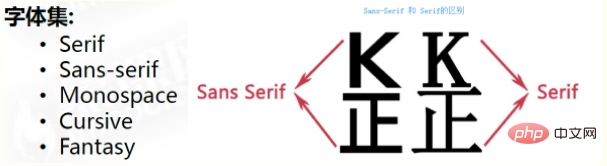
3.font-family 글꼴
font-family 속성은 글꼴을 설정하는 데 사용됩니다.
문법:
font-family:具体字体名,字体集

웹 페이지에서 일반적으로 사용되는 글꼴에는 Song Dynasty, Microsoft YaHei, HeiTi 등이 있습니다. 예를 들어 웹 페이지의 모든 단락 텍스트 글꼴을 Microsoft YaHei로 설정하려면 다음을 사용할 수 있습니다. 다음 CSS 스타일 코드:
p{ font-family:"微软雅黑";}여러 글꼴을 동시에 쉼표로 구분하여 지정할 수 있습니다. 즉, 브라우저가 첫 번째 글꼴을 지원하지 않으면 적합한 글꼴을 찾을 때까지 다음 글꼴을 시도합니다.
技巧 1. 现在网页中普遍使用14px+。 2. 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。 3. 各种字体之间必须使用英文状态下的逗号隔开。 4. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。 5. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。 6. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
CSS 유니코드 글꼴
CSS에서 글꼴 이름을 설정하고 중국어를 직접 작성해 보세요. 그러나 파일 인코딩(GB2312, UTF-8 등)이 일치하지 않으면 왜곡된 오류가 발생합니다. XP 시스템은 Microsoft Yahei와 유사한 중국어를 지원하지 않습니다.
옵션 1: 대신 영어를 사용해도 됩니다. 예를 들어 글꼴 모음:"Microsoft Yahei"입니다.
옵션 2: 유니코드 인코딩을 직접 사용하여 CSS에 글꼴 이름을 작성하면 이러한 오류를 피할 수 있습니다. 유니코드를 사용하여 중국어 글꼴 이름을 작성하면 브라우저가 이를 올바르게 구문 분석할 수 있습니다. 글꼴 계열: "5FAE8F6F96C59ED1"은 글꼴을 "Microsoft Yahei"로 설정하는 것을 의미합니다.
escape()를 사용하여 어떤 글꼴에 속하는지 테스트할 수 있습니다.
4. 글꼴 두께 글꼴 두께
b 및 강한 태그를 사용하는 것 외에도 CSS를 사용하여 글꼴 볼드를 구현할 수 있지만 CSS에는 의미가 없습니다.
글꼴 두께 속성은 글꼴의 두께를 정의하는 데 사용됩니다. 사용 가능한 속성 값은 보통, 굵게, 굵게, 가벼움, 100~900(100의 정수 배수)입니다.
팁:
기본값은 일반입니다. 숫자 400은 보통에 해당하고, 700은 굵은 글씨에 해당합니다. 그러나 우리는 그것을 숫자로 표현하는 것을 선호합니다.
5. 글꼴 스타일 글꼴 스타일
i 및 em 태그를 사용하는 것 외에도 CSS를 사용하여 글꼴 기울기를 구현할 수 있지만 CSS에는 의미가 없습니다.
font-style 속성은 기울임꼴, 기울임꼴 또는 일반 글꼴 설정과 같은 글꼴 스타일을 정의하는 데 사용됩니다. 사용 가능한 속성 값은 다음과 같습니다. font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
normal:默认值,浏览器会显示标准的字体样式。
italic:浏览器会显示斜体的字体样式。
oblique:浏览器会显示倾斜的字体样式。
技巧:
平时我们很少给文字加斜体,反而喜欢给斜体标签(em,i)改为普通模式。
6、font-variant 字体变形
设置元素中文本为小型大写字母。
语法:
font-variant:normal|small-caps
font属性简写
font属性用于对字体样式进行综合设置,其基本语法格式如下:
选择器{font: font-style font-variant font-weight font-size/line-height font-family;} 使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
注意:其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family
 일반적으로 텍스트를 이탤릭체로 표시하는 경우는 거의 없습니다. 대신 이탤릭체 태그(em, i)를 일반 모드로 변경하는 것을 좋아합니다.
일반적으로 텍스트를 이탤릭체로 표시하는 경우는 거의 없습니다. 대신 이탤릭체 태그(em, i)를 일반 모드로 변경하는 것을 좋아합니다.
🎜글꼴 속성은 글꼴 스타일을 포괄적으로 설정하는 데 사용됩니다. 기본 구문 형식은 다음과 같습니다. 🎜rrreee🎜글꼴 속성을 사용할 때, 위의 구문 형식이며 순서는 변경할 수 없으며 각 속성은 공백으로 구분됩니다. 🎜🎜참고: 설정할 필요가 없는 속성은 생략할 수 있지만(기본값 사용)6. 글꼴 변형 글꼴 변형요소의 텍스트를 작은 대문자로 설정하세요. 문법:rrreee
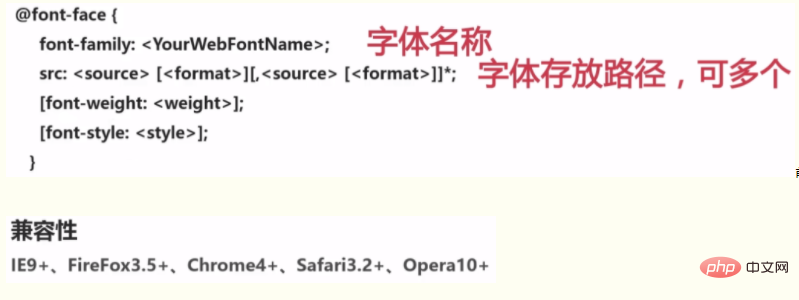
글꼴 속성의 약어
font-size 및 font-family 속성은 유지해야 합니다. , 그렇지 않으면 글꼴 속성이 작동하지 않습니다. 🎜🎜🎜7, @font-face (CSS3) 🎜🎜🎜@font-face의 문법 규칙 🎜🎜 🎜🎜🎜🎜🎜 추천 관련 튜토리얼: 🎜🎜🎜CSS 비디오 튜토리얼🎜🎜🎜🎜위 내용은 CSS 글꼴 스타일 속성은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!