
【추천 튜토리얼: CSS 동영상 튜토리얼】
CSS 배경은 가장 일반적으로 사용되는 CSS 속성 중 하나입니다. 그러나 모든 개발자가 여러 배경을 사용하는 방법을 아는 것은 아닙니다. 이번에는 다양한 배경 장면을 활용해 보았습니다. 이 기사에서는 배경 이미지 속성을 자세히 소개하고 그래픽과 결합하여 다양한 배경의 사용과 실제 이점을 설명합니다. background是最常用的CSS属性之一。然而,并不是所有开发人员都知道使用多种背景。这段时间都在关注使用多种背景场景。在本文中,会详细介绍background-image`属性,并结合图形来解释多个背景使用方式以及其实际好处。
如果你还了解 CSS background 属性,可以去先 MDN 查看相关的知识。
CSS background属性是以下属性的简写:
background-clip, background-color, background-image, background-origin, background-position, background-repeat, background-size 和 background-attachment.
对于本文,将重点介绍background-image,background-position和background-size。 你准备好了吗? 让我们开始吧!
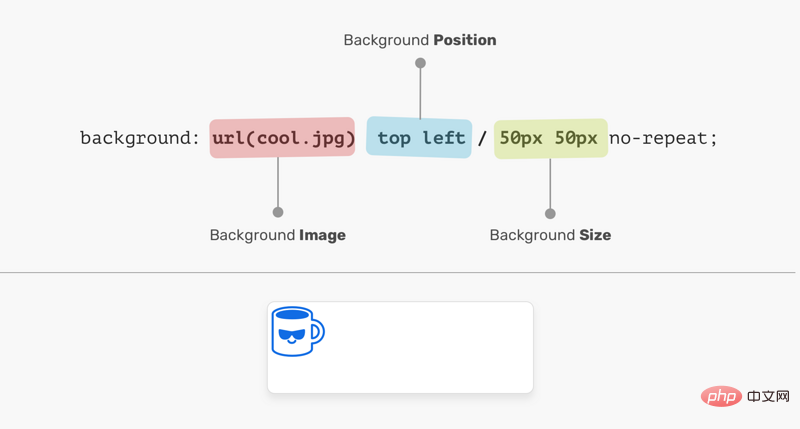
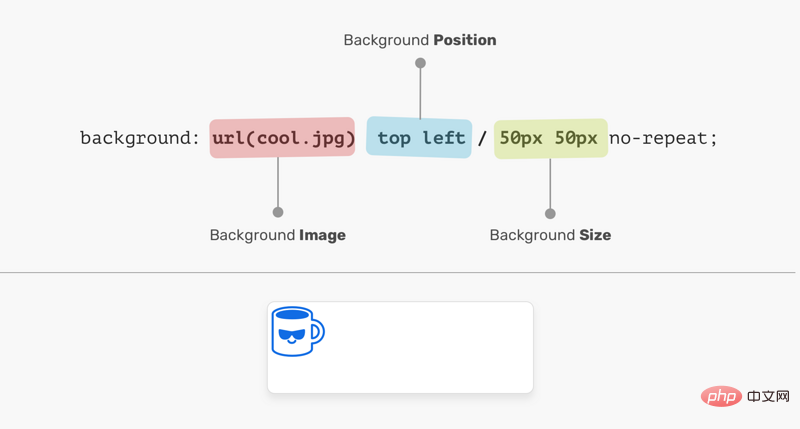
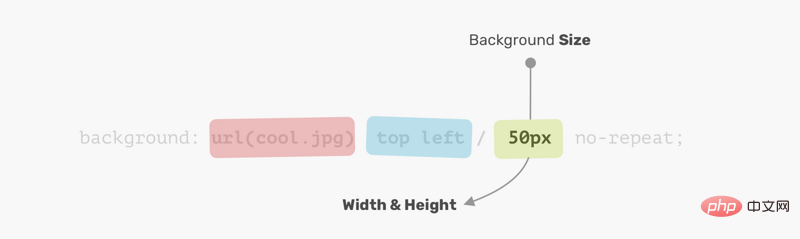
考虑下面的例子:
.element {
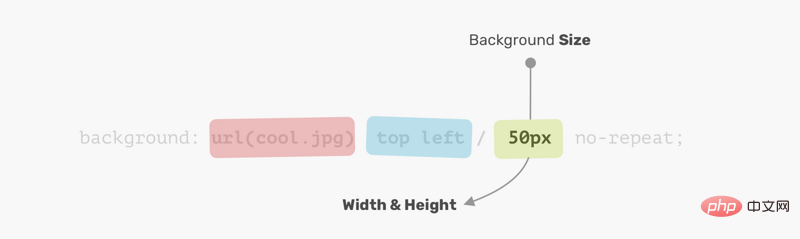
background: url(cool.jpg) top left/50px 50px no-repeat;
}
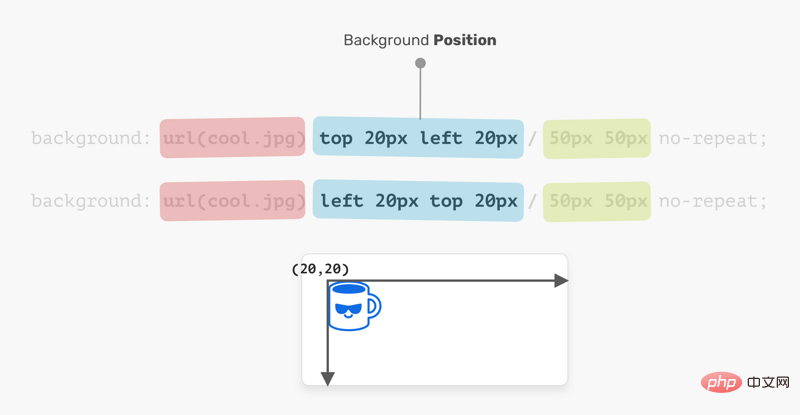
背景图片位于元素的左上角,大小为50px * 50px。 了解并记住位置和大小的顺序很重要。

在上图中,background-position后面是background-size。它们的顺序是不能调换的,否则无效,如下所示:
.element {
/* 警告:无效的CSS */
background: url(cool.jpg) 50px 50px/top left no-repeat;
}
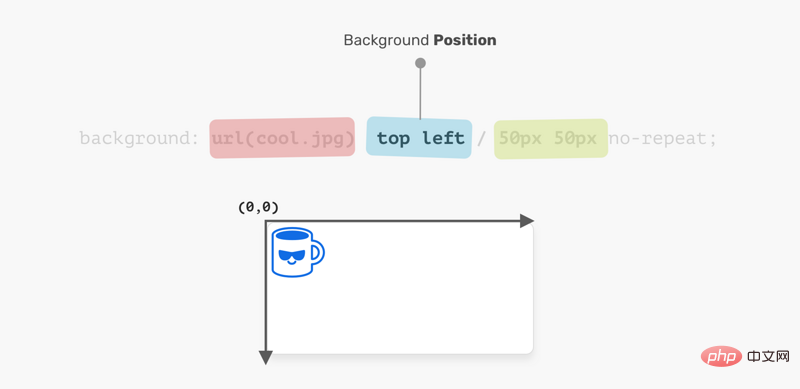
元素的定位相对于background-origin属性设置的定位层。我喜欢background-position的灵活性,它有多种定位元素的方式:
top,right,bottom,left,center)50%
20px, 2.5rem
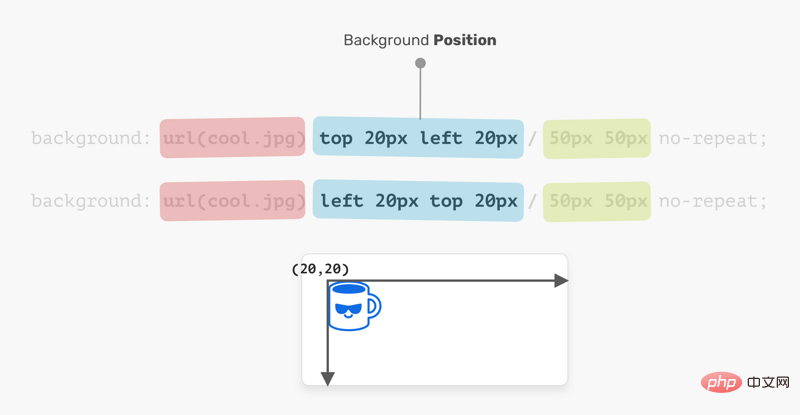
top 20px left 10px

坐标系统从左上角开始,默认值为0% 0%。
值得一提的是,top left的值与left top的值相同。 浏览器足够聪明,可以确定其中哪个个用于x轴,哪个用于y轴。

.element {
background: url(cool.jpg) top left/50px 50px no-repeat;
/* 上面与下面相同 */
background: url(cool.jpg) left top/50px 50px no-repeat;
}
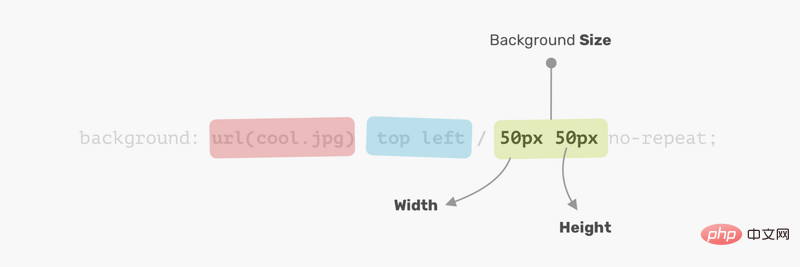
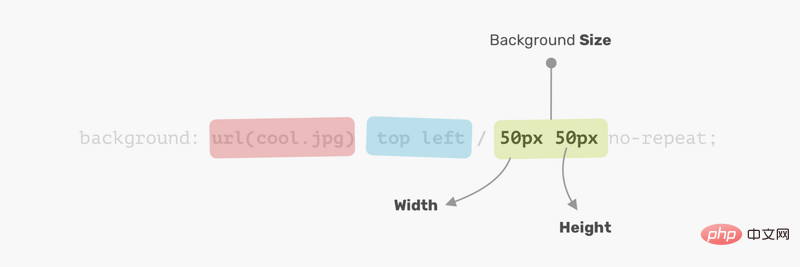
对于background-size属性,第一个是width,第二个是height。

不必使用两个值,你可以使用一个值,它表示宽度和高度都一样。

现在,我已经了解了CSS background的工作原理,下面来探讨下如何使用多个背景。
background
 CSS
CSS 배경 속성은 다음 속성의 약어입니다: background-clip, background-color, background-image, background- 원점, 배경 위치, 배경 반복, 배경 크기 및 배경 첨부.이 글에서는
배경 이미지, 배경 위치에 중점을 둘 것입니다. 코드> 및 배경 크기. 준비됐나요? 시작해 봅시다! 다음 예를 고려해보세요.
.element {
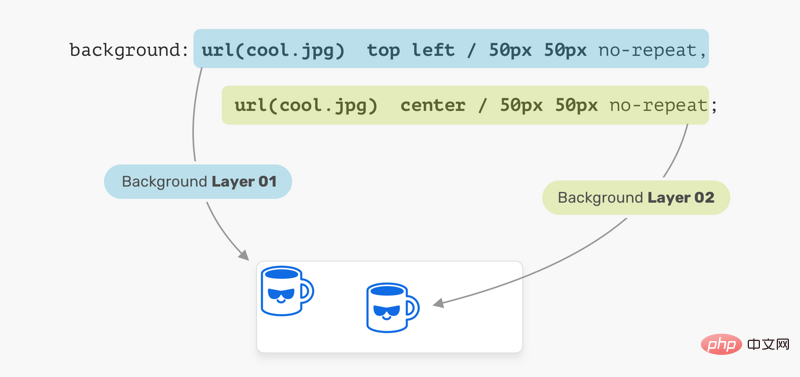
background: url(cool.jpg) top left/50px 50px no-repeat,
url(cool.jpg) center/50px 50px no-repeat;
}배경 이미지는 요소의 왼쪽 상단에 위치하며 크기는 50px * 50px입니다. 위치와 크기의 순서를 이해하고 기억하는 것이 중요합니다. 

위 사진에서배경 위치 뒤에는 배경 크기가 옵니다. 순서는 교환될 수 없으며 그렇지 않으면 아래와 같이 무효화됩니다.
.hero {
min-height: 350px;
background: url('table.jpg') center/cover no-repeat,
url('konafa.svg') center/50px no-repeat;
}
요소의 위치 지정은 배경에서 설정한 위치를 기준으로 합니다. 원본 속성 레이어. 저는 요소를 배치하는 다양한 방법이 있는 Background-position의 유연성을 좋아합니다.
top, right, <code>하단, 왼쪽, 가운데)
50% code>
20px, 2.5rem)상단 20픽셀 왼쪽 10픽셀

 좌표계는 왼쪽 상단부터 시작하며 기본값은
좌표계는 왼쪽 상단부터 시작하며 기본값은 0% 0%입니다.
왼쪽 상단의 값이 왼쪽 상단의 값과 동일하다는 점을 언급할 가치가 있습니다. 브라우저는 이들 중 어느 것이 x 축을 위한 것인지, 어느 것이 y 축을 위한 것인지 결정할 만큼 충분히 똑똑합니다. 
.hero {
background: linear-gradient(rgba(0, 0, 0, 0.15), rgba(0, 0, 0, 0.15)),
url("landscape.jpg") center/cover;
}
배경 크기 속성의 경우 첫 번째는 너비이고 두 번째는 높이입니다. 

두 값을 사용할 필요가 없습니다. , 너비와 높이가 모두 같다는 것을 의미하는 값을 사용할 수 있습니다.
🎜 🎜🎜이제 CSS가 어떻게 작동하는지 이해했습니다
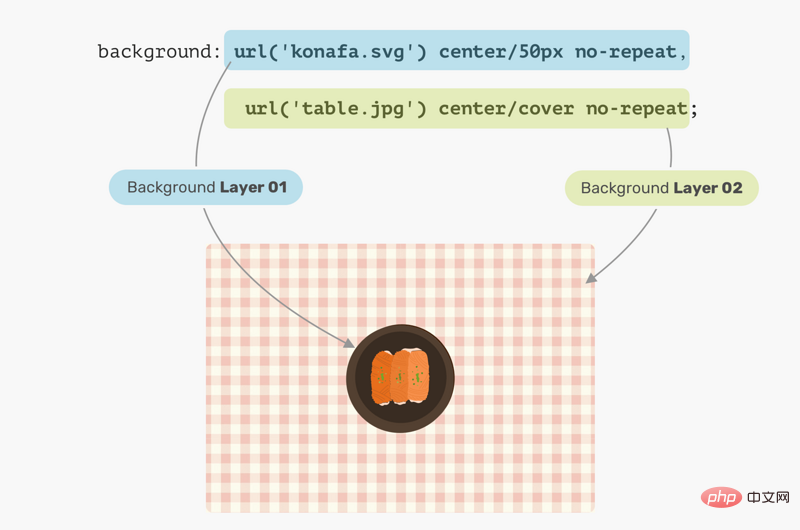
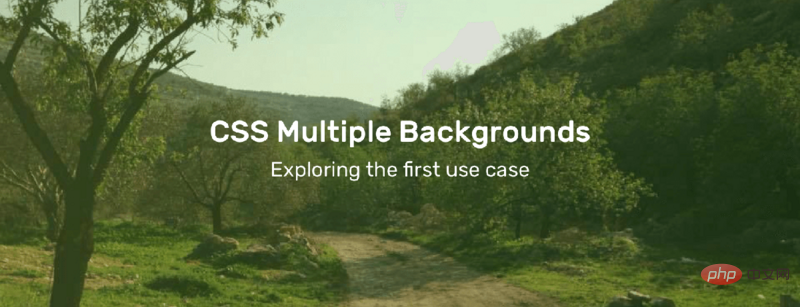
🎜🎜이제 CSS가 어떻게 작동하는지 이해했습니다 배경이 작동합니다. 여러 배경을 사용하는 방법을 논의해 보겠습니다. 🎜배경 속성은 쉼표로 구분된 하나 이상의 레이어를 가질 수 있습니다. 여러 배경의 크기가 같은 경우 하나가 다른 배경을 덮습니다. 🎜.hero {
background: linear-gradient(135deg, rgba(177, 234, 77, 0.25), rgba(69, 149, 34, 0.25),
url("landscape.jpg") center/cover;
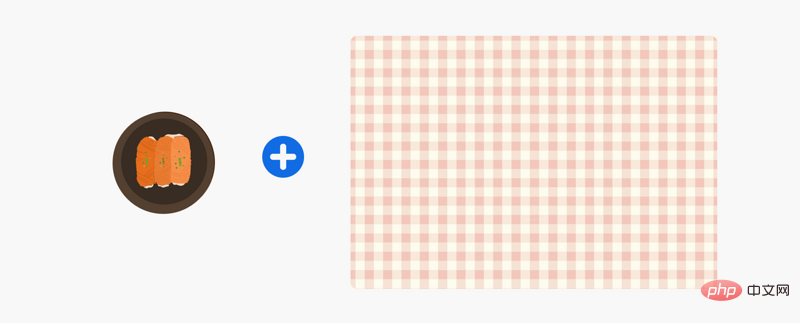
}🎜🎜🎜🎜위 이미지에는 두 개의 배경 레이어가 있습니다. 모든 위치가 다릅니다. 이는 다중 배경의 기본 사용법입니다. 좀 더 고급 예를 살펴보겠습니다. 🎜🎜배치 순서🎜🎜여러 배경을 배치하고 하나의 배경이 상위 배경의 전체 너비와 높이를 차지할 때 배치 순서가 약간 지저분할 수 있습니다. 다음 예를 고려하세요. 🎜:root {
--case: linear-gradient(#222, #222);
--case-size: 152px 103px;
--display: linear-gradient(#fff, #fff);
--display-size: 137px 87px;
--reflection: linear-gradient(205deg, #fff, rgba(255, 255, 255, 0));
--reflection-size: 78px 78px;
--body: linear-gradient(#888, #888);
--body-size: 182px 9px;
--circle: radial-gradient(9px 9px at 5px 5.5px, #888 50%, transparent 50%);
--circle-size: 10px 10px;
}🎜🎜🎜🎜우리는 접시와 a 테이블 사진 중 어느 것이 맨 위에 있을 것 같나요? 🎜🎜답은 🎜테이블🎜입니다. CSS에서는 첫 번째 배경이 두 번째 배경에 배치될 수 있고, 두 번째 배경이 세 번째 배경에 배치될 수 있습니다. 배경의 순서를 바꾸면 원하는 결과를 얻을 수 있습니다. 🎜🎜🎜🎜🎜사용 사례 및 예제🎜🎜마스크 레이어🎜🎜종종 텍스트를 쉽게 읽을 수 있도록 특정 섹션 위에 마스크 레이어를 배치해야 할 수도 있습니다. 이는 두 개의 배경을 쌓아서 쉽게 수행할 수 있습니다. 🎜:root {
--case: linear-gradient(#222, #222);
--case-size: 152px 103px;
--case-pos: center 0;
--display: linear-gradient(#fff, #fff);
--display-size: 137px 87px;
--display-pos: center 6px;
--reflection: linear-gradient(205deg, #fff, rgba(255, 255, 255, 0));
--reflection-size: 78px 78px;
--reflection-pos: top right;
--body: linear-gradient(#888, #888);
--body-size: 182px 9px;
--body-pos: center bottom;
--circle: radial-gradient(9px 9px at 5px 5.5px, #888 50%, transparent 50%);
--circle-size: 10px 10px;
--circle-left-pos: left bottom;
--circle-right-pos: right bottom;
}
.cool {
width: 190px;
height: 112px;
background-image: var(--reflection), var(--display), var(--case), var(--circle), var(--circle), var(--body);
background-size: var(--reflection-size), var(--display-size), var(--case-size), var(--circle-size), var(--circle-size), var(--body-size);
background-position: var(--reflection-pos), var(--display-pos), var(--case-pos), var(--circle-left-pos), var(--circle-right-pos), var(--body-pos);
background-repeat: no-repeat;
/*outline: solid 1px;*/
}🎜🎜🎜🎜좋은 점은 위와 같은 방법을 사용하여 요소에 색상을 적용할 수 있다는 것입니다. 다음을 고려하세요: 🎜.hero {
background: linear-gradient(135deg, rgba(177, 234, 77, 0.25), rgba(69, 149, 34, 0.25),
url("landscape.jpg") center/cover;
}

用 CSS 绘图
使用 CSS 渐变绘制的可能性是无限的。 你可以使用linear-gradient或radial-gradient等。接着,我们来看看如何使用它两兄弟绘制笔记本电脑。

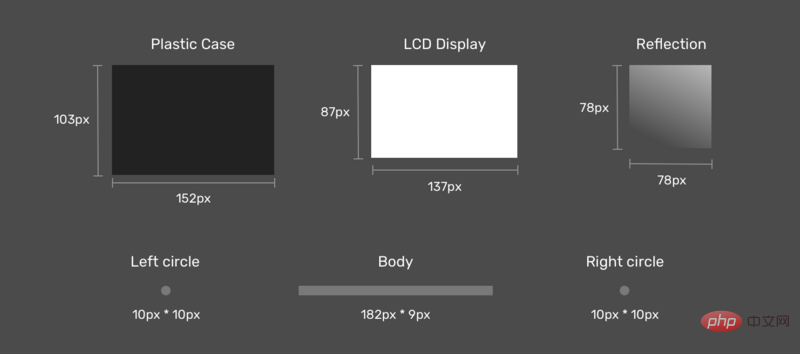
拆解笔记本电脑,看看我们需要使用什么渐变。

拆解笔记本电脑的时,更容易考虑如何使用多个 CSS 背景来实现它。
接下来是图纸。 首先是将每个渐变定义为CSS变量及其大小。 我喜欢使用CSS变量,因为它可以减少代码的复杂性,使代码更简洁,更易于阅读。
:root {
--case: linear-gradient(#222, #222);
--case-size: 152px 103px;
--display: linear-gradient(#fff, #fff);
--display-size: 137px 87px;
--reflection: linear-gradient(205deg, #fff, rgba(255, 255, 255, 0));
--reflection-size: 78px 78px;
--body: linear-gradient(#888, #888);
--body-size: 182px 9px;
--circle: radial-gradient(9px 9px at 5px 5.5px, #888 50%, transparent 50%);
--circle-size: 10px 10px;
}
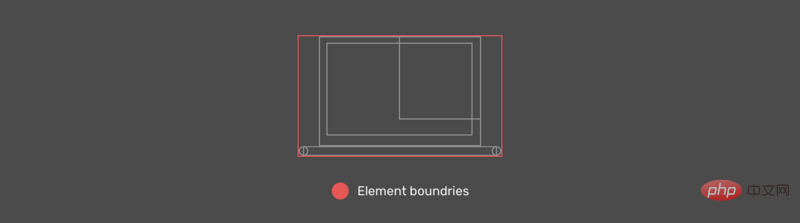
现在我们定义了渐变及其大小,下一步是放置它们。 考虑下图,以获得更好的视觉解释。

显示影像
如前所述,应该首先定义需要在顶部的元素。 在我们的情况下,显示影像应该是第一个渐变。

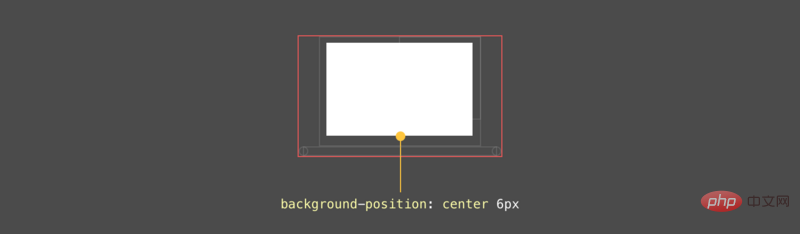
显示 LCD
显示屏位于x轴中心,距y轴6px。

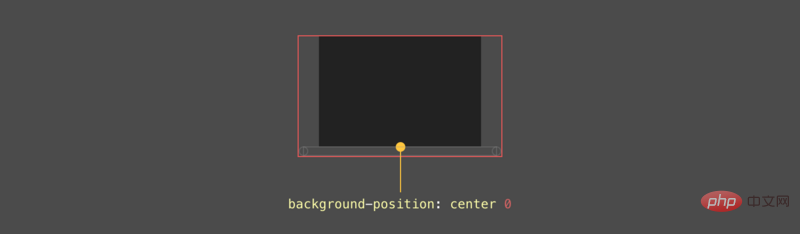
显示 外壳
外壳位于显示器下方,位于x轴的中心,距y轴的位置为0px。

主体
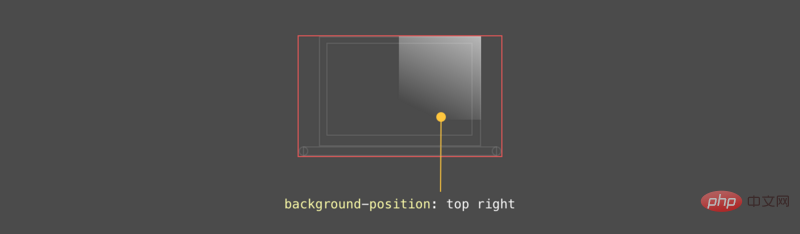
这是图形中最有趣的组件。 首先,主体是一个矩形,每个侧面(左侧和右侧)有两个圆圈。

最终结果
:root {
--case: linear-gradient(#222, #222);
--case-size: 152px 103px;
--case-pos: center 0;
--display: linear-gradient(#fff, #fff);
--display-size: 137px 87px;
--display-pos: center 6px;
--reflection: linear-gradient(205deg, #fff, rgba(255, 255, 255, 0));
--reflection-size: 78px 78px;
--reflection-pos: top right;
--body: linear-gradient(#888, #888);
--body-size: 182px 9px;
--body-pos: center bottom;
--circle: radial-gradient(9px 9px at 5px 5.5px, #888 50%, transparent 50%);
--circle-size: 10px 10px;
--circle-left-pos: left bottom;
--circle-right-pos: right bottom;
}
.cool {
width: 190px;
height: 112px;
background-image: var(--reflection), var(--display), var(--case), var(--circle), var(--circle), var(--body);
background-size: var(--reflection-size), var(--display-size), var(--case-size), var(--circle-size), var(--circle-size), var(--body-size);
background-position: var(--reflection-pos), var(--display-pos), var(--case-pos), var(--circle-left-pos), var(--circle-right-pos), var(--body-pos);
background-repeat: no-repeat;
/*outline: solid 1px;*/
}
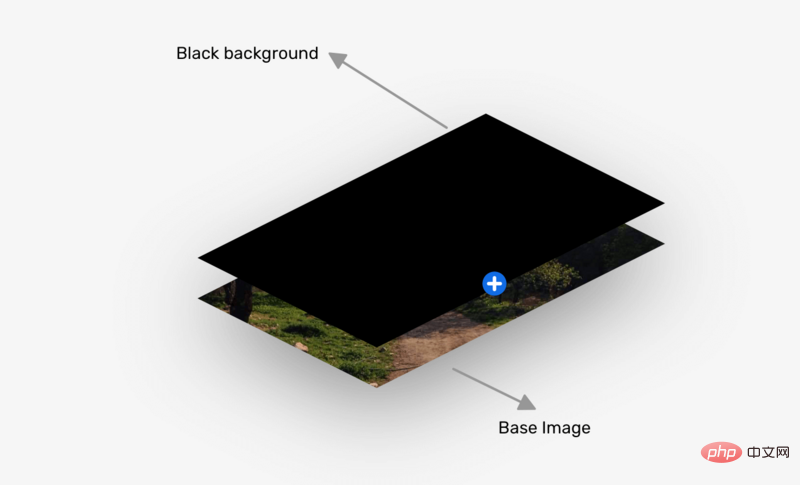
混合使用多个背景时会令人兴奋。 考虑一下您在CSS中有一个背景图像,并且想要将其变成黑白图像。

.hero {
background: linear-gradient(#000, #000),
url("landscape.jpg") center/cover;
background-blend-mode: color;
}

更多编程相关知识,请访问:编程视频!!
위 내용은 CSS 다중 배경의 사용 시나리오, 기술 및 이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!