CSS에서는 줄 높이 속성 line-height를 통해 줄 간격을 설정할 수 있습니다. 구문 형식은 "line-height: 간격 값;"입니다. Line-height 속성의 값은 상대값, 절대값 또는 특정 숫자일 수 있습니다. line-height 값이 클수록 줄 간격이 커집니다.

이 기사의 운영 환경: windows10 시스템, CSS3&&HTML5, thinkpad t480 컴퓨터.
CSS에서 텍스트 사이의 줄 간격을 조정해야 하는 경우 줄 높이를 백분율로 설정할 수 있는 line-height 속성을 사용할 수 있습니다.
참고: line-height 속성은 음수 값을 허용하지 않습니다.
이 속성은 라인 상자의 레이아웃에 영향을 미칩니다. 블록 수준 요소에 적용하면 최대 거리가 아닌 해당 요소의 기준선 간 최소 거리를 정의합니다.
속성 값:
normal 기본값. 적당한 줄 간격을 설정하세요.
number 현재 글꼴 크기에 곱하여 줄 간격을 설정하는 숫자를 설정합니다.
length 고정된 줄 간격을 설정합니다.
% 현재 글꼴 크기를 기준으로 한 줄 간격 비율입니다.
inherit는 line-height 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
Line-height 값이 특정 숫자값으로 설정되어 있는 것을 볼 수 있는데, 이는 상대값일 수도 있고 절대값일 수도 있습니다. 정적 페이지에서는 텍스트 크기가 다음과 같은 경우 절대값이 자주 사용됩니다. 고정되어 있지만 포럼과 블로그의 경우 사용자가 글꼴 크기를 사용자 정의할 수 있는 페이지는 일반적으로 상대 값으로 설정되므로 해당 줄 간격은 사용자가 정의한 글꼴 크기에 따라 변경될 수 있습니다.
코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
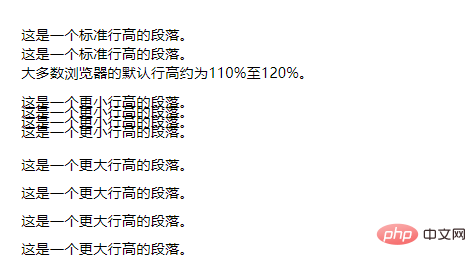
</html>실행 결과:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 줄 간격을 조정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!