HTML에서 클릭 시 하이퍼링크를 회색으로 설정하는 방법: 먼저 하이퍼링크를 찾는 함수를 로드한 다음 [] 태그를 [
]로 바꾸고 마지막으로
 이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
HTML 설정에서 하이퍼링크를 클릭할 때 회색으로 만드는 방법:
1. HTML 하이퍼링크 찾기
하이퍼링크를 무효화하고 회색으로 만들려면 가장 먼저 해야 할 일은 하이퍼링크를 찾는 것입니다. . 하이퍼링크를 찾는 방법은 여러 가지가 있습니다. W3C 방법을 사용하면 다음과 같이 작성됩니다.
document.getElementsByTagName("a") W3C 방법이 너무 길거나 보기 흉하다고 느끼면 jQuery나 Mootools와 같은 일부 JavaScript 라이브러리를 사용할 수 있습니다. 이런 방식으로 하이퍼링크를 얻는 것은 매우 간단합니다.
<a></a> 태그에 ID를 추가하는 방법을 사용할 수도 있지만 약간의 단점이 있습니다. 기사 전체를 하이퍼링크로 연결하는 경우 ID를 추가하는 방식은 작업량을 증가시킵니다.
2. HTML 하이퍼링크 변경
하이퍼링크를 찾은 후 다음으로 할 일은 하이퍼링크가 무효화되고 회색이 되도록 변경하는 것입니다. 하이퍼링크를 무효화하는 방법에는 여러 가지가 있습니다. 가장 일반적인 방법은 href 속성을 "#"으로 설정하는 것입니다. 실제로 이 방법은 하이퍼링크를 전혀 변경하지 않으며 단지 href 속성이 적절한 링크를 가리키지 않게 만듭니다.
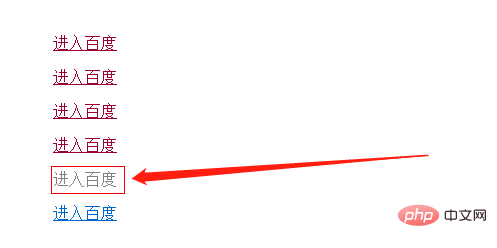
하이퍼링크를 실제로 바꾸는 방법은 일반 텍스트로 바꾸는 것이며, 텍스트의 글꼴 색상은 회색입니다. 다음과 같은 효과가 있습니다.

좋습니다. 잡담은 이쯤하고 본론으로 들어가겠습니다. 아래 코드는 HTML 문서가 로드되자마자 함수를 실행합니다.
var addLoadEvent=function(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
if (oldonload) {
oldonload();
}
func();
}
}
};이 기능은 나중에 하이퍼링크를 찾는 기능을 로드하기 위한 것입니다. 다음은 HTML 문서에서 하이퍼링크를 가져와서 무효화하고 회색으로 만드는 것입니다.
var getLinks=function() {
if(!document.getElementsByTagName)return false;
if(!document.createElement)return false;
if(!document.getElementsByName("a"))return false;
var links = document.getElementsByTagName("a");
for (var i = 0; i < links.length; i++) {
//判断href属性是否包含“#”符号
if ((links[i].getAttribute("href").indexOf("#")) >= 0) {
var para = document.createElement("p");
var fon = document.createElement("font");
fon.setAttribute("color", "#808080");
fon.innerHTML =links[i].lastChild.nodeValue;
var content = para.appendChild(fon);
replaceEach(links[i], content);
} else {
links[i].style.color = "990033";
}
}
}; 위의 코드를 읽으면 독자가 이해했다고 믿습니다. 하이퍼링크를 변경하는 방법은 실제로 태그를 로 바꾸는 것입니다. 그리고 태그가 태그에 포함되어 있으며, 색상이 회색으로 설정되어 있습니다. 교체 함수인 replacementEach가 사용됩니다. 교체 함수의 코드는 다음과 같습니다. 마지막으로 가장 중요한 단계를 잊지 마세요. 다음과 같이 addLoadEvent 함수에 검색 기능을 로드하세요. 관련 학습 권장사항: html 비디오 튜토리얼//替换HTML元素
var replaceEach=function(targetNode, newNode) {
var targetParentNode = targetNode.parentNode;
var newParentNode = newNode.parentNode;
//若 targetParentNode 和 newParentNode 都存在父节点
if (targetParentNode && newParentNode) {
targetParentNode.replaceChild(newNode.cloneNode(true), targetNode);
} else {
newParentNode.replaceChild(targetNode, newNode);
}
};addLoadEvent(getLinks);
위 내용은 클릭하면 HTML에서 하이퍼링크가 회색으로 변하도록 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!