CSS에서는 "@font-face" 규칙을 사용하여 글꼴 파일을 도입할 수 있습니다. 구문 형식은 "@font-face{font-family:"사용자 정의 글꼴 이름";src:"글꼴 파일의 URL 경로입니다. ";}"을(를) 가져와야 합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
일부 글꼴은 브라우저 자체에서 지원되지 않습니다. 글꼴 패키지를 다운로드하고 가져와서 글꼴을 사용자 정의해야 합니다. CSS에서는 @font-face 규칙을 사용하여 외부 글꼴을 도입할 수 있습니다.
HTML 요소에 글꼴을 사용해야 하는 경우 글꼴 계열 속성을 통해 글꼴 이름(myFirstFont)을 참조하세요.
사용자 정의 글꼴 추가:
①: 먼저 다음을 다운로드해야 합니다. 필수 글꼴
②: Put 글꼴 파일을 다운로드하여 글꼴 폴더에 넣습니다. (글꼴 폴더는 CSS 및 이미지 폴더와 동일한 수준에 있는 것이 좋습니다))

[추천 튜토리얼: CSS 비디오 튜토리얼]
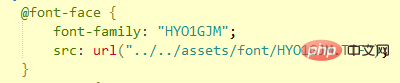
3: 글꼴 소개(html에서 직접 가능함 @font-face를 사용하여 파일에 글꼴을 소개할 수 있습니다. 아래와 같이 글꼴 이름과 경로가 해당됩니다)

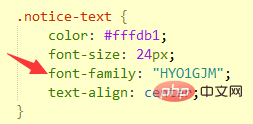
이런 식으로 아래와 같이 설정해야 하는 텍스트의 글꼴을 직접 설정할 수 있습니다

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS에 글꼴 파일을 도입하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!