속성 이름: 1. margin, 요소의 모든 여백을 설정합니다. 2. margin-bottom, 요소의 아래쪽 여백을 설정합니다. 3. margin-left, 요소의 왼쪽 여백을 설정합니다. 요소 거리의 오른쪽을 설정합니다. 5. margin-top, 요소의 위쪽 여백을 설정합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
css 여백 속성
margin: 하나의 명령문에 모든 여백 속성을 설정합니다.
margin-bottom: 요소의 아래쪽 여백을 설정합니다.
margin-left: 요소의 왼쪽 외부 가장자리를 설정합니다. 요소
margin-right: 요소의 오른쪽 여백을 설정합니다.
margin-top: 요소의 위쪽 여백을 설정합니다.
css 여백 속성
margin 약어 속성은 모든 외부 여백을 설정합니다. 하나의 명령문 거리 속성. 이 속성은 1~4개의 값을 가질 수 있습니다.
【추천 튜토리얼: CSS 동영상 튜토리얼】
예:
margin:10px 5px 15px 20px;
상단 여백은 10px
오른쪽 여백은 5px
하단 여백은 15px
왼쪽 여백은 20px
margin:10px 5px 15px;
상단 여백은 10px
좌우 여백은 5px
하단 여백은 15px
margin:10px 5px;
상단과 하단 여백은 10px입니다
오른쪽 여백은 5px
margin:10px;
4개의 여백은 모두 10px
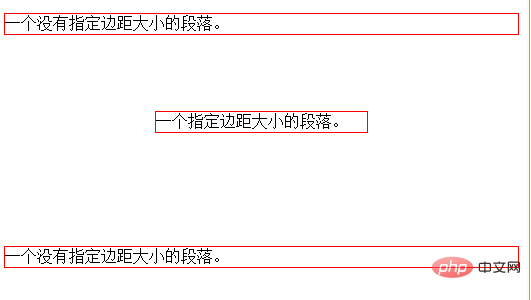
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin:2cm 4cm 3cm 4cm}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个指定边距大小的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>
더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요. 프로그래밍 비디오 ! !
위 내용은 CSS에서 여백을 설정하는 속성 이름은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!