CSS에서 텍스트 크기를 변경하는 방법: 글꼴 크기 속성을 사용하여 [h1{font-size:250%;}]와 같이 텍스트 크기를 변경할 수 있습니다. 이는 h1 요소를 백분율 값으로 설정하는 것을 의미합니다. 상위 요소를 기반으로 합니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
텍스트 속성 소개:
font-size 속성은 글꼴 크기를 설정하는 데 사용됩니다.
속성 값:

데모 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
</body>
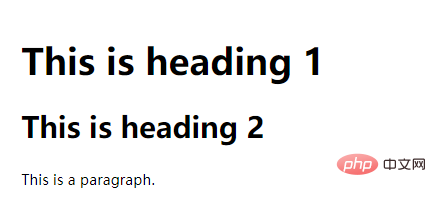
</html>실행 결과:

권장 학습: CSS 튜토리얼
위 내용은 CSS에서 텍스트 크기를 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!