CSS에서는 글꼴 크기를 변경할 수 있습니다. 이 속성은 글꼴 크기를 설정할 수 있습니다. 구문 형식은 "font-size: value;"입니다. 실제로, 글꼴 크기 속성은 글꼴의 문자 상자 높이를 설정합니다. 실제 문자 글리프는 이 상자보다 크거나 짧을 수 있습니다(보통 더 짧음).

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS에서는 글꼴 크기 속성을 사용하여 글꼴 크기를 변경할 수 있습니다.
css 글꼴 크기 속성
font-size 속성은 글꼴 크기를 설정하는 데 사용됩니다.
참고: 실제로 글꼴의 문자 상자 높이를 설정합니다. 실제 문자 글리프는 이 상자보다 높거나 짧을 수 있습니다(보통 더 짧음).
| 값 | 설명 |
|---|---|
|
글꼴 변경 크기는 xx-소형에서 xx-대형까지 다양한 크기로 설정됩니다. 기본값: 중간. |
| smaller | 글꼴 크기를 상위 요소보다 작은 크기로 설정하세요. |
| larger | 글꼴 크기를 상위 요소보다 더 크게 설정하세요. |
| length | 글꼴 크기를 고정 값으로 설정하세요. |
| % | 글꼴 크기를 상위 요소를 기반으로 한 백분율 값으로 설정합니다. |
| inherit | 은 글꼴 크기가 상위 요소에서 상속되어야 함을 지정합니다. |
[추천 튜토리얼: CSS 비디오 튜토리얼, "html 비디오 튜토리얼"]
/* <absolute-size>,绝对大小值 */ font-size: xx-small; font-size: x-small; font-size: small; font-size: medium; font-size: large; font-size: x-large; font-size: xx-large; /* <relative-size>,相对大小值 */ font-size: larger; font-size: smaller; /* <length>,长度值 */ font-size: 12px; font-size: 0.8em; /* <percentage>,百分比值 */ font-size: 80%; font-size: inherit;
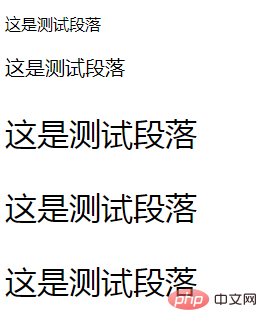
예: 글꼴 크기 속성 + 길이 값을 사용하여 글꼴 크기 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
/* font-size属性设置字体大小--“数字+长度值”
*/
.length1 {
font-size: 20px;
/*
px,像素,它是 CSS 中最常用的长度单位,可以用来指定字体大小,元素的宽度、高度、边框、内边距,外边距的大小等等,
它是一个虚拟长度单位,是计算机系统的数字化图像长度单位,如果px要换算成物理长度,需要指定精度DPI
px 单位的值必须是整数值
*/
}
.length2 {
font-size: 2em;
/* em
相对长度单位,取决于目标元素字体尺寸。
em 单位的值等于基本元素或父元素的字体大小。
*/
}
.length3 {
font-size: 2rem;
/* rem
CSS3中加入的 相对长度单位,
取决于文档根元素(通常为:root)的字体尺寸,适用于依据字体尺寸进行的排版,适用于自适应。 */
}
.length4{
font-size:200%;
/* 相对于父元素的尺寸的取值,
实际使用中,如果父元素是一个非稳定的取值,可能会导致父元素被撑开,
而实际值取决于其祖先元素中最近的一个拥有稳定取值的元素。整数取值,并不适用于解决自适应问题。 */
}
</style>
</head>
<body>
<p>这是测试段落</p>
<p class="length1">这是测试段落</p>
<p class="length2">这是测试段落</p>
<p class="length3">这是测试段落</p>
<p class="length4">这是测试段落</p>
</body>
</html>렌더링:

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS에서 글꼴 크기를 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!