
【추천 튜토리얼: CSS 동영상 튜토리얼】
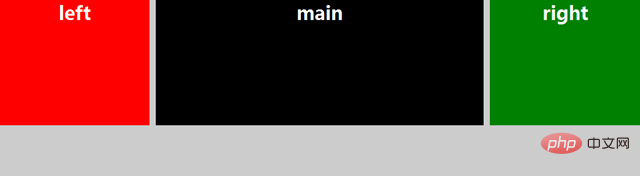
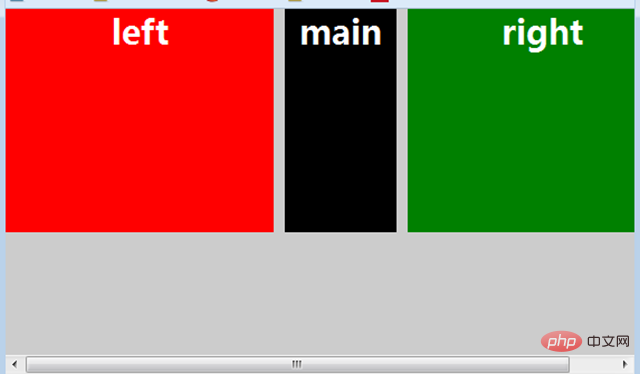
1. 왼쪽 열과 오른쪽 열의 너비는 고정되어 있고 중간 열의 너비는 가변적입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>左右栏宽度固定,中间栏宽度自适应</title>
<style>
body{
margin: 0;
padding: 0;
min-width:600px;
color: #fff;
font-weight: bold;
font-size: 30px;
text-align: center;
}
.main{
width: 100%;
float:left;
}
.content{
margin:0 250px;
background: #000;
height: 200px;
}
.fl,.fr{
float: left;
width:240px;
height:200px;
}
.fl{
margin-left: -100%;
background: red;
}
.fr{
margin-left: -240px;
background: green;
}
</style>
</head>
<body>
<div>
<div>main</div>
</div>
<div>left</div>
<div>right</div>
</body>
</html>
축소 효과 창:

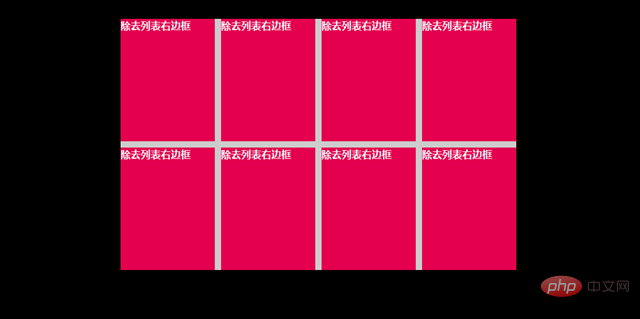
2. 목록의 오른쪽 테두리 제거
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>除去列表右边框</title>
<style>
*{margin:0;padding: 0;}
body{background: #000000}
ul,li{list-style: none;}
#content{
width:630px;
height:400px;
background: #ccc;
margin:30px auto;
}
#content ul{margin-right:-10px;}
#content ul li{
float: left;
width:150px;
height:195px;
margin-right: 10px;
margin-bottom: 10px;
background: #e4004e;
color:#fff;
font-weight:bold;
}
</style>
</head>
<body>
<div id="content">
<ul>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
</ul>
</div>
</body>
</html>Effect:

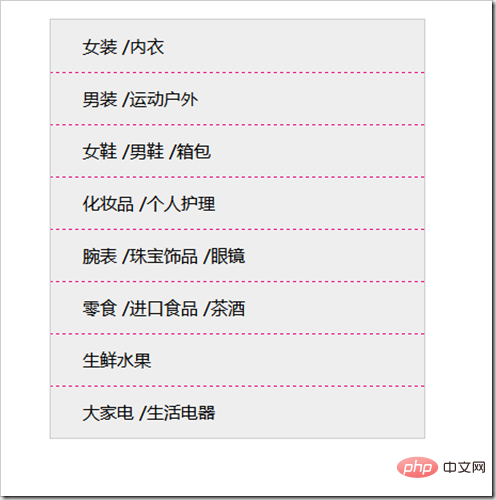
3 목록의 마지막 li
아래쪽 테두리를 제거합니다. 컨테이너에는 테두리가 있고, 컨테이너에 포함된 목록에도 아래쪽 테두리(border-bottom)가 있습니다. 결과적으로 마지막 li의 border-bottom이 카테고리에서 일반적으로 발생하는 컨테이너의 외부 테두리와 겹칩니다.
표시됨:

예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>除去列表最后一个li的底边框</title>
<style>
*{padding: 0;margin:0;}
ul,li{list-style: none;}
#category{
margin:30px auto;
width:350px;
background: #eee;
border: 1px solid #ccc;
overflow: hidden;/*将超出的部分隐藏,最后一个li的border-bottom超出,被隐藏了;*/
}
#category li{
width:100%;
height:49px;
line-height:49px;
text-indent: 30px;
border-bottom: 1px dashed #e4007e;
margin-bottom: -1px;
}
</style>
</head>
<body>
<ul id="category">
<li>女装 /内衣</li>
<li>男装 /运动户外</li>
<li>女鞋 /男鞋 /箱包</li>
<li>化妆品 /个人护理</li>
<li> 腕表 /珠宝饰品 /眼镜</li>
<li>零食 /进口食品 /茶酒</li>
<li>生鲜水果</li>
<li>大家电 /生活电器</li>
</ul>
</body>
</html>효과:

참고: 컨테이너 테두리의 색상이 컨테이너의 목록 테두리 색상과 다른 경우 오버플로를 추가하세요. 컨테이너 요소에 숨겨져 있으며 오버플로 부분을 숨깁니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요. !
위 내용은 CSS 레이아웃에서 음수 여백 사용에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!