
【추천 튜토리얼: CSS 동영상 튜토리얼】
CSS 그리드 레이아웃을 사용하는 방법을 알아봅시다
이 글을 읽은 후, 자체 UI 라이브러리를 실습해 보면 더 자세히 배울 수 있습니다.
CSS 그리드를 사용하여 화면 너비에 따라 열 수를 변경하는 멋진 이미지 그리드를 만들어 보겠습니다. 가장 좋은 점은 모든 반응형 기능이 CSS 코드 한 줄에 추가된다는 것입니다. 즉, col-sm-2, col-md-4와 같은 보기 흉한 클래스 이름으로 HTML을 복잡하게 만들거나 모든 화면에 대해 미디어 쿼리를 만들 필요가 없습니다.

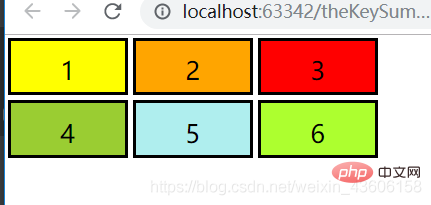
이런 가장 기본적인 스타일을 바탕으로 먼저 그리드를 분석한 후 확장해 나가겠습니다. 다음으로 코드를 공유하겠습니다.
html 코드:
<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
css 코드
* {
margin: 0;
padding: 0;
}
// grid布局的关键代码!!!
// grid布局的关键代码!!!
// grid布局的关键代码!!!
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}
.container div {
text-align: center;
line-height: 50px;
border: 2px solid;
margin: 2px;
}
.container div:nth-child(1) {background: yellow;}
.container div:nth-child(2) {background: orange;}
.container div:nth-child(3) {background: red;}
.container div:nth-child(4) {background: yellowgreen;}
.container div:nth-child(5) {background: paleturquoise;}
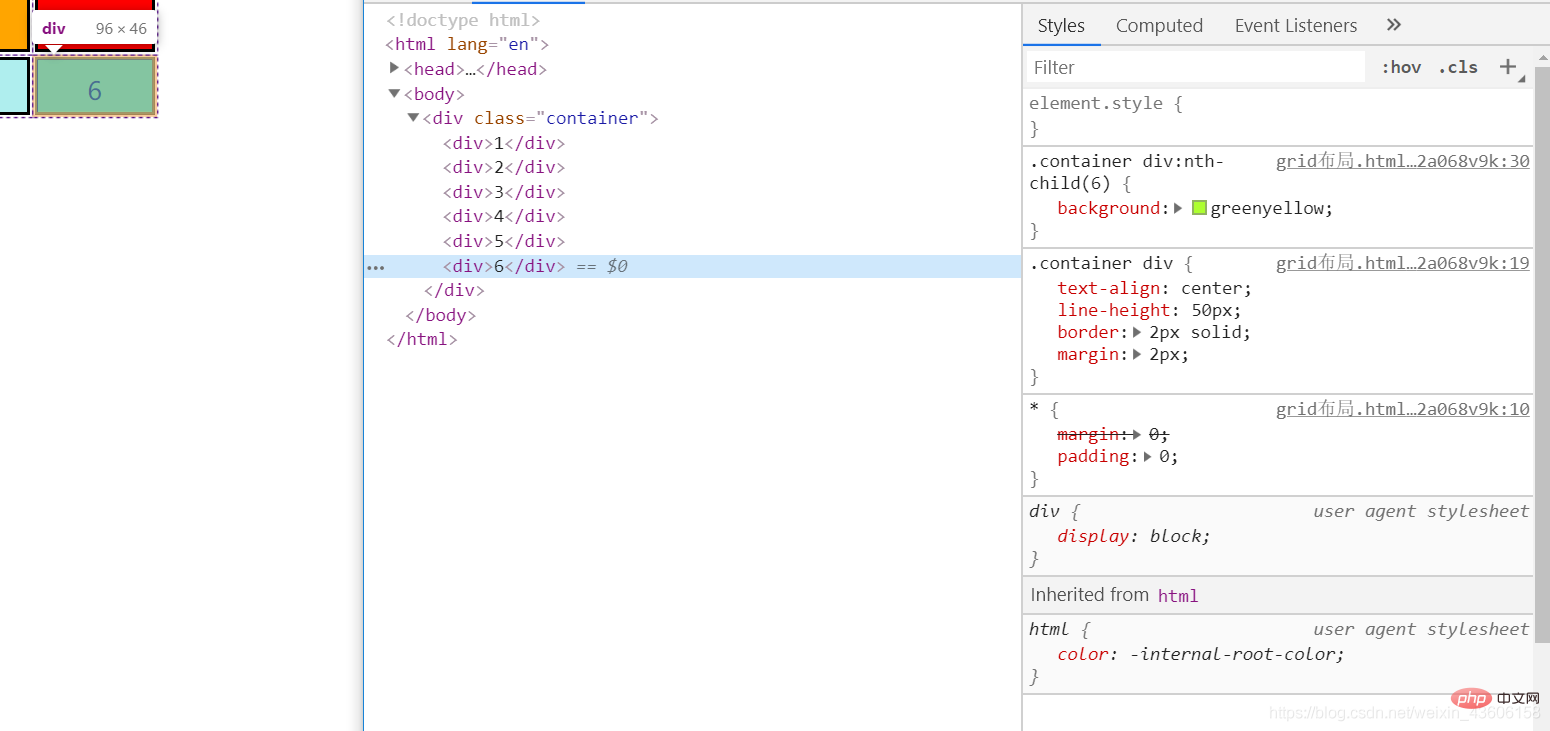
.container div:nth-child(6) {background: greenyellow;}그런 다음 콘솔을 열어 분석합니다.

그리고 각각의 너비와 높이를 찾습니다. 자식 요소는 96px * 46px이 되었습니다. 하지만 하위 요소의 너비와 높이를 설정하지 않았는데, 이는 어디에서 나온 것일까요? 상위 요소의 스타일을 되돌아봅니다.
.container {
display: grid;
/* 下面句的意思就是这个容器里面的子元素分成三列,每列都是100px宽 */
grid-template-columns: 100px 100px 100px;
/* 下面这句的意思就是这个容器里面的子元素分成俩行,每行都是50px的高 */
grid-template-rows: 50px 50px;
} 하위 요소에 2px 테두리를 추가했기 때문에 최종 96 * 64가 명확해졌습니다. 그리드 레이아웃도 컨테이너 아래의 모든 하위 요소를 상자 크기로 변경했습니다. 이상한 상자 모델. 이상한 상자 모델에 대해 잘 모르신다면 Baidu에 가보세요. CSS와 HTML에 대해 더 알고 싶다면 https://blog.csdn.net/weixin_43606158/article/details/89811189
을 시청하세요. 우리가 방금 말한 것을 추측해 보겠습니다.
이제 컨테이너의 CSS 스타일을 다음과 같이 변경합니다:
.container {
display: grid;
grid-template-columns: 100px 100px 200px 100px;
grid-template-rows: 80px 50px 20px;
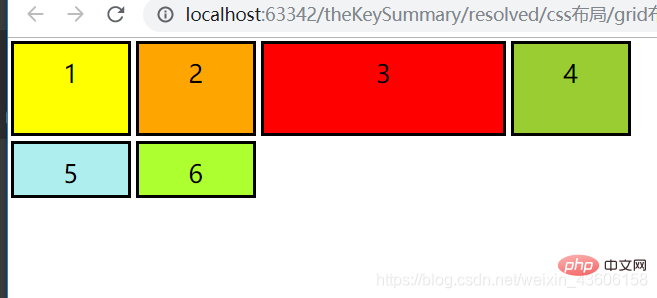
}Rendering: 
우리가 추측한 대로 이제 4개의 열이 되고 각 열의 세 번째는 200px 너비가 됩니다.
하지만 행은 그렇지 않습니다. 세 개의 행은 열이 먼저 정렬되므로 결국 더 이상 행이 없으면 더 이상 행이 정렬되지 않습니다. 친구 여러분, 다양한 복잡한 상황에 대해 직접 테스트해 보세요. 이제 멋진 그리드 레이아웃을 시작할 것이므로 여기서는 말도 안 되는 이야기를 하지 않겠습니다.
위 방법은 자식 요소에 고정된 너비와 높이를 쓰는 것입니다. 이는 우리가 원하는 것이 아닙니다. 우리가 원하는 것은 브라우저의 너비와 높이가 변경되는 것입니다.
CSS 그리드 레이아웃은 완전히 새로운 가치를 제공합니다. 분수 단위(종종 fr로 약칭됨)를 사용하면 필요에 따라 컨테이너를 여러 블록으로 분할할 수 있습니다.
각 열을 분수 단위 너비로 변경해 보겠습니다.
컨테이너의 CSS 스타일을 다음과 같이 변경합니다.
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 50px 50px;
}그 결과 그리드 레이아웃은 전체 너비를 세 개의 분수 단위로 나누고 각 열은 분수 단위를 차지합니다. .
grid-template-columns의 값을 1fr 2fr 1fr로 변경하면 두 번째 열의 너비가 다른 두 열의 2배가 됩니다. 이제 전체 너비는 4개의 분수 단위가 되며, 두 번째 열은 2개의 분수 단위를 차지하고 다른 열은 각각 1개의 분수 단위를 차지합니다.
친구 여러분, 이 효과를 직접 지켜보세요. 이때 화면 너비가 변경됨에 따라 이러한 하위 요소도 변경됩니다.
일반적으로 분수 단위 값을 사용하면 열 너비를 쉽게 변경할 수 있습니다.
그러나 위의 예에서는 그리드가 항상 3열 너비이기 때문에 우리가 원하는 응답성을 제공하지 않습니다. 우리는 그리드가 컨테이너의 너비에 따라 열 수를 변경하기를 원합니다. 이를 위해서는 다음 세 가지 개념을 익혀야 합니다.
먼저 Repeat() 함수를 배웁니다. 이는 열과 행을 지정하는 강력한 방법입니다. repeat() 함수를 사용하여 그리드를 변경해 봅시다:
컨테이너 CSS는 다음과 같이 변경됩니다:
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 50px);
}위 코드에서 반복(3, 100px)은 100px 100px 100px와 같습니다. 첫 번째 매개변수는 행과 열의 수를 지정하고, 두 번째 매개변수는 너비를 지정하므로 처음과 정확히 동일한 레이아웃을 제공합니다.
그런 다음 자동 맞춤이 제공됩니다. 고정된 열 수를 건너뛰고 3을 적응형 숫자로 바꾸겠습니다.
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, 100px);
grid-template-rows: repeat(2, 100px);
}이제 그리드는 컨테이너 너비에 따라 숫자를 조정합니다. 컨테이너에 너비가 100px인 열을 최대한 많이 맞추려고 합니다. 그러나 모든 열을 100px로 하드 코딩하면 전체 너비를 거의 채울 수 없기 때문에 필요한 탄력성을 결코 얻을 수 없습니다.
위의 문제를 해결하려면 minmax()가 필요합니다. 100px를 minmax(100px, 1fr)로 바꾸었고 코드는 다음과 같습니다.
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-template-rows: repeat(2, 100px);
}모든 응답은 CSS 코드 한 줄에서 발생합니다.
이제 효과는 완벽합니다. minmax() 함수로 정의된 범위는 min보다 크거나 같고 max보다 작거나 같습니다.
因此,现在每列将至少为 100px。但如果有更多的可用空间,栅格布局将简单地将其均分给每列,因为这些列变成了 fraction 单位,而不是 100px。
如果朋友们要在子元素里面添加图片的话请继续向下看,CSS属性的object-fit: cover;
我们现在可以将你所有子元素当中的数字改成图片了,比如:
<div><img src="你的图片路径"/ alt="CSS3 그리드 그리드 레이아웃(표시: 그리드) 사용법에 대한 간략한 논의" ></div>
为了使图片适应于每个条目,我们将其宽、高设置为与条目本身一样,我们使用object-fit:cover。这将使图片覆盖它的整个容器,根据需要,浏览器将会对其进行裁剪。
增加CSS样式
.container > div > img {
width: 100%;
height: 100%;
object-fit: cover;
}ok!现在你已经了解了 CSS Grid 布局中最复杂的概念之一了,请给自己一个赞吧。
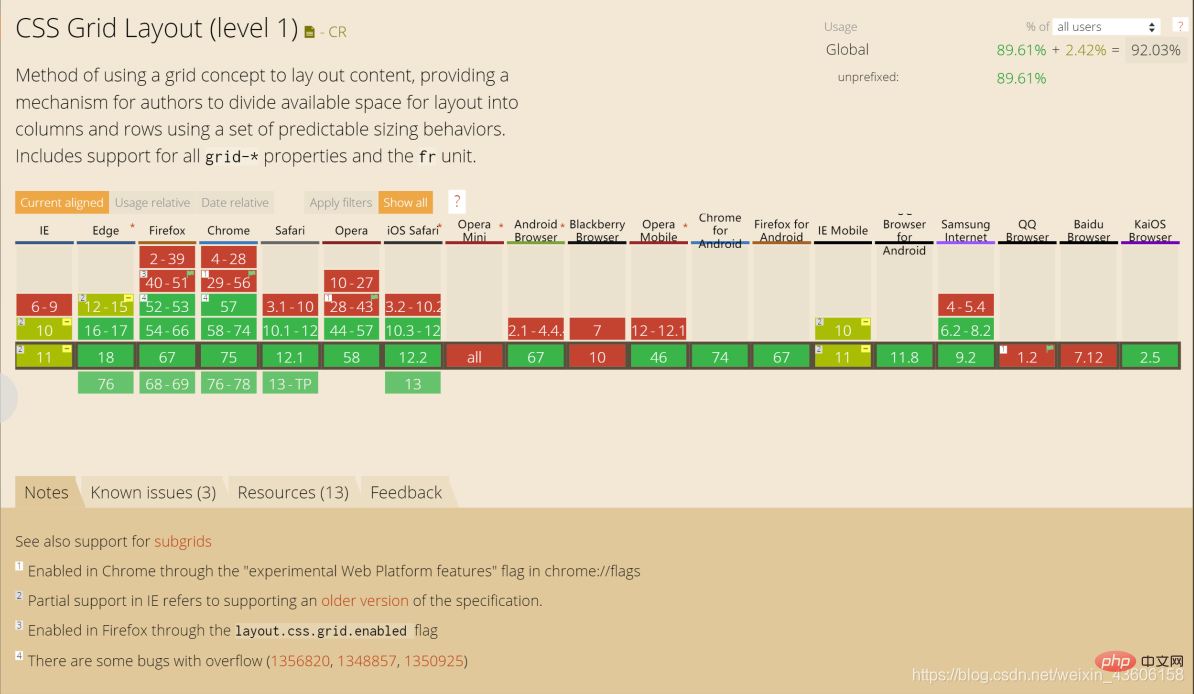
如果您不知道怎么查看浏览器的兼容性,笔者给您推荐:查看前端代码在各浏览器的支持情况的方法
更多编程相关知识,请访问:编程教学!!
위 내용은 CSS3 그리드 그리드 레이아웃(표시: 그리드) 사용법에 대한 간략한 논의의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!