vue.set에는 3개의 매개변수가 있습니다. 즉, 1. 변경될 데이터 소스를 나타내는 대상, 2. 변경될 특정 데이터를 나타내는 키, 3. 재할당된 값을 나타내는 값.

이 문서의 운영 환경: windows10 시스템, vue2.9, Dell G3 컴퓨터.
Vue.set()
Vue.set( target, key, value )
매개변수:
target: 변경할 데이터 소스(객체 또는 배열일 수 있음)
key: 변경할 특정 데이터
value: re 할당된 값
공식 API: Vue.set()
Vue.set 사용법
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app2">
<p v-for="item in items" :key="item.id">
{{item.message}}
</p>
<button @click="btn2Click()">动态赋值</button><br/>
<button @click="btn3Click()">为data新增属性</button>
</div>
<script src="../../dist/vue.min.js"></script>
<script>
var vm2=new Vue({
el:"#app2",
data:{
items:[
{message:"Test one",id:"1"},
{message:"Test two",id:"2"},
{message:"Test three",id:"3"}
]
},
methods:{
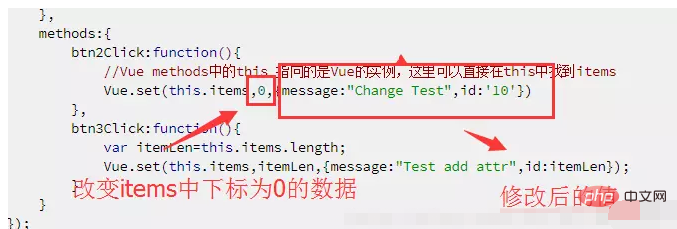
btn2Click:function(){
Vue.set(this.items,0,{message:"Change Test",id:'10'})
},
btn3Click:function(){
var itemLen=this.items.length;
Vue.set(this.items,itemLen,{message:"Test add attr",id:itemLen});
}
}
});
</script>
</body>
</html>이때 페이지는 이렇습니다

첫번째 버튼을 누르고 실행해보겠습니다 메소드의 btn2Clcick 메소드, 이번에는 Test 1을 Change Test

로 변경하고 싶습니다. 실행 후 결과: 이때 목록의 첫 번째 열에 있는 Test 1이 Change Test

주의해야 할 상황이 있습니다.
JS 작성에 익숙해지면 배열의 특정 첨자에 있는 데이터를 변경하고 싶을 수도 있습니다. this.items[XX] 등을 직접 변경하겠습니다. as:
btn2Click:function(){
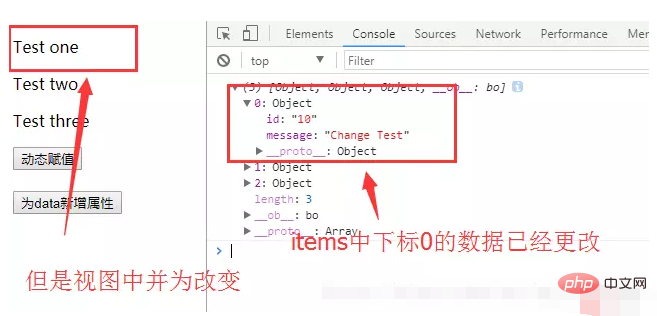
this.items[0]={message:"Change Test",id:'10'}
}결과를 살펴보겠습니다.

이 상황은 JavaScript 제한으로 인해 Vue가 데이터 변경을 감지할 수 없으므로 데이터를 동적으로 변경해야 하는 경우 Vue 문서에 명확하게 명시되어 있습니다. , Vue.set()은 우리의 요구를 완벽하게 충족할 수 있습니다.
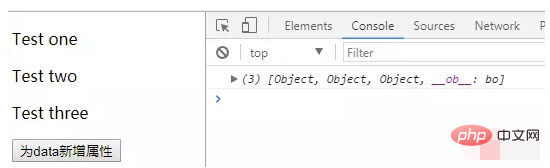
자세히 살펴보는 학생들은 '버튼이 뭐하는 데 있지 않나요?'라고 물을 수도 있습니다.
직접 살펴보겠습니다:

이것은 초기 목록 데이터입니다. 데이터에는 세 개의 객체가 있습니다.
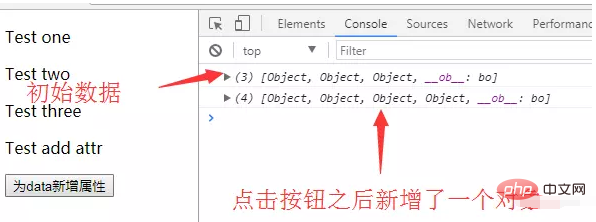
클릭 후:

여기서 Vue.set()은 수정할 수 없다는 것을 알 수 있습니다. 데이터를 추가하는 기능은 Vue 배열 변형 방법의 단점을 보완합니다
팁: Vue.set()은 메서드에서 this.$set()으로 작성할 수도 있습니다
권장: "vue 튜토리얼 "
위 내용은 vue의 vue.set에는 여러 매개변수가 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!