vue.js를 사용하여 비동기 요청을 수행하는 방법: 먼저 프로젝트에 axiox를 설치한 다음 전역 사용을 위해 main.js에 axios를 도입하고 마지막으로 axios 게시 요청을 구현합니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue2.0 버전, thinkpad t480 컴퓨터.
추천: "vue tutorial"
vue.js를 사용하여 비동기 요청 만들기
1. axios를 사용하여 비동기 요청을 구현하세요
1. 프로젝트에 axiox를 설치하세요
npm install --save axios
2. 전역 사용을 위한 js
import axios from 'axios' //可以给axios的ajax请求设置统一的主机和端口号 axios.defaults.baseURL = "http://157.122.54.189:8080/"; //将axios这个对象添加到Vue的原型对象中,在使用的时候就只需要使用this.对象名就可以了 Vue.prototype.$http = axios
3.axios' get request
vue 프론트 엔드:
<template>
<div>
</div>
</template>
<script>
export default {
methods:{
getData(){
//axios-get请求
this.$http.get('/getData1')
.then(r => console.log(r))//接口调用成功返回的数据
.catch(err => console.log(err)),//接口调用失败返回的数据
}
}
mounted(){//模板或el对应的html渲染完成后再调用里面的方法
this.getData()
}
}
</script>
<style scoped>
</style>
node后端:
server.get('/getData1',function(req,res){
res.send({
'msg':'aaa'
})
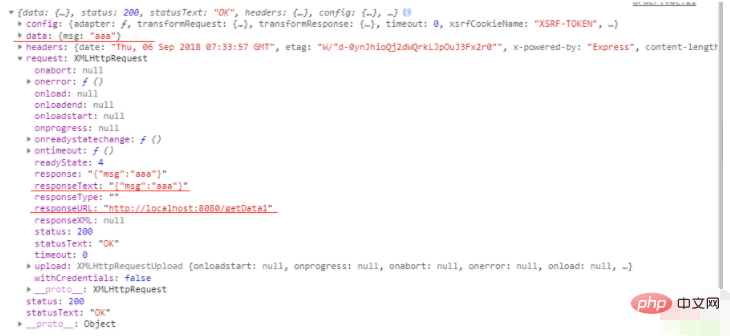
})요청 결과:

4.axios' post request
Vue 프론트 엔드:
두 가지 형태의 제출 매개변수:
// 1.可以直接传入字符串 name=张三&age=19
// 2.可以以对象的形式传入{name:“三”,age:19}
<template>
<div>
</div>
</template>
<script>
export default {
methods:{
getData(){
//axios-post请求传值
this.$http({
method:"post",
url:"/getData2",
headers:{
'Content-type': 'application/x-www-form-urlencoded'
},
data:{
name:'xxx'
},
transformRequest: [function (data) {//更改传值格式
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' +
encodeURIComponent(data[it]) + '&'
}
return ret.slice(0,ret.length-1)
}],
})
.then(r => console.log(r))
.catch(err => console.log(err))
}
}
mounted(){//模板或el对应的html渲染完成后再调用里面的方法
this.getData()
}
}
</script>
<style scoped>
</style>노드 백엔드:
server.post('/getData2',function(req,res){
req.on("data",function(data){
console.log(querystring.parse(decodeURIComponent(data)));
});
res.send({
'msg':'bbb'
})
})2. vue-resource는 비동기 요청을 구현합니다(기본적으로 axios와 동일한 단계)
1 프로젝트
npm install --save vue-resource
에 vue-resource를 설치합니다. 전역 사용
import vueResource from 'vue-resource' Vue.use(vueResource)//这儿有所不同
3.vue-resource의 get 요청
this.$http.get('/getData1')
.then(r => console.log(r))//接口调用成功返回的数据
.catch(err => console.log(err)),//接口调用失败返回的数据4.vue-resource의 게시물 요청
this.$http.post('/getData2',{name:"bbb"})
.then(r => console.log(r))//接口调用成功返回的数据
.catch(err => console.log(err)),//接口调用失败返回的数据위 내용은 vue.js를 사용하여 비동기 요청을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!