집 >웹 프론트엔드 >부트스트랩 튜토리얼 >부트스트랩에서 반응형 레이아웃을 구현하는 방법
그리드 시스템을 사용하여 부트스트랩에서 반응형 레이아웃을 구현할 수 있습니다. 구현 방법은 다음과 같습니다. 1. 일련의 행 및 열 조합을 통해 페이지 레이아웃을 만듭니다. 2. 다양한 화면 크기에 따라 다양한 그리드 옵션을 선택합니다. 조판.

이 튜토리얼의 운영 환경: Windows 7 시스템, 부트스트랩 3 버전, Dell G3 컴퓨터
bootstrap은 반응형 레이아웃을 구현합니다.
Bootstrap에서는 그리드 시스템을 사용하여 반응형 레이아웃을 구현할 수 있습니다.
Bootstrap은 화면이나 뷰포트 크기가 증가함에 따라 자동으로 최대 12개의 열로 분할되는 반응형 모바일 우선 유동 그리드 시스템을 제공합니다. 여기에는 사용하기 쉬운 사전 정의된 클래스와 더 의미 있는 레이아웃을 생성하기 위한 강력한 믹스인이 포함되어 있습니다.
그리드 시스템의 원리:
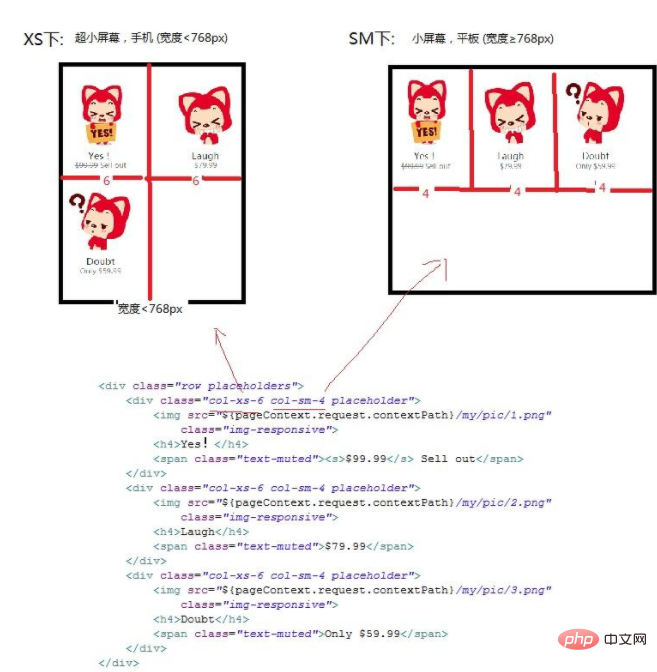
먼저 그리드 시스템은 행과 열의 일련의 조합을 통해 페이지 레이아웃을 만드는 데 사용됩니다. Bootstrap은 다양한 화면 크기에 따라 다양한 그리드 옵션을 선택합니다. 그리드 옵션에는 초소형 화면(휴대폰), 소형 화면(태블릿), 중형 화면(데스크톱), 대형 화면(초대형 데스크톱)의 4가지 옵션이 있습니다. 그리드 시스템은 12개의 열로 나누어져 있습니다. 즉, 각 행은 최대 12개의 열을 보유할 수 있습니다. .row에 포함된 열 수가 12개보다 크면(즉, 행의 그리드 셀이 12개 셀을 초과하는 경우) 자동으로 조판됩니다. 즉, 행은 최대 12개의 열만 읽을 수 있습니다. 자세한 분석은 나중에.
Bootstrap3에서 화면은 주로 세 가지 유형으로 나뉩니다(여기서는 행으로 설명):
.col-xs-* 초소형 화면, 휴대폰(너비
.col-sm- * 작은 화면 , 태블릿(너비 ≥ 768px)
.col-md- * 중형 화면, 데스크톱 모니터(너비 ≥ 992px)
어떤 종류의 화면에 있든 그리드 시스템이 자동으로 12열로 나눕니다
. col -xs-*, .col-sm- 및 .col-md- 뒤에 오는 매개변수는 현재 화면에서 차지하는 열 수를 나타냅니다.

그리드 시스템을 사용하는 경우
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- [if lt IE 9]>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif] -->
</head>1 섹션에서 다음 처리를 수행해야 합니다. 적절한 그리기 및 터치 스크린 크기 조정을 보장하려면
width에 뷰포트 메타데이터 태그를 추가해야 합니다. =장치 너비와 동일한 너비의 장치 너비
initial-scale=1.0 초기 표시 크기 - 원래 크기, 즉 크기 조정 없음
2 bootstrap.css 파일 가져오기 [부트스트랩 코어 CSS 파일을 가져와야 함] , 가져오는 방법은 두 가지가 있습니다:
하나 예, 로컬 .css 파일을 직접 가져옵니다:
두 번째, CDN 가속 서비스 사용:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" >
3 호환성:
bootstrap은 CSS3을 기반으로 하며 IE8에서는 지원되지 않습니다.
IE8은 미디어 쿼리 지원을 달성하기 위해 Response.js의 협력이 필요합니다.
추천: "부트스트랩 비디오 튜토리얼" "css 비디오 튜토리얼"
위 내용은 부트스트랩에서 반응형 레이아웃을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!