CSS3의 2D 변형에는 다음이 포함됩니다. 1. 변위 변환:translate(); 스케일링 변환:scale(); 3. 회전 변환:rotate();

환경:
이 문서는 모든 브랜드의 컴퓨터에 적용됩니다.
(학습 영상 공유: css 영상 튜토리얼)
2d 변환은
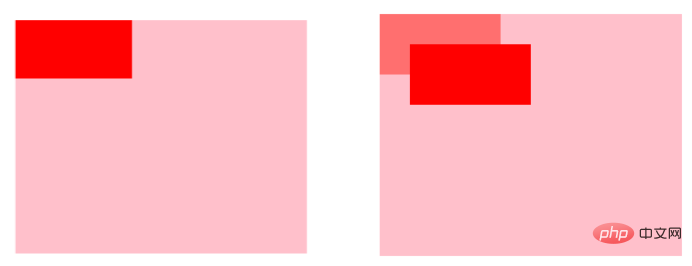
1로 나뉩니다. 변위:
transform:translate(매개변수 1, 매개변수 2)
매개변수 1: X에서 이동한 거리 axis
매개변수 2: Y축을 기준으로 이동한 거리
매개변수 설정:
양수 값인 경우: X축이 오른쪽으로 이동하고 음수인 경우 Y축이 아래로 이동합니다. : X축은 왼쪽으로 가고 Y축은 위로
예:

X축/Y축 변위를 별도로 설정할 수도 있습니다:
transform:translateX(parameter); X축 방향으로
transform:translateY(매개변수); Y축 방향 변위에 따라
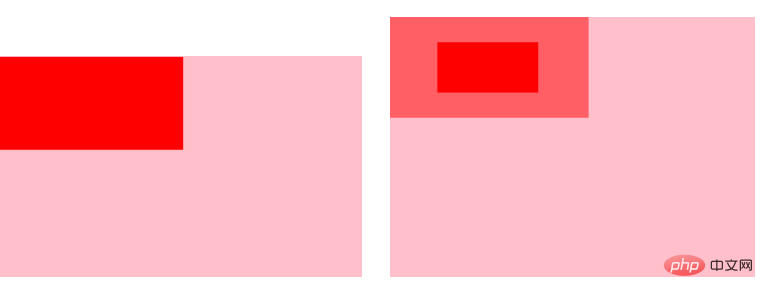
2. 크기 조정:
transform:scale(매개변수 1, 매개변수 2); 축 배율 비율
매개변수 2: Y축 배율 비율
(0 - 0.999999 사이는 축소, 1보다 크면 확대, 1과 같으면 1배의 크기가 변경되지 않음을 의미)
참고: 두 개가 매개변수가 동일하면 하나의 매개변수만 쓸 수 있습니다.
X축/Y축의 배율을 별도로 설정할 수도 있습니다.
transform:scaleX(매개변수); X축 방향에 따른 배율
transform:scaleY(매개변수); 축 방향
예:
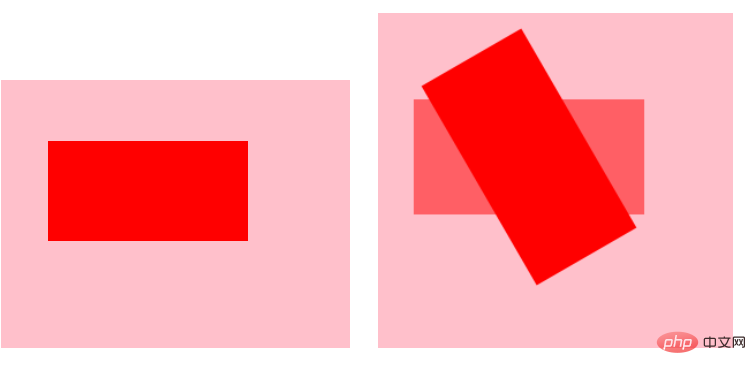
 3. 회전:
3. 회전:
transform:rotate(매개변수); (회전 각도 단위: deg)
기본값: 중심점을 중심으로 회전
양수이면 회전 방향은 시계 방향, 매개변수 음수이면 회전 방향은 시계 반대 방향입니다
물론 특정 축을 중심으로 회전을 별도로 설정할 수도 있습니다
변환:rotateX (매개 변수) X를 중심으로 회전 axis
transform:rotateY(매개변수) Y축을 중심으로 회전
예:
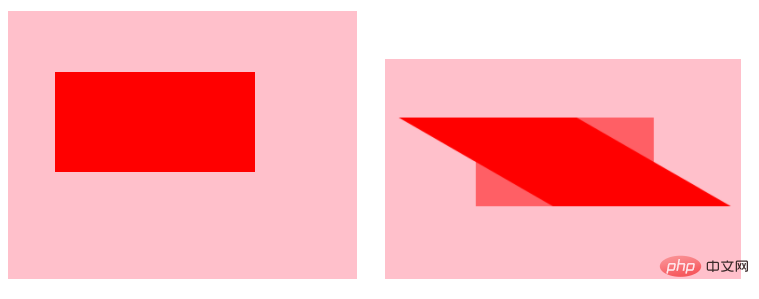
 4. Tilt:
4. Tilt:
transform:skew (매개변수 1, 매개변수 2)
If 양수 값: X축 오른쪽, Y축 아래쪽
음수 값의 경우: X축 왼쪽, Y축 위쪽
예외 없이 축에 기울기를 별도로 설정할 수도 있습니다. tilt
transform:skewX(매개변수) X축 방향으로 기울임
transform:skewY(매개변수) Y축 방향에 따라 기울임
예:
 관련 권장 사항:
관련 권장 사항:
위 내용은 CSS3의 2D 변형이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!