CSS에서 텍스트의 단어 수를 제한하는 방법: 먼저 레이블에서 오버플로 속성을 숨기도록 설정한 다음 "white-space:nowrap" 및 "text-overflow:ellipsis" 속성을 사용하여 텍스트를 숨깁니다. 너비.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
(학습 동영상 공유: css 동영상 튜토리얼)
CSS 텍스트의 단어 수를 제한하는 방법:
구체적인 방법은 다음과 같습니다.
test.html이라는 이름의 새 html 파일을 만듭니다. CSS 사용 방법 설명 표시되는 텍스트 단어 수를 제한하세요

test.html 파일에서 p 태그를 사용하여 테스트용 텍스트 줄을 만듭니다.

test.html 파일에서 p 태그에 대한 클래스 속성을 설정하여 스타일을 설정합니다.

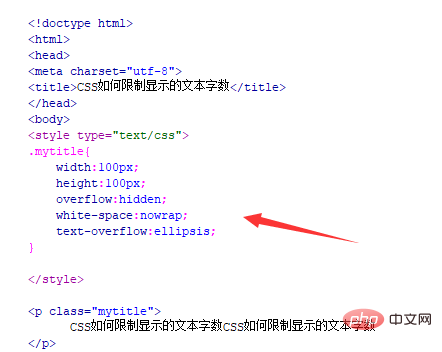
Css 태그에서 클래스를 통해 p 태그의 스타일을 설정하고 너비를 100px로, 높이를 100px로 정의합니다.

CSS 태그에서 오버플로 속성을 숨김으로 설정하면 텍스트가 너비를 초과할 때 숨겨집니다. 동시에 "white-space:nowrap" 및 "text-overflow:ellipsis"를 사용하여 텍스트가 너비를 초과할 때 숨겨지고 타원으로 표시되도록 설정합니다.

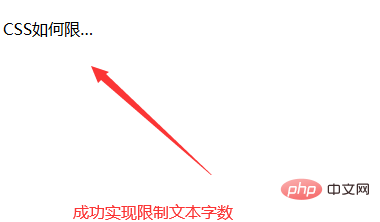
브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

관련 추천: CSS 튜토리얼
위 내용은 CSS에서 텍스트 단어 수를 제한하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!