텍스트를 세로로 가운데 맞추는 Css3 방법: 이는 [위치:상대적; 변환:번역(50%,-50%);]과 같은 절대 위치 지정 및 변환 속성을 사용하여 달성할 수 있습니다.

구현 아이디어:
절대 위치 지정 및 변환 속성을 사용하여 달성됩니다.
(동영상 튜토리얼 추천: css 동영상 튜토리얼)
속성 소개:
Transform 속성은 요소의 2D 또는 3D 변환에 적용됩니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동, 기울이기 등을 할 수 있습니다.
구문:
transform: none|transform-functions;
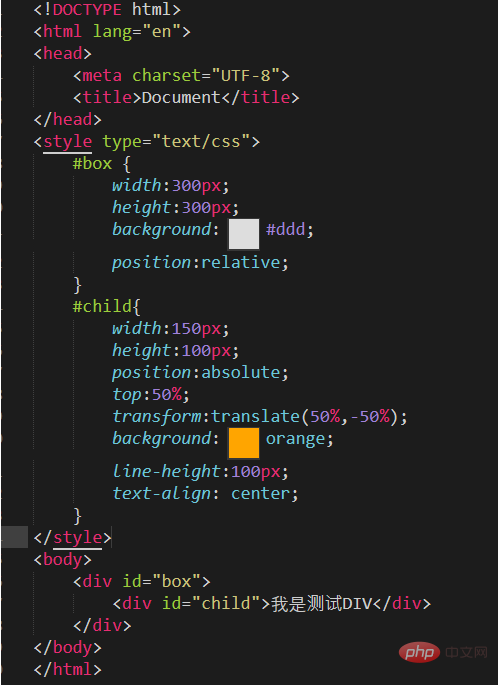
테스트 코드:

설명:
이 방법의 확실한 장점은 변환 시 오프셋 비율이 지정되기 때문에 중앙에 있는 요소의 크기를 미리 알 필요가 없다는 것입니다. 크기 측면에서 요소 자체에 상대적입니다.
관련 권장 사항: CSS 튜토리얼
위 내용은 CSS3에서 텍스트를 세로 중앙에 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!