CSS의 텍스트 속성은 다음과 같습니다: 1. 색상 속성 2. 텍스트 정렬 속성 text-align; 4. 텍스트 들여쓰기 속성 text-indent;

CSS의 텍스트 속성은 다음과 같습니다.
(동영상 공유 학습: css 비디오 튜토리얼)
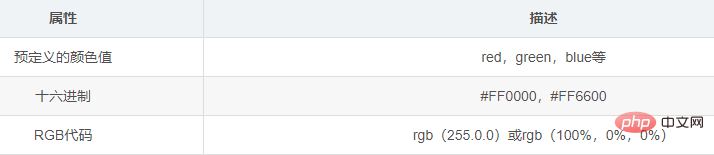
1. 텍스트 색상
color 속성은 텍스트 색상을 정의하는 데 사용됩니다.
div {
color:red;
}
개발 가장 일반적으로 사용되는 것은 16진수입니다.
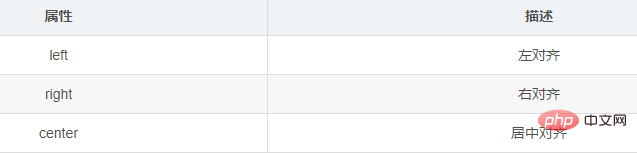
2. 텍스트 정렬
텍스트 정렬 속성은 요소 내 텍스트 내용의 가로 정렬을 설정하는 데 사용됩니다.
div {
text-align:center;
}
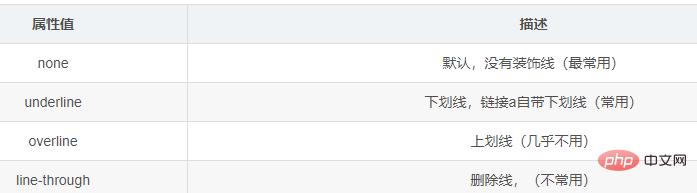
3. text-designation 속성은 텍스트에 추가된 수정 사항을 규정하며, 텍스트에 밑줄, 취소선, 윗줄 등을 추가할 수 있습니다.
div {
text-decoration:underline;
} 4. 텍스트 들여쓰기
4. 텍스트 들여쓰기
text-indent 속성은 텍스트의 첫 번째 줄, 일반적으로 단락의 첫 번째 줄의 들여쓰기를 지정하는 데 사용됩니다.
div {
text-indent:10px;
}p {
text-indent:2em;
}5. 줄 간격
line-height 속성은 줄 사이의 거리(줄 높이)를 설정하는 데 사용되며, 이는 텍스트 줄 사이의 거리를 제어할 수 있습니다.
p {
line-height:26px;
}위 내용은 CSS의 텍스트 속성은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!