CSS에서 세 단어와 두 단어를 정렬하는 방법: 먼저 HTML 샘플 파일을 만든 다음 지정된 div에 "text-align: justify" 및 기타 스타일을 추가하여 세 단어와 두 단어를 정렬합니다.

추천: "css video tutorial"
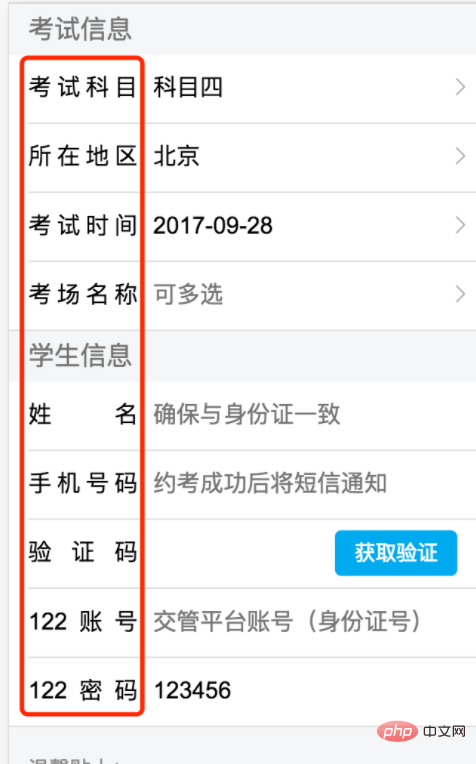
요구 사항은 다음과 같습니다. 빨간색 상자가 있는 텍스트는 4자, 3자 또는 두 글자를 모두 정렬하지 않을 경우 가능합니다. 끝 부분을 가운데로 정렬하거나 오른쪽으로 정렬하도록 선택할 수 있습니다. 그런데 아래와 같이 양쪽 끝을 정렬하고 싶다면 어떻게 해야 할까요?

이전에 많은 사람들이 해본 적이 있을 것 같습니다. 두 문자를 사용하여 4자 너비로 구분할 수 있습니다. 세 문자도 허용되지만 그림의 "122 계좌 번호" 및 "122 비밀번호"와 같습니다. 위와 같은 방식으로는 얼마나 많은 공간을 사용해야 하는지 계산하기가 어렵습니다.
다음 HTML이 있다고 가정해 보겠습니다.
스타일을 추가하세요
div{
width:500px;
border:1px solid red;
text-align: justify;
}초기 효과는 이렇습니다

text-align: justify 이게 뭐죠? CSS2의 Text-align 속성 값은 정렬을 의미하는 justify입니다. 결과적으로 한 줄의 텍스트를 양쪽 끝에 정렬하여 표시할 수 있습니다(텍스트 내용은 한 줄을 초과해야 함).
하지만 그냥 사용해도 소용이 없습니다...
텍스트를 양쪽 끝에서 정렬하려면 , 등과 같은 인라인 빈 태그를 사용해야 합니다. 내가 사용하는 것 태그
<div>这世间唯有梦想和好姑娘不可辜负!<i></i></div>
이 i 태그에 대해 다음 스타일을 설정합니다.
div i{
display:inline-block;
/*padding-left: 100%;*/
width:100%;
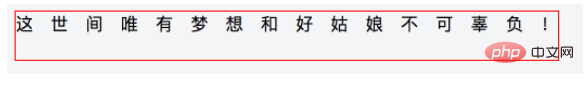
}padding-left: 100% 및 width: 100% 효과를 얻을 수 있습니다. 하나만 선택하세요. 효과는 다음과 같습니다

하지만 HTML 요소를 추가하면 구조와 표현의 분리 원칙에 위배됩니다. 대신 의사 요소 전후를 사용할 수 있습니다.
div:after {
content: " ";
display: inline-block;
width: 100%;
}위 내용은 CSS에서 세 단어를 두 단어로 정렬하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!