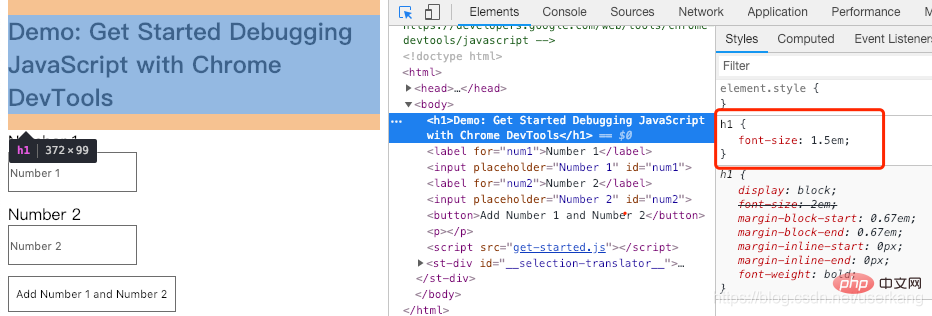
Chrome 개발자 도구에서 CSS 코드를 보는 방법: 먼저 디버깅 도구를 열고 디버깅 도구의 왼쪽 상단에 있는 요소 검사 버튼을 클릭한 다음 스타일 탭에서 CSS 규칙 옆에 있는 링크를 클릭하고 규칙 테이블을 정의하는 외부 스타일, 마지막으로 스타일의 소스 파일을 확인합니다.

권장: "css video tutorial"
chrome devtools는 프런트엔드 개발에 더 이상 익숙하지 않은 디버깅 도구입니다. 그렇다면 우리는 이에 대해 얼마나 알고 있습니까? 다음은 몇 가지 일반적인 CSS 디버깅 작업을 요약한 것입니다.
1 디버깅 도구를 열고 디버깅 도구 왼쪽 상단의 요소 확인 버튼을 클릭하거나 단축키(Ctrl/Cmd + Shift + C)

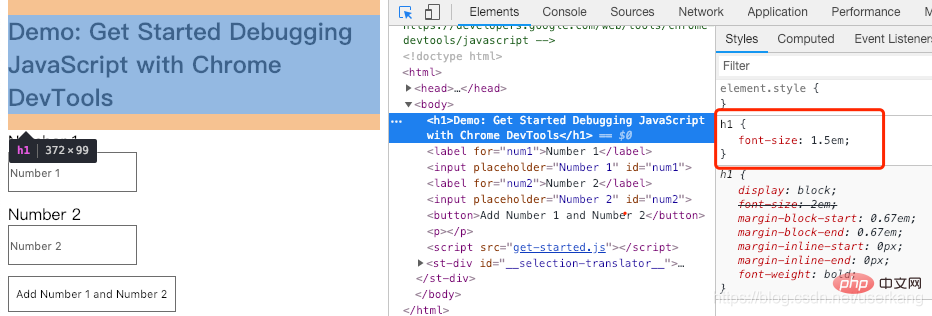
2. 보고 싶은 페이지를 선택하세요. 검사된 요소는 DOM 트리에서 파란색 배경으로 강조 표시되며 스타일은 오른쪽의 styles 탭 영역에 있습니다. styles 选项卡区域内。
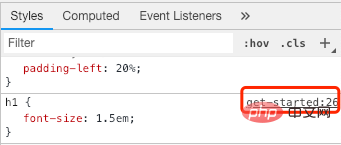
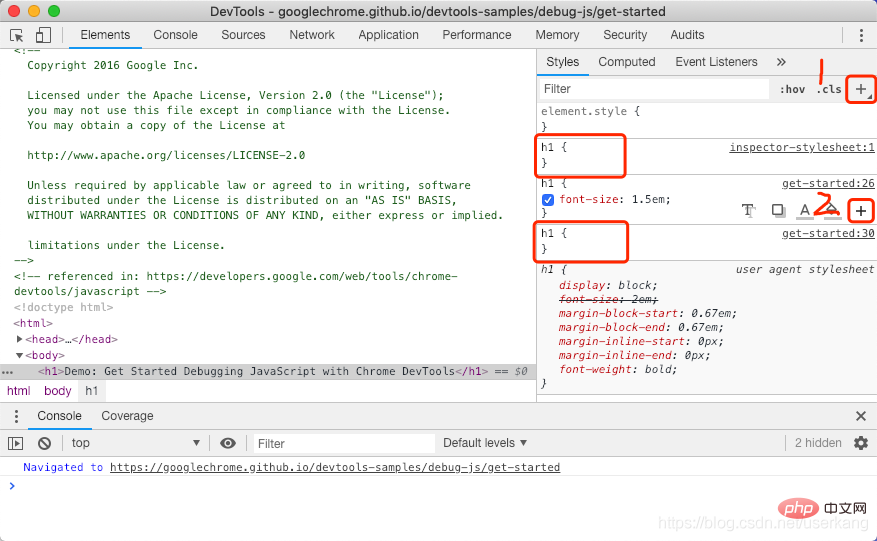
1、在 styles 选项卡中,单击CSS规则旁边的链接以打开定义规则的外部样式表。可以查看样式的源文件。
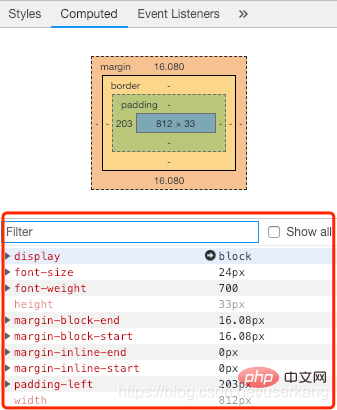
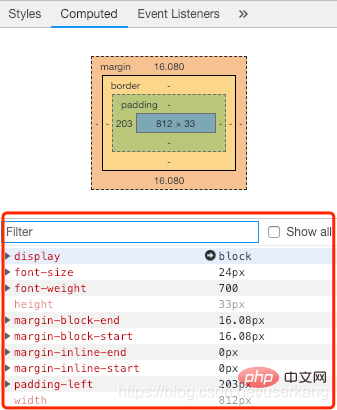
1、styles 选项卡中会显示适用于元素的所有规则,包括已被覆盖的声明,如果对覆盖的声明不感兴趣,可以点击与 styles 相邻的 computed 选项卡,仅查看实际应用于元素的CSS规则。
2、其中继承的属性是不透明的。选中 Show All 复选框可以查看所有继承的值。
3、注意属性的显示是按照字母顺序排列的。
4、Filter 过滤器可以按照查询规则搜索符合规则的样式。
5、当鼠标悬浮在某一行属性上时,会出现一个圆形箭头按钮,点击可以跳转到styles 选项卡所对应的样式处。
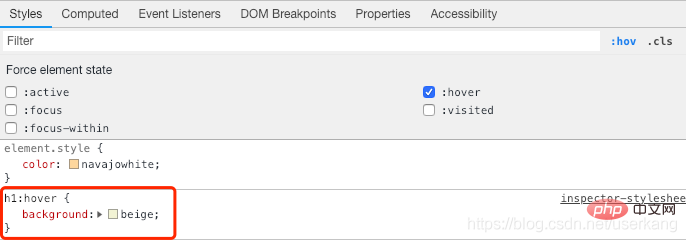
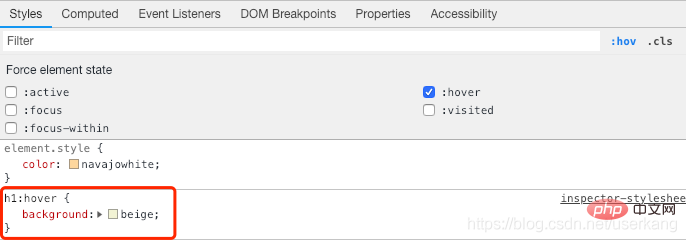
1、在 styles 选项卡中点击 :hov 。以 :hover 为例,选中 :hover 复选框,如果
被检查的元素添加了 :hover 样式,在样式列表中就会显示此条样式。并且页面效果不用鼠标悬浮也会触发显示效果。
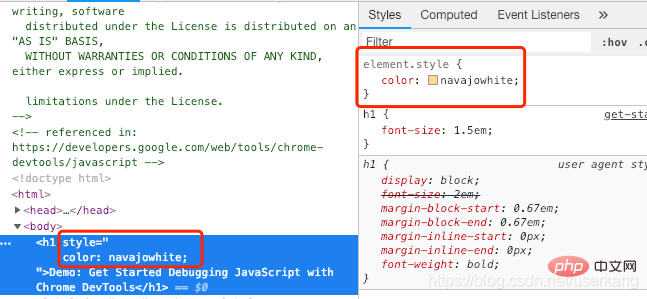
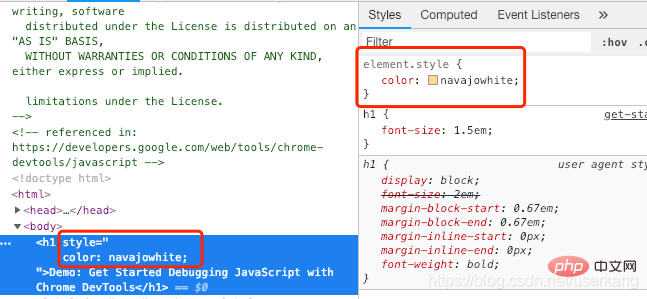
1、相当于向HTML的 style 属性的添加属性值。点击 element.style 顶部附近区域,输入新添加的样式属性名,按 Tab 键,再输入样式属性值,并按 Enter 键。这样就添加了一条内联样式。
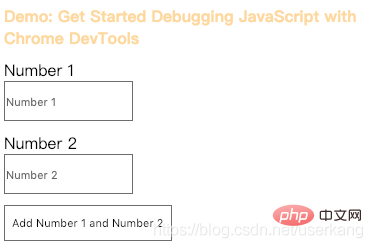
2、查看效果:
1、单击要添加声明的样式规则的括号之间。出现光标,输入属性名,按 tab 键,输入属性值,回车。
1、在需要更改的原有样式上双击,修改样式规则,并按 Enter 键。
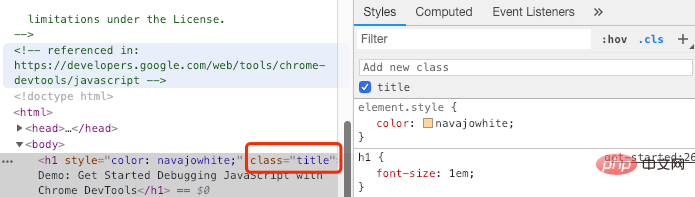
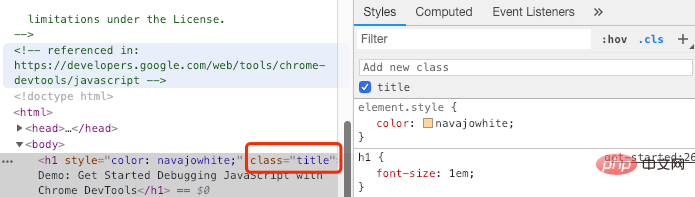
1、在 styles 选项卡中点击 .cls 。会显示一个 Add new class 的输入框,你可以输入你想要添加的类名,然后按 Enter 键。
2、点击 title
스타일 탭에서 CSS 규칙 옆의 링크를 클릭하여 규칙을 정의하는 외부 스타일 시트를 엽니다. 스타일의 소스 파일을 볼 수 있습니다. 🎜스타일 탭에 표시됩니다. 재정의된 선언에 관심이 없으면 스타일을 클릭하세요. 인접한 계산 탭에서는 요소에 실제로 적용된 CSS 규칙만 봅니다. 🎜🎜2. 상속된 속성은 불투명합니다. 상속된 값을 모두 보려면 모두 표시 확인란을 선택하세요. 🎜🎜3. 속성은 알파벳순으로 표시됩니다. 🎜🎜4. 필터 필터는 쿼리 규칙에 따라 규칙에 맞는 스타일을 검색할 수 있습니다. 🎜🎜5. 특정 속성 행 위로 마우스를 가져가면 스타일 탭에 해당하는 스타일로 이동하려면 클릭하세요. 🎜 🎜🎜요소 의사 상태 보기🎜 🎜 1.
🎜🎜요소 의사 상태 보기🎜 🎜 1. 스타일 탭에서 :hov를 클릭하세요. 예를 들어 :hover를 선택하고, 🎜선택한 요소에 스타일 목록에 :hover 스타일이 추가된 경우 :hover 확인란을 선택하세요. 바 스타일이 표시됩니다. 그리고 페이지 효과는 마우스를 올리지 않고도 디스플레이 효과를 실행합니다. 🎜 🎜🎜CSS 스타일 추가 또는 변경 🎜 🎜인라인 스타일 추가🎜🎜1. HTML의
🎜🎜CSS 스타일 추가 또는 변경 🎜 🎜인라인 스타일 추가🎜🎜1. HTML의 style 속성에 속성 값을 추가하는 것과 같습니다. element.style 상단 부근을 클릭하고 새로 추가된 스타일 속성 이름을 입력한 후 Tab 키를 누르고 스타일 속성 값을 입력한 후 Enter를 누릅니다. 키입니다. 인라인 스타일이 추가됩니다. 🎜 🎜 2. 효과 보기: 🎜
🎜 2. 효과 보기: 🎜  🎜🎜기존 스타일 규칙에 추가 선언🎜 🎜1. 선언을 추가하려는 스타일 규칙의 괄호 사이를 클릭하세요. 커서가 나타나면 속성 이름을 입력하고
🎜🎜기존 스타일 규칙에 추가 선언🎜 🎜1. 선언을 추가하려는 스타일 규칙의 괄호 사이를 클릭하세요. 커서가 나타나면 속성 이름을 입력하고 tab 키를 누른 후 속성 값을 입력하고 Enter를 누릅니다. 🎜🎜기존 스타일 규칙 구문 수정🎜🎜1. 변경하려는 원본 스타일을 더블클릭하고 스타일 규칙을 수정한 후 Enter 키를 누릅니다. 🎜🎜요소에 CSS 클래스 추가🎜🎜1. 스타일 탭에서 .cls를 클릭하세요. 새 클래스 추가 입력 상자가 표시됩니다. 추가하려는 클래스 이름을 입력한 후 Enter 키를 누르세요. 🎜 🎜🎜2을 클릭하세요. >제목 앞의 확인란을 선택하면 스타일을 앞뒤로 전환할 수 있습니다. 🎜
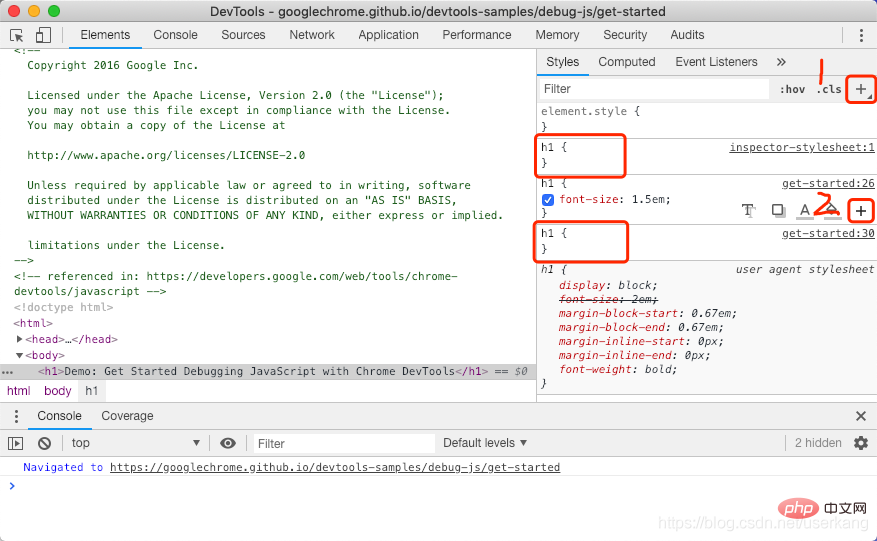
🎜🎜2을 클릭하세요. >제목 앞의 확인란을 선택하면 스타일을 앞뒤로 전환할 수 있습니다. 🎜1. 스타일 탭 오른쪽 상단에 있는 더하기 기호 1➕를 클릭하면 DevTools가 element.style아래에 새 규칙을 삽입합니다. > 규칙. styles 选项卡右上角的加号1➕,DevTools会在 element.style 规则下插入一条新规则。
2、如果想在特定位置添加新样式规则,可以鼠标悬浮在插入规则的上一个样式规则处,此时会在右下角出现三个点更多操作的符号,x悬浮上去就会出现加号2➕,点击加号2就会在此条样式的后面新增一条样式规则。
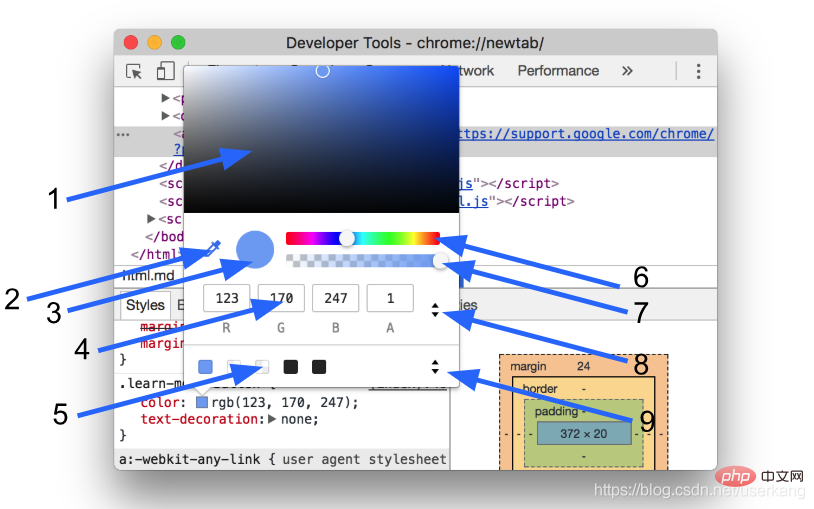
3、这里的更多操作还有其他一些功能,从左往右依次是 文字阴影、盒子阴影、文字颜色、背景颜色。
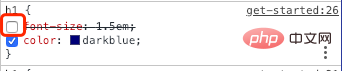
1、点击样式声明前的复选框就可以切换样式声明
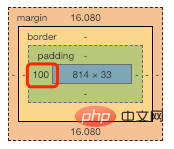
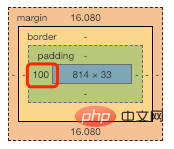
1、在 styles 选项卡的框模型图中,将鼠标悬浮在需要编辑的区域,双击,填入需要修改的数值,回车。盒模型的默认单位为像素,输入百分比也会转成像素值。
编辑声明的值时,可以使用以下键盘快捷键将值递增固定量:
减量也有效。只需将Up上面提到的每个实例替换为Down。
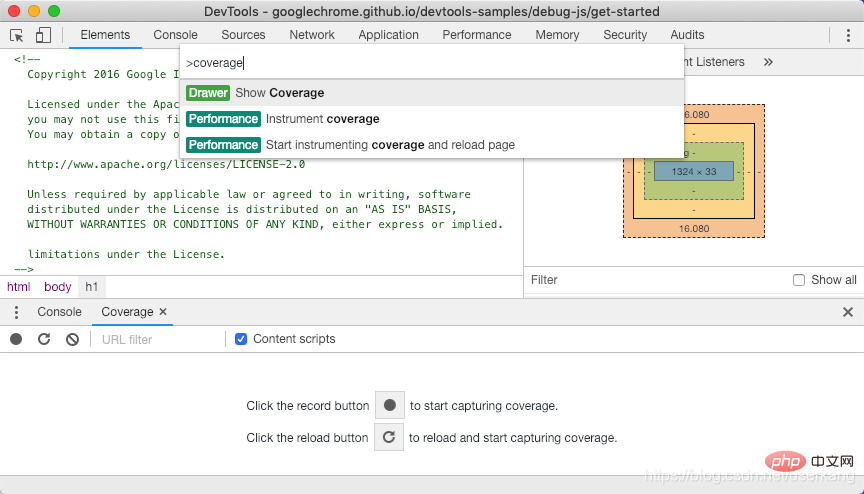
1、按下Command+ Shift+ P(Mac)或 Control+ Shift+ P(Windows,Linux,Chrome OS),而DevTools则处于焦点以打开命令菜单。
2、开始输入coverage并选择Show Coverage。将显示 coverage
2. 특정 위치에 새 스타일 규칙을 추가하려면 삽입된 규칙이 있는 이전 스타일 규칙 위에 마우스를 올리면 오른쪽 하단에 추가 작업을 위한 점 3개가 나타납니다. 2➕에 마우스를 올리면 더하기 기호 2를 클릭하면 이 스타일 뒤에 새 스타일 규칙이 추가됩니다. 
3. 여기에는 더 많은 작업을 위한 다른 기능이 있습니다. 왼쪽부터 텍스트 그림자, 상자 그림자, 텍스트 색상, 배경색입니다. 

스위치 스타일 설명 1 . 스타일 선언 앞의 체크박스를 클릭하면 스타일 선언이 전환됩니다
1 . 스타일 선언 앞의 체크박스를 클릭하면 스타일 선언이 전환됩니다
스타일 탭의 상자 모델 다이어그램에서 편집해야 할 영역 위에 마우스를 올려 놓고 두 번 클릭하여 내용을 입력합니다. 수정해야 하는 정보 값을 입력하려면 Enter를 누르세요. 박스 모델의 기본 단위는 픽셀이며, 입력된 백분율도 픽셀 값으로 변환됩니다. 
변경하려면 키보드 단축키를 사용하세요. 값
선언된 값을 편집할 때 다음 키보드 단축키를 사용하여 고정된 양만큼 값을 증가시킬 수 있습니다:
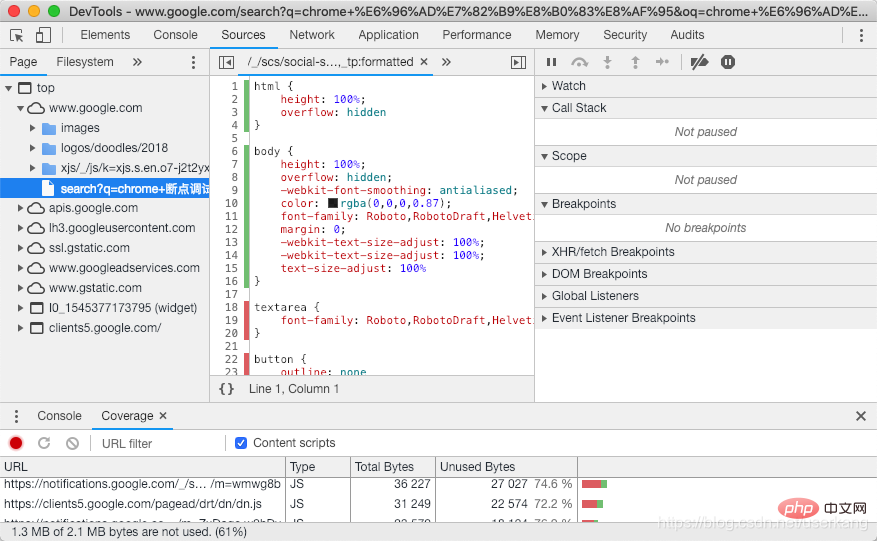
 2. 적용 범위 입력을 시작하고 적용 범위 표시를 선택합니다.
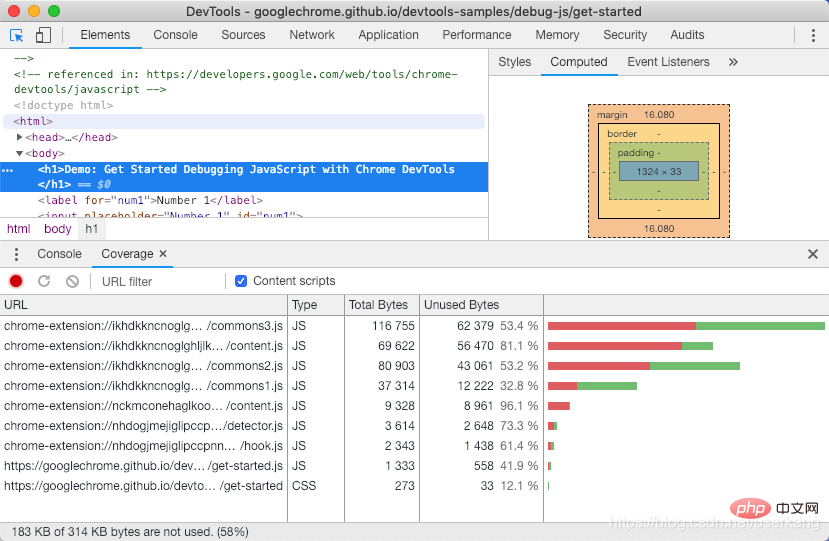
2. 적용 범위 입력을 시작하고 적용 범위 표시를 선택합니다. 적용 범위 탭이 표시됩니다. 3. "다시 로드하고 범위 캡처 시작"을 클릭하여 범위 감지를 시작하고 페이지를 다시 로드합니다. 페이지가 다시 로드되면 적용 범위 탭은 브라우저가 로드한 각 파일에서 CSS(및 JavaScript)가 얼마나 사용되는지에 대한 개요를 제공합니다. 녹색은 CSS를 사용한다는 의미입니다. 빨간색은 사용되지 않은 CSS를 나타냅니다.
4. CSS 파일을 클릭하면 해당 파일이 사용하는 CSS의 행별 분석을 볼 수 있습니다.
위 내용은 크롬 개발자 도구에서 CSS 코드를 보는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!