
(추천 튜토리얼: CSS 영상 튜토리얼)
처음 프론트엔드 작업을 시작했을 때 CSS는 디스플레이, 위치, 플로트만 알면 쉽게 레이아웃을 처리할 수 있을 거라고 느꼈습니다. 앞으로 작업상의 문제가 속속 등장하면서 CSS는 몇 가지 스타일 속성만큼 간단하지 않다는 것을 점차 알게 되었는데, 최근에 행 높이에 대한 지식을 읽었으므로 여기에 요약하겠습니다.
줄 높이란 텍스트 줄의 기준선 사이의 수직 거리를 나타냅니다. 이 문장을 이해하려면 먼저 몇 가지 기본 지식을 이해해야 합니다.
nbsp;html>
<title>Test</title>
<style>
span
{
padding:0px;
line-height:1.5;
}
</style>
<div>
<div>
<span>中文English</span>
<span>English中文</span>
</div>
</div>

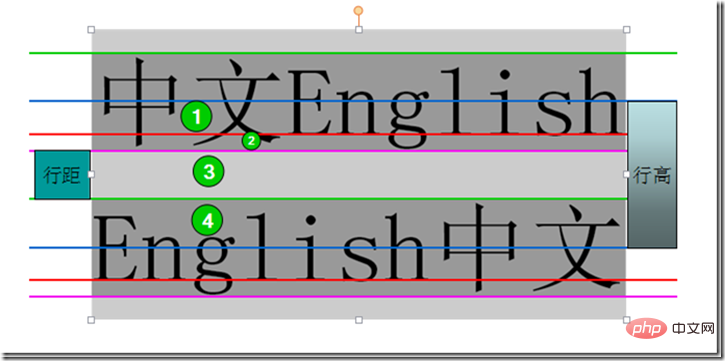
위에서 아래까지 네 줄은 윗줄, 중간선, 기준선, 아래쪽입니다. Cai Xue 영문자와 매우 유사한 line은 4개의 줄과 3개의 공백을 가지고 있습니다. 우리는 수직 정렬 속성이 이 4개의 줄과 관련된 top, middle, baseline, Bottom을 포함한다는 것을 알고 있습니다.
특히 기준선은 최종선이 아니라 최종선이 최종선이라는 점을 기억하세요.
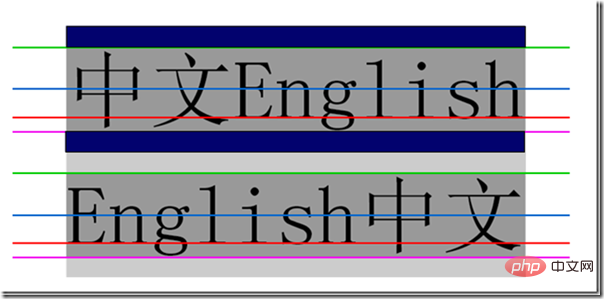
줄 높이는 컨텍스트 줄의 기준선 사이의 수직 거리, 즉 그림에서 두 개의 빨간색 선 사이의 수직 거리를 나타냅니다.
레깅스는 한 줄의 밑줄에서 다음 줄의 윗줄까지의 수직 거리, 즉 첫 번째 줄의 핑크색 라인과 두 번째 줄의 녹색 라인 사이의 수직 거리를 말합니다.
반 줄 간격은 줄 간격의 절반, 즉 영역 3/2의 세로 거리, 영역 1, 2, 3, 4의 거리의 합이 줄 높이, 거리의 합이 됩니다. 영역 1, 2, 4는 글꼴 크기이므로 반 줄 간격 다음과 같이 계산할 수도 있습니다. (줄 높이 - 글꼴 크기)/2

내용 영역: 밑줄과 윗줄로 둘러싸인 영역, 즉 아래 사진의 어두운 회색 배경 영역입니다.

인라인 상자, 각 인라인 요소는 브라우저 렌더링 모델의 개념이며 다른 요소(패딩 등)가 없으면 표시할 수 없습니다. 상자 상자는 내용 영역과 동일합니다. 줄 높이를 설정할 때 인라인 상자의 높이는 변경되지 않습니다. 줄 간격[(줄 높이-글꼴 크기)/2]이 위쪽으로 증가/감소합니다.
라인 박스(line box), 라인 박스는 이 라인의 가상 직사각형 박스를 의미하며 실제로는 그렇지 않습니다. 표시됩니다. 라인 박스의 높이는 이 행의 모든 요소 중 인라인 박스의 가장 큰 값과 같습니다(행 높이 값이 가장 큰 인라인 박스가 벤치마크로 사용되며, 다른 인라인 박스는 자체 기준을 사용하여 벤치마크에 정렬됨). 줄 상자의 높이가 최종적으로 계산됩니다. 여러 줄 내용이 있는 경우 각 줄에는 자체 줄 상자가 있습니다.
<div> <span>中文English</span> <span>中文English</span> <span>English中文</span> <span>English中文</span> </div>

이제 기본 개념이 명확해졌으므로 이 글의 주인공인 line-height 속성에 대해 이야기할 수 있습니다.
정의: line-height 속성은 선 사이의 거리(선 높이)를 설정하며 음수 값은 사용할 수 없습니다. 이 속성은 라인 상자의 레이아웃에 영향을 줍니다. 블록 수준 요소에 적용하면 최대 거리가 아닌 해당 요소의 기준선 간 최소 거리를 정의합니다. 계산된 줄 높이와 글꼴 크기(줄 간격) 값의 차이는 두 부분으로 나누어 각각 텍스트 내용 줄의 위쪽과 아래쪽에 추가됩니다. 이 내용을 담을 수 있는 가장 작은 상자는 라인 상자입니다.
가능한 값
| 값 | 설명 |
| normal | 기본값, 적절한 줄 간격을 설정합니다. |
| number | 숫자를 설정하세요. 이 숫자에 현재 글꼴 크기를 곱해 줄 간격을 설정합니다. 고정된 줄 간격을 설정하려면 |
| length | 의 배수와 동일합니다. |
| % | 현재 글꼴 크기를 기준으로 한 줄 간격의 백분율입니다. |
| inherit | 은 line-height 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다. |
貌似很简单,但感觉没什么用出的样子,那就让我们看看line-height的几个应用
div居中对齐一直是个难题,水平还好解决些,margin:0 auto; 可以解决现代浏览器,IE下text-align:center。但垂直居中就没那么简单了,默认是这样子的。
<div> <span>This is a test.<br> This is a test. </span> </div>

我们可以利用line-block这样做
<div> <span>This is a test.<br> This is a test. </span> </div>

单行就比较简单了,把line-height设置为box的大小可以实现单行文字的垂直居中
<div> This is a test. </div>

行框高度是行内最高的行内框高度,通过line-height调整,内容区行高与字体尺寸有关,padding不对行高造成影响。
<div> <span>This is a test</span> </div> <div> <span>This is a test</span> </div>

第二个span虽然因为padding原因内容区变大,当行高并未改变
行高是可继承的,但并不是简单的copy父元素行高,继承的是计算得来的值。
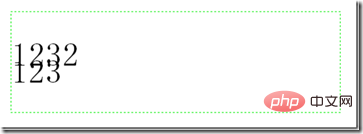
<div> <p> 1232<br> 123 </p> </div>
按一般理解既然line-height可以继承,那么p元素的行高也是150%了,可是事实是这样的

非但没有变成150%,反而连100%都没有,重叠了!这就是继承计算的结果,如果父元素的line-height有单位(px、%),那么继承的值则是换算后的一个具体的px级别的值;上例p得到的是10px*150%=15px的行高,而P的字体大小为30px,所以发生了重叠。
而如果属性值没有单位,则浏览器会直接继承这个“因子(数值)”,而非计算后的具体值,此时它的line-height会根据本身的font-size值重新计算得到新的line-height 值。
<div> <p> 1232<br> 123 </p> </div>

所以在使用line-height时,除非你刻意否则尽量使用倍数设值
更多编程相关知识,请访问:编程教学!!
위 내용은 CSS line-height 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!