
페이지 레이아웃을 수행한 학생은 Z-색인 속성에 대해 매우 잘 알고 있어야 합니다. Z-색인은 웹 페이지 표시를 위한 특수 속성입니다. 모니터에 표시되는 패턴은 2차원 평면이므로 위치 속성을 나타내는 x축과 y축이 있습니다. 디스플레이 소자의 상하층의 중첩 순서 등 입체적인 개념을 표현하기 위해 z축의 차이를 나타내는 z-index 속성을 도입하였다. 중첩 시퀀스에서 요소의 상위 및 하위 3차원 관계를 나타냅니다.
z-index 값이 더 큰 요소는 z-index 값이 더 작은 요소에 겹쳐집니다. 이 속성이 지정되지 않은 위치 지정 개체의 경우 양수 Z-색인 값을 가진 개체는 그 위에 있고 음수 Z-색인 값을 가진 개체는 아래에 있습니다. (추천 튜토리얼: CSS 비디오 튜토리얼)
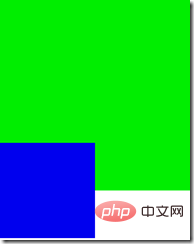
<div style="width:200px;height:200px;background-color:#0e0;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;"><div>두 번째 p가 50px 위로 이동하고 일반적인 상황은 이렇습니다

두 번째 p가 첫 번째 p를 덮고, 두 번째 항목에 z-index 속성을 추가하세요
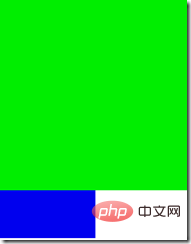
<div style="width:200px;height:200px;background-color:#0e0;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;z-index:-5;"><div>결과는 다음과 같습니다. z-index의 가장 간단한 적용은 다음과 같습니다

z-index 속성 적용 대상 위치 지정 요소(위치 속성 값이 상대적이거나 절대적이거나 고정된 객체)는 디스플레이 화면에 수직인 방향(즉, 요소가 그렇지 않은 경우)으로 위치 지정 요소의 스택 순서를 결정하는 데 사용됩니다. 위치가 지정되면 해당 위치에 설정된 Z-색인이 유효하지 않습니다.
<div></div> <div><div> <p>첫 번째 p의 z-index가 두 번째 p의 z-index보다 크더라도 첫 번째 p의 위치가 지정되지 않고 z-index 속성이 작동하지 않기 때문에 여전히 두 번째 p에 의해 가려집니다. </p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/1e4fe8e9378310c98376898c90b4454c-2.png" class="lazy" style="max-width:90%" title="CSS z-index 심층 분석(예제 포함)" alt="CSS z-index 심층 분석(예제 포함)" style="max-width:90%" style="max-width:90%" border="0"></p> <h3><strong>동일한 z-index로 누가 올라가고 누가 내려갈까요? </strong></h3> <p>실제로 Z-index가 같은 두 가지 상황이 있습니다</p> <p>1. 두 요소가 배치되지 않으면 위치가 겹칩니다. 또는 두 요소가 모두 배치되어 있고 Z-색인이 동일하고 위치가 겹치는 경우 문서 흐름 순서에 따라 나중 요소가 이전 요소를 덮어씁니다. </p><pre class="brush:js;toolbar:false;"><div style="position:relative;width:200px;height:200px;background-color:#0e0;"></div> <div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;"><div>

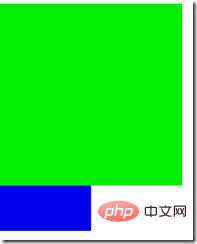
2 두 요소 모두 Z-인덱스가 설정되지 않은 경우 기본값을 사용합니다. 하나는 배치되고 다른 하나는 배치되지 않습니다. 그러면 배치된 요소가 배치되지 않은 요소를 덮습니다
<div style="position:relative;top:50px;width:200px;height:200px;background-color:#0e0;"></div> <div style=" width:100px;height:100px;background-color:#00e;"><div>

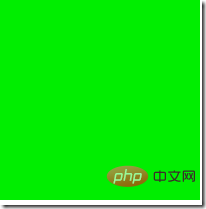
상위 요소의 Z-인덱스가 유효하면 하위 요소는 Z-인덱스 설정 여부에 관계없이 상위 요소와 일치하며 상위 요소보다 위에 있게 됩니다
<div>
<div>
<div>
</div> <p>하위 요소의 Z-인덱스가 상위 요소보다 작게 설정되어 있어도 하위 요소는 여전히 상위 요소 위에 나타납니다. </p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/1e4fe8e9378310c98376898c90b4454c-5.png" class="lazy" style="max-width:90%" title="CSS z-index 심층 분석(예제 포함)" alt="CSS z-index 심층 분석(예제 포함)" style="max-width:90%" style="max-width:90%" border="0"></p>
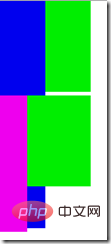
<p>상위 요소의 Z-인덱스가 유효하지 않은 경우(위치를 지정하지 않았거나 기본값), 위치가 지정된 하위 요소의 z-index 설정이 적용됩니다</p><pre class="brush:js;toolbar:false;"><div style="position:relative;width:200px;height:200px;background-color:#0e0;">
<div style="position:relative;width:100px;height:100px;background-color:#00e;z-index:-5;"><div>
</div>z-index=-5 하위 요소가 적용되고 상위 요소에 의해 재정의됩니다

형제 요소의 z-index가 적용되면 해당 하위 요소의 적용 범위 관계는 상위 요소에 의해 결정됩니다
<div style="position:relative;width:100px;height:100px;background-color:#0e0;z-index:5;">
<div style="position:relative;width:50px;height:250px;background-color:#00e;z-index:50;"></div>
</div>
<div style="position:relative;width:100px;height:100px;background-color:#0e0;z-index:10;margin-top:4px;">
<div style="position:relative;width:30px;height:150px;background-color:#e0e;z-index:-10;"></div>
</div>첫 번째 p의 하위 요소의 z-index는 상대적으로 높지만, 상위 요소 z-인덱스가 두 번째 p보다 낮으면 첫 번째 p 하위 요소는 두 번째 p에 의해 덮이게 되고 해당 하위 요소

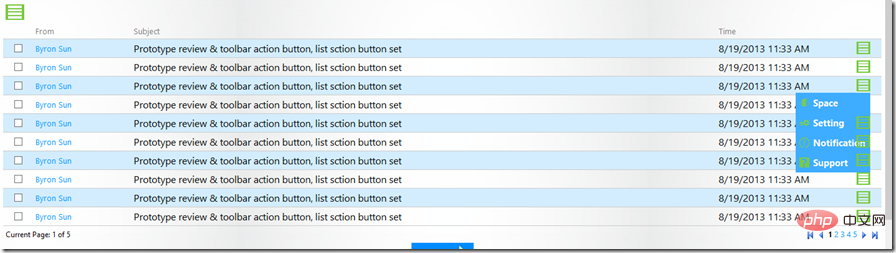
에는 종종 이러한 오류가 발생합니다. 각 td에 p를 넣으세요. 팝업 하위 메뉴를 클릭하면 삭제, 수정 등의 작업을 수행할 수 있습니다. 그러나 아래 그림과 같이 각 팝업 메뉴는 p로 덮어쓰기됩니다. -up 메뉴가 페이지 상단에 없습니다.

写个简单的例子看看
nbsp;html>
<title>Test</title>
<style>
html,body
{
height:100%;
width:100%;
padding:0;
margin:0;
}
.menu
{
background-color:#0e0;
position:relative;
z-index:10;
}
.options
{
display:none;
position:absolute;
top:
z-index:30;
}
.options div
{
background-color:#00e;
}
</style>
| Name | Age | Options |
|---|---|---|
| Byron | 24 |
Options
Opion1
Opion2
Opion3
Opion4
|
| Byron | 24 |
Options
Opion1
Opion2
Opion3
Opion4
|
| Byron | 24 |
Options
Opion1
Opion2
Opion3
Opion4
|
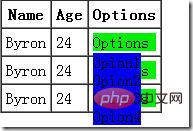
| 期望样式 |  |
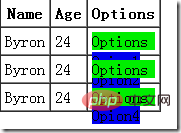
实际样式 |  |
这时候习惯于增大options 的z-index却发现于事无补,为什么呢?因为每个menu的z-index相同,它们的层叠顺序按文档流顺序,无论子元素z-index调到多大,上面menu的options还是会被下面menu遮盖。这时候我的做法一般是把options放到外面,所有的menu用一个,使menu与options没有父子关系,或者干脆在点击menu的时候把它的z-index调大,这样其子元素就不会被遮盖住了。
本文的例子都是以符合W3C的Chrome浏览器做验证,但在IE6,7 z-index的默认值并不是auto而是0,这样会导致很多奇怪现象,这时候就需要考虑这点了。
更多编程相关知识,请访问:编程入门!!
위 내용은 CSS z-index 심층 분석(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!