
VSCode Vue 구문 지원을 설치하는 방법은 무엇입니까?
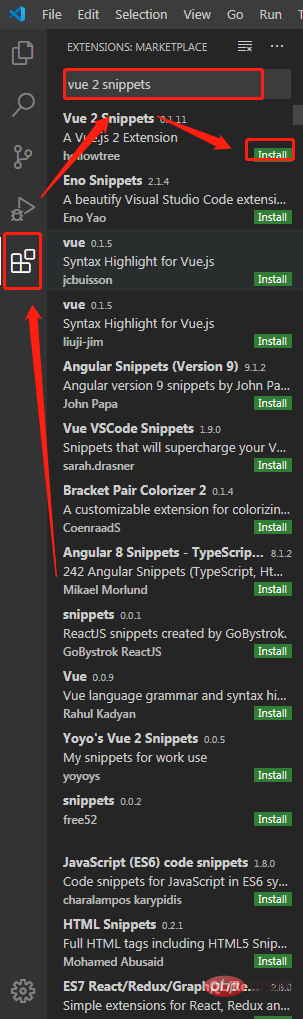
먼저 VSCode 편집기를 열고 왼쪽 열에서 플러그인 아이콘을 찾아 클릭한 다음 플러그인 검색 표시줄에서 "vuehelper" 및 "vue 2 snippets" 플러그인을 검색하세요. 설치하다.

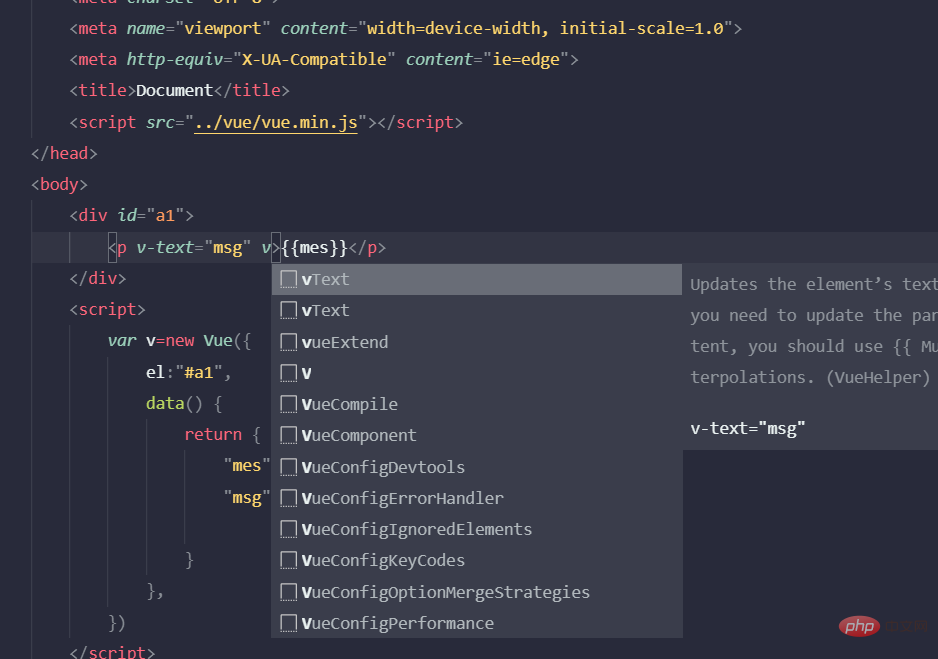
Test

추천 튜토리얼: "vscode 입문 튜토리얼"
위 내용은 VSCode에 Vue 구문 지원을 설치하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!