
브라우저에서 코드를 여는 Vscode 방법:
브라우저에서 열기
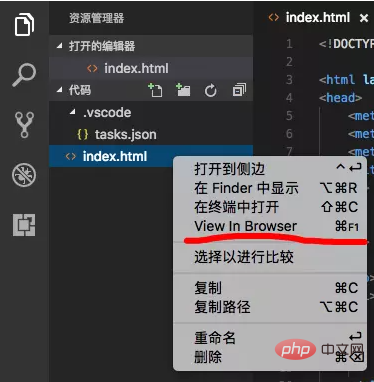
vscode 확장 프로그램에서 "브라우저에서 보기" 플러그인을 검색하고 클릭하여 설치하고 탐색기를 클릭하세요. 현재 파일을 선택하려면 마우스 오른쪽 버튼을 클릭하고 "브라우저에서 보기"를 선택하면 기본 브라우저에서 페이지가 열립니다.

실시간 새로 고침 방법 1: livereload
프로젝트 디렉터리에서 명령 실행:
browser-sync start --server --files "**/*.css,**/*.html,**/*.js"
방법:
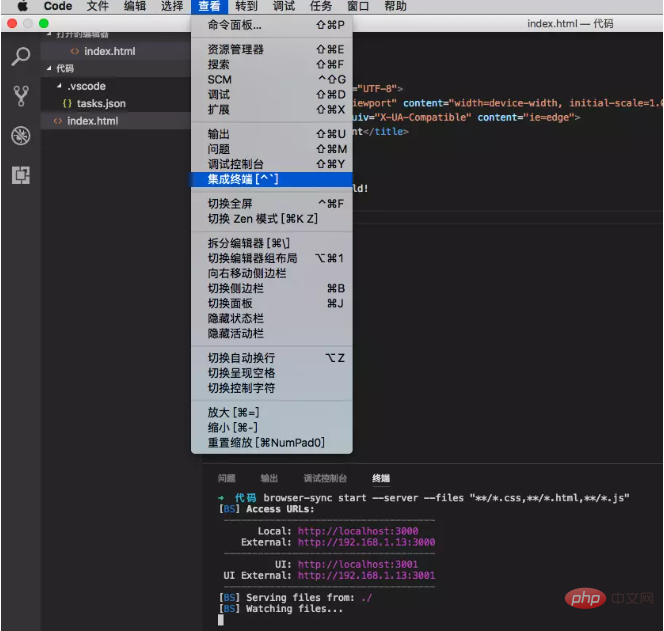
"보기"에서 "통합 터미널" 선택 그리고 명령줄 입력 위의 명령

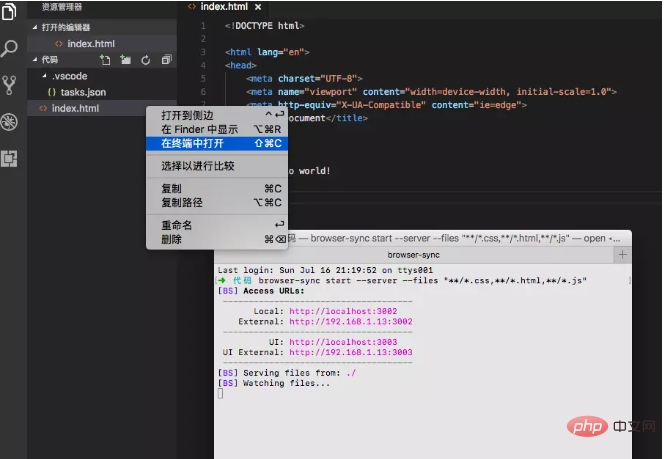
로컬 파일을 마우스 오른쪽 버튼으로 클릭하고 "터미널에서 열기"를 선택하고 터미널 명령줄에 명령을 입력하세요

위의 두 가지 방법으로 달성 동일한 효과와 원리를 가지며 둘 다 백그라운드에서 사용할 수 있습니다. 실행하려면 단축키 "control+c"를 눌러 현재 실행 중인 프로세스를 종료하세요.
새로 고침 방법 2 구현:
Live HTML Previewer 플러그인을 설치하고 페이지 왼쪽 하단에 있는 Preview Available을 클릭하세요.
참고: livereload를 사용하면 "브라우저에서 보기" 플러그인을 설치할 필요가 없습니다.
추천 튜토리얼: "vscode 입문 튜토리얼"
위 내용은 브라우저에서 vscode 코드를 여는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!