
다음과 같은 세 가지 방법이 있습니다.
1. text/HTML
var txt1="<h1>Text.</h1>";
2. jQuery
var txt2=$("<h2></h2>").text("Text.");3. JavaScript/DOM
var txt3=document.createElement("h3");
txt3.innerHTML="Text.";를 통해(권장 튜토리얼: html 입문 튜토리얼)
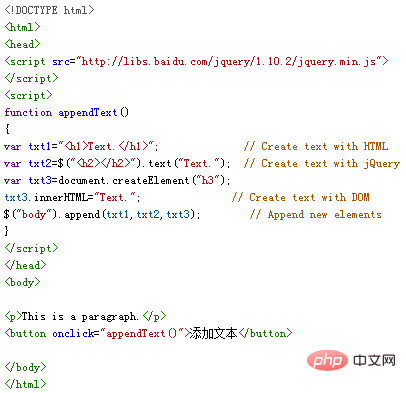
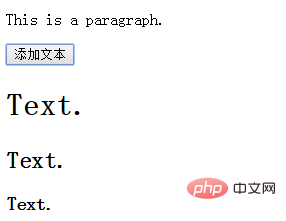
예제 코드는 다음과 같습니다.

위 내용은 HTML에서 새 요소를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!