
html 하이퍼링크에서 밑줄을 제거하는 방법은 무엇입니까?
css text-designation:none을 사용하면 연결된 밑줄을 취소할 수 있습니다.
권장: "html tutorial"
<html>
<head>
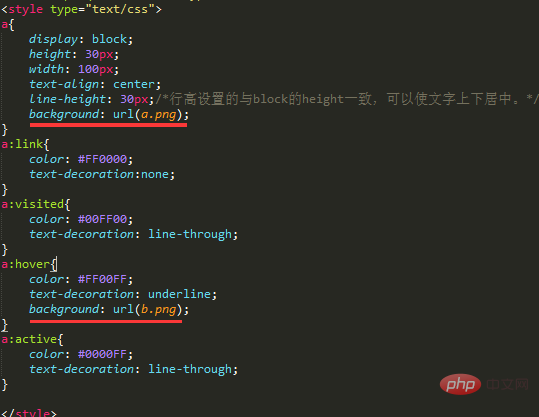
<style type="text/css">a {text-decoration: none}</style>
</head>
<body><p><a href="具体连接地址">这是一个链接</a></p></body> </html>
추가 정보:
Hypertext Markup Language는 표준 범용 마크업 언어입니다. 응용 프로그램도 표시할 웹 페이지의 다양한 부분을 표시하기 위해 표시 기호를 사용하는 사양 및 표준입니다. 웹 페이지 파일 자체는 텍스트 파일입니다. 텍스트 파일에 태그를 추가하면 브라우저에 콘텐츠 표시 방법(예: 텍스트 처리 방법, 그림 정렬 방법, 그림 표시 방법 등)을 알릴 수 있습니다.
브라우저는 웹 페이지 파일을 순서대로 읽은 후 태그에 따라 표시된 내용을 해석하고 표시합니다. 잘못 작성된 태그에 대해서는 오류가 지적되지 않으며 해석 및 실행 프로세스가 중단되지 않습니다. 표시 효과를 통해서만 오류의 원인과 위치를 분석할 수 있습니다. 그러나 브라우저마다 동일한 태그를 다르게 해석할 수 있으므로 표시 효과가 다를 수 있다는 점에 유의해야 합니다.
프로그래밍과 관련된 더 많은 내용은 PHP 중국어 홈페이지 프로그래밍 입문 칼럼을 주목해주세요!
위 내용은 HTML 하이퍼링크에서 밑줄을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!