
vscode로 scss 파일을 어떻게 컴파일하고 실행하나요?
1. Sass 컴파일은 Ruby 환경에 따라 다르므로 Ruby를 먼저 설치하세요
2. Ruby 설치 후 명령줄에 gem sass를 입력하여 Sass
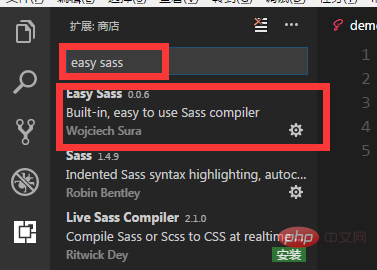
를 설치하세요. vscode 확장 프로그램에 들어가서 설치하세요

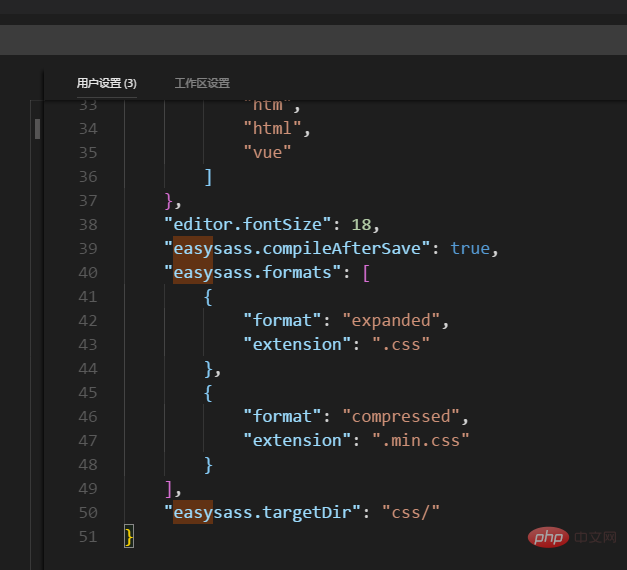
4、 다음으로 구성: vs 코드 메뉴 표시줄에서 "파일 기본 설정"을 클릭하고 settings.json 전역 구성 파일

"easysass.compileAfterSave": true,
"easysass.formats": [ //nested:嵌套缩进的 css 代码。
//expanded:没有缩进的、扩展的css代码。
//compact:简洁格式的 css 代码。
//compressed:压缩后的 css 代码
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
"easysass.targetDir": "css/" //路径5을 엽니다. 새 폴더를 만들고 폴더에 두 개의 새 폴더를 만듭니다. 하나는 CSS입니다. , css 폴더를 만들지 않았다면 컴파일 후 자동으로 폴더가 생성됩니다

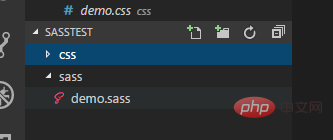
6. 그런 다음 sass 아래에 데모.sass를 만든 다음
.box
color: red
.img
width: 100%;
display: block;7을 누르면 컴파일됩니다. 직접, 이전에 설정할 때 easysass.compileAfterSave를 true로 설정했기 때문에 저장 후 한 번 컴파일됩니다. 이는 개발 효율성을 높이기 위한 것이기도 합니다.
마지막으로 CSS 아래에 추가 CSS 파일이 있는 것을 확인할 수 있습니다. .css 파일, 이것은 설정한 설정과 관련이 있습니다. 하나는 들여쓰기가 없고 하나는 압축되어 있습니다.
관련 권장 사항: vscode 기본 튜토리얼
위 내용은 vscode는 scss 파일을 어떻게 실행하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!