layui(동음어: UI-like)는 네이티브 HTML/CSS/의 작성 및 구성 형식을 따르며 자체 모듈 사양을 사용하여 작성된 프런트 엔드 UI 프레임워크입니다. JS, 임계값이 매우 낮아 바로 사용할 수 있습니다. 외부는 미니멀하지만 내부는 꽉 차 있습니다. 크기가 가볍고 구성 요소가 풍부합니다. 핵심 코드부터 API까지 모든 세부 사항이 신중하게 제작되어 빠른 인터페이스 개발에 매우 적합합니다.
layui 첫 번째 버전은 2016년 황금빛 가을에 출시되었습니다. 저 MVVM의 최하위 레이어 기반의 UI 프레임워크와는 다르지만, 그 방식에 어긋나지 않고, MVVM으로의 복귀를 믿습니다. 자연. 정확하게 말하자면, 다양한 프런트엔드 도구의 복잡한 구성에 관여할 필요가 없으며, 필요한 모든 요소와 상호 작용을 할 수 있는 것은 서버 측 프로그래머에게 더 적합합니다. 당신의 손끝에서 찾을 수 있습니다.
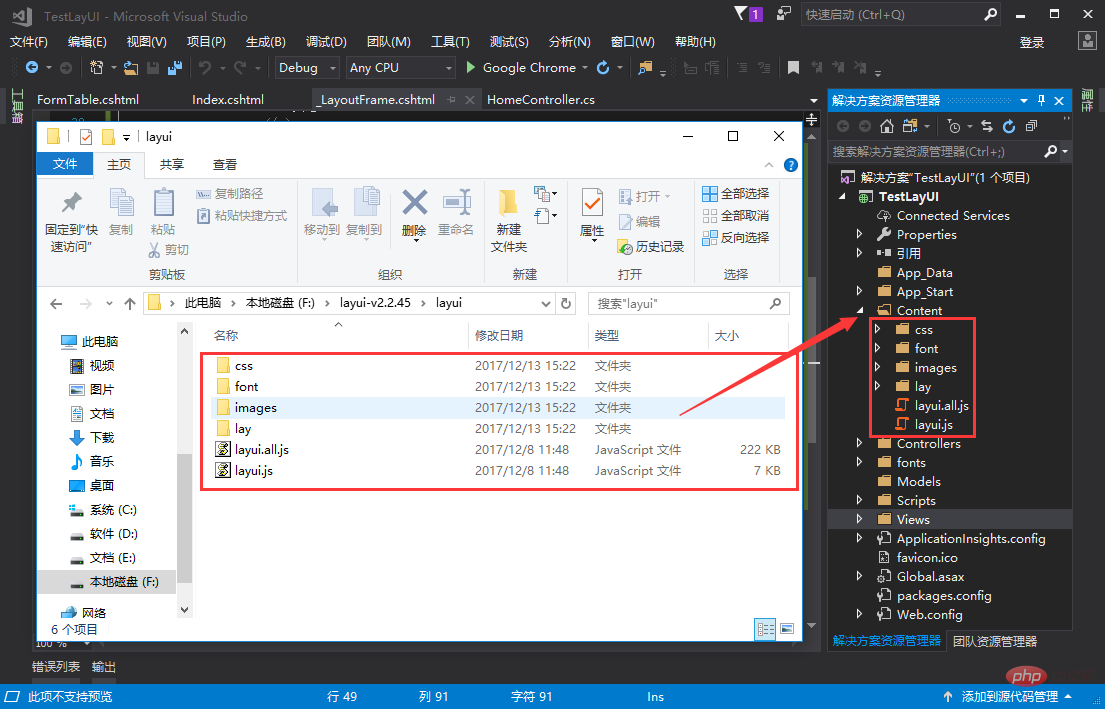
1. 공식 홈페이지에서 Layui를 다운로드합니다. (모든 드라이브 문자에 저장 가능)
다운로드가 완료되면 다음 아키텍처를 볼 수 있습니다
├─css //css目录 │ │─modules //模块css目录(一般如果模块相对较大,我们会单独提取,比如下面三个:) │ │ ├─laydate │ │ ├─layer │ │ └─layim │ └─layui.css //核心样式文件 ├─font //字体图标目录 ├─images //图片资源目录(目前只有layim和编辑器用到的GIF表情) │─lay //模块核心目录 │ └─modules //各模块组件 │─layui.js //基础核心库 └─layui.all.js //包含layui.js和所有模块的合并文件
2. 2차 개발을 용이하게 하기 위해 Git 웨어하우스에서layui의 전체 개발 패키지를 다운로드하세요
다운로드 주소: https://github.com/sentsin/layui/
#🎜 🎜# 3. npm 설치(node.js를 먼저 설치하는 것이 전제입니다----이 작업에 대한 node.js 설치는 다음 섹션을 참조하세요)

#🎜🎜 #MVC에서 새 레이아웃 페이지 만들기 (프레임워크의 내용 중 일부는 동일하므로 재사용이 가능하므로 새 레이아웃 페이지를 만들고, 그리고 다른 프로젝트에서 새로운 마스터 페이지, 사용자 컨트롤 등을 만들 수도 있습니다)
#🎜🎜 #주소: http://www.layui.com/demo/admin.html 배경 레이아웃 작성 #🎜🎜 # 선택하여 레이아웃 코드를 가져오고 코드를 추가합니다. 레이아웃 페이지에 붙여넣습니다.
뷰 추가 --
뷰를 실행하여 다음 효과 얻기새 FormTable 보기 만들기(레이아웃 페이지를 추가해야 함), 다른 요소 추가 , 여기에 추가된 양식 요소, 주소: http://www.layui.com/demo/form.html, 코드 보기를 선택하고 필요한 코드를 페이지에 붙여넣습니다--
index.cshtml 페이지를 실행한 후 List 1을 클릭하면 다음 효과가 나타납니다. 
컬럼.
위 내용은 Layui 배경 프레임워크 구축에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!