
레이어는 여전히 레이의 대표작입니다. 그녀의 폭넓은 독자층은 우연이 아니라 5년이 넘는 끈기와 지속적인 개선 및 유지, 지속적인 구축과 커뮤니티 서비스 개선을 통해 유인원이 자발적으로 확산될 수 있었습니다. , 그리고 오늘날의 라유이가 되기까지 가장 강력한 동기부여의 원천이 됩니다.
현재 레이어는 중국에서 가장 인기 있는 웹 탄력적 레이어 구성 요소가 되었습니다. GitHub에 별이 3000개 이상 있고, 공식 웹사이트에서 누적 다운로드 수가 300,000개가 넘으며, 약 200,000개의 웹 플랫폼에서 레이어를 사용하고 있습니다.
사용 시나리오:
레이어는 독립적으로 사용할 수 있으므로 Layui를 통해 모듈식으로 사용할 수도 있습니다. 그러니 실제 필요에 따라 선택하세요
레이어는 여전히 레이의 대표 작품입니다. 그녀의 폭 넓은 청중은 우연이 아니라 5년 이상의 끈기, 지속적인 개선 및 유지, 지속적인 커뮤니티 서비스 구축 및 개선, 유인원 만들기입니다. 그것들은 저절로 하나 둘씩 퍼져 오늘날의 라유이를 이끄는 가장 강력한 원동력이 되었다.
현재 레이어는 중국에서 가장 인기 있는 웹 탄력적 레이어 구성 요소가 되었습니다. GitHub에 별이 3000개 이상 있고, 공식 웹사이트에서 누적 다운로드 수가 300,000개가 넘으며, 약 200,000개의 웹 플랫폼에서 레이어를 사용하고 있습니다.
사용 시나리오:
레이어는 독립적으로 사용할 수 있으므로 Layui를 통해 모듈식으로 사용할 수도 있습니다. 그러니 실제 필요에 따라 선택하세요
1. 레이어를 독립된 컴포넌트로 사용하세요
引入好layer.js后,直接用即可 <script ></script> <script> layer.msg('hello'); </script>
2.layui에서 레이어를 사용하세요
layui.use('layer', function(){
var layer = layui.layer;
layer.msg('hello');
});위의 차이점을 제외하고 나머지는 모두 동일합니다.
기본 매개변수:
우리가 언급한 기본 매개변수는 주로 다음과 같이 메소드를 호출할 때 사용되는 구성 항목을 나타냅니다. layer.open({content: ''})layer.msg('', {time: 3}) 내용과 시간은 기본 매개변수로 키 값의 형태로 존재하며, 기본 매개변수는 모든 레이어 유형에 합리적으로 적용할 수 있으며 대부분은 선택사항입니다. 그 중 layer.open과 layer.msg가 내장된 메소드입니다. 참고로 2.3부터는 layer.config를 통해 확장 모듈을 로드할 필요가 없습니다.
type - 기본 레이어 유형
Type: Number, default: 0
layer는 5가지 레이어 유형을 제공합니다. 전달할 수 있는 값은 0(정보 상자, 기본값) 1(페이지 레이어) 2(iframe 레이어) 3(로딩 레이어) 4(팁 레이어)입니다. layer.open({type: 1})을 사용하여 호출하는 경우 유형이 필수입니다(정보 상자 제외)
title - title
Type: String/Array/Boolean, 기본값: 'information'
title은 3개를 지원합니다. title: 'I am the title'과 같은 일반 문자열을 전달하면 제목 영역 스타일도 사용자 정의해야 하는 경우 제목 텍스트만 변경됩니다. text', 'font-size:18px;'], 배열의 두 번째 항목은 모든 CSS 스타일로 작성할 수 있습니다. 제목 표시줄을 표시하지 않으려면 제목을 false
content로 지정할 수 있습니다.
Type: String /DOM/Array, default: ''
content 전달할 수 있는 값은 유연하고 변경 가능합니다. 일반 HTML 콘텐츠를 전달할 수 있을 뿐만 아니라 DOM을 지정할 수도 있습니다. 또한 유형에 따라 다를 수 있습니다. 예:
/!*
如果是页面层
*/
layer.open({
type: 1,
content: '传入任意的文本或html' //这里content是一个普通的String
});
layer.open({
type: 1,
content: $('#id') //这里content是一个DOM,注意:最好该元素要存放在body最外层,否则可能被其它的相对元素所影响
});
//Ajax获取
$.post('url', {}, function(str){
layer.open({
type: 1,
content: str //注意,如果str是object,那么需要字符拼接。
});
});
/!*
如果是iframe层
*/
layer.open({
type: 2,
content: 'http://sentsin.com' //这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['http://sentsin.com', 'no']
});
/!*
如果是用layer.open执行tips层
*/
layer.open({
type: 4,
content: ['内容', '#id'] //数组第二项即吸附元素选择器或者DOM
});skin - 스타일 클래스 이름
Type: String, default: ''
skin을 사용하면 레이어의 내장 스타일 클래스 이름뿐만 아니라 사용자 정의 클래스 이름도 전달할 수 있습니다. 이는 스킨의 도움으로 다양한 스타일을 쉽게 사용자 정의할 수 있다는 것을 의미하는 좋은 진입점입니다.
현재 레이어에 내장된 스킨은layui-layer-lanlayui-layer-molv입니다. 앞으로 선택적으로 더 많이 구축할 예정이지만 직접 정의하는 것이 좋습니다. 다음은 사용자 정의 스타일의 간단한 예입니다
//单个使用
layer.open({
skin: 'demo-class'
});
//全局使用。即所有弹出层都默认采用,但是单个配置skin的优先级更高
layer.config({
skin: 'demo-class'
})
//CSS
body .demo-class .layui-layer-title{background:#c00; color:#fff; border: none;}
body .demo-class .layui-layer-btn{border-top:1px solid #E9E7E7}
body .demo-class .layui-layer-btn a{background:#333;}
body .demo-class .layui-layer-btn .layui-layer-btn1{background:#999;}
…
加上body是为了保证优先级。你可以借助Chrome调试工具,定义更多样式控制层更多的区域。영역 - 너비 및 높이
유형: 문자열/배열, 기본값: 'auto'
기본 상태에서 레이어는 너비와 높이 모두에 적응합니다. 하지만 너비만 정의하려는 경우에는 Area: '500px'를 사용할 수 있으며 높이는 여전히 적용 가능합니다. 너비와 높이를 모두 정의해야 하는 경우 다음을 수행할 수 있습니다. Area: ['500px', '300px']
offset - 좌표
Type: 문자열/배열, 기본값: 수직 및 수평 센터링
offset은 다음에서 설정되지 않습니다. 기본. 하지만 수직 및 수평 중앙에 배치하고 싶지 않다면 다음과 같이 지정할 수도 있습니다:

icon - icon. 정보 상자 및 로딩 레이어의 전용 매개변수
유형: 숫자, 기본값: -1(정보 상자)/0(로딩 레이어)
정보 상자에는 기본적으로 아이콘이 표시되지 않습니다. 아이콘을 표시하려는 경우 기본 스킨에 대해 0-6을 전달하면 됩니다. 로딩 레이어인 경우 0-2를 전달하면 됩니다. 예:
//eg1
layer.alert('酷毙了', {icon: 1});
//eg2
layer.msg('不开心。。', {icon: 5});
//eg3
layer.load(1); //风格1的加载btn - 버튼
유형: 문자열/배열, 기본값: 'Confirm'
정보 상자 모드에서 btn은 기본적으로 확인 버튼으로 설정되며 다른 레이어 유형은 기본적으로 표시되지 않습니다. 팁 레이어가 잘못되었습니다. 하나의 버튼만 사용자 정의하려면 btn: '알고 있습니다', 두 개의 버튼을 정의하려면 btn: ['yes', 'no']를 사용할 수 있습니다. 물론 다음과 같이 더 많은 버튼을 정의할 수도 있습니다. btn: ['Button 1', 'Button 2', 'Button 3', ...], 버튼 1의 콜백은 yes이고 버튼 2부터 시작합니다. 콜백은 btn2 : function(){} 등입니다. 예:
//eg1
layer.confirm('纳尼?', {
btn: ['按钮一', '按钮二', '按钮三'] //可以无限个按钮
,btn3: function(index, layero){
//按钮【按钮三】的回调
}
}, function(index, layero){
//按钮【按钮一】的回调
}, function(index){
//按钮【按钮二】的回调
});
//eg2
layer.open({
content: 'test'
,btn: ['按钮一', '按钮二', '按钮三']
,yes: function(index, layero){
//按钮【按钮一】的回调
}
,btn2: function(index, layero){
//按钮【按钮二】的回调
//return false 开启该代码可禁止点击该按钮关闭
}
,btn3: function(index, layero){
//按钮【按钮三】的回调
//return false 开启该代码可禁止点击该按钮关闭
}
,cancel: function(){
//右上角关闭回调
//return false 开启该代码可禁止点击该按钮关闭
}
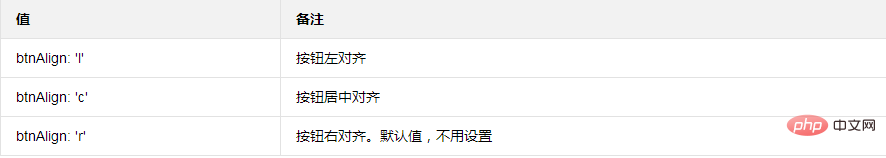
});btnAlign - 버튼 배열
유형: 문자열, 기본값: r
你可以快捷定义按钮的排列位置,btnAlign的默认值为r,即右对齐。该参数可支持的赋值如下:

closeBtn - 关闭按钮
类型:String/Boolean,默认:1
layer提供了两种风格的关闭按钮,可通过配置1和2来展示,如果不显示,则closeBtn: 0
shade - 遮罩
类型:String/Array/Boolean,默认:0.3
即弹层外区域。默认是0.3透明度的黑色背景('#000')。如果你想定义别的颜色,可以shade: [0.8, '#393D49'];如果你不想显示遮罩,可以shade: 0
shadeClose - 是否点击遮罩关闭
类型:Boolean,默认:false
如果你的shade是存在的,那么你可以设定shadeClose来控制点击弹层外区域关闭。
time - 自动关闭所需毫秒
类型:Number,默认:0
默认不会自动关闭。当你想自动关闭时,可以time: 5000,即代表5秒后自动关闭,注意单位是毫秒(1秒=1000毫秒)
id - 用于控制弹层唯一标识
类型:String,默认:空字符
设置该值后,不管是什么类型的层,都只允许同时弹出一个。一般用于页面层和iframe层模式
anim - 弹出动画
类型:Number,默认:0
我们的出场动画全部采用CSS3。这意味着除了ie6-9,其它所有浏览器都是支持的。目前anim可支持的动画类型有0-6 如果不想显示动画,设置 anim: -1 即可。另外需要注意的是,3.0之前的版本用的是 shift 参数
isOutAnim - 关闭动画 (layer 3.0.3新增)
类型:Boolean,默认:true
默认情况下,关闭层时会有一个过度动画。如果你不想开启,设置 isOutAnim: false 即可
maxmin - 最大最小化。
类型:Boolean,默认:false
该参数值对type:1和type:2有效。默认不显示最大小化按钮。需要显示配置maxmin: true即可
fixed - 固定
类型:Boolean,默认:true
即鼠标滚动时,层是否固定在可视区域。如果不想,设置fixed: false即可
resize - 是否允许拉伸
类型:Boolean,默认:true
默认情况下,你可以在弹层右下角拖动来拉伸尺寸。如果对指定的弹层屏蔽该功能,设置 false即可。该参数对loading、tips层无效
resizing - 监听窗口拉伸动作
类型:Function,默认:null
当你拖拽弹层右下角对窗体进行尺寸调整时,如果你设定了该回调,则会执行。回调返回一个参数:当前层的DOM对象
resizing: function(layero){
console.log(layero);
}scrollbar - 是否允许浏览器出现滚动条
类型:Boolean,默认:true
默认允许浏览器滚动,如果设定scrollbar: false,则屏蔽
maxWidth - 最大宽度
类型:,默认:360
请注意:只有当area: 'auto'时,maxWidth的设定才有效。
zIndex - 层叠顺序
类型:,默认:19891014(贤心生日 0.0)
一般用于解决和其它组件的层叠冲突。
move - 触发拖动的元素
类型:String/DOM/Boolean,默认:'.layui-layer-title'
默认是触发标题区域拖拽。如果你想单独定义,指向元素的选择器或者DOM即可。如move: '.mine-move'。你还配置设定move: false来禁止拖拽
moveOut - 是否允许拖拽到窗口外
类型:Boolean,默认:false
默认只能在窗口内拖拽,如果你想让拖到窗外,那么设定moveOut: true即可
moveEnd - 拖动完毕后的回调方法
类型:Function,默认:null
默认不会触发moveEnd,如果你需要,设定moveEnd: function(layero){}即可。其中layero为当前层的DOM对象
tips - tips方向和颜色
类型:Number/Array,默认:2
tips层的私有参数。支持上右下左四个方向,通过1-4进行方向设定。如tips: 3则表示在元素的下面出现。有时你还可能会定义一些颜色,可以设定tips: [1, '#c00']
tipsMore - 是否允许多个tips
类型:Boolean,默认:false
允许多个意味着不会销毁之前的tips层。通过tipsMore: true开启
success - 层弹出后的成功回调方法
类型:Function,默认:null
当你需要在层创建完毕时即执行一些语句,可以通过该回调。success会携带两个参数,分别是当前层DOM当前层索引。如:
layer.open({
content: '测试回调',
success: function(layero, index){
console.log(layero, index);
}
});yes - 确定按钮回调方法
类型:Function,默认:null
该回调携带两个参数,分别为当前层索引、当前层DOM对象。如:
layer.open({
content: '测试回调',
yes: function(index, layero){
//do something
layer.close(index); //如果设定了yes回调,需进行手工关闭
}
});cancel - 右上角关闭按钮触发的回调
类型:Function,默认:null
该回调携带两个参数,分别为:当前层索引参数(index)、当前层的DOM对象(layero),默认会自动触发关闭。如果不想关闭,return false即可,如;
cancel: function(index, layero){
if(confirm('确定要关闭么')){ //只有当点击confirm框的确定时,该层才会关闭
layer.close(index)
}
return false;
}更多layui知识请关注layui使用教程栏目。
위 내용은 layui.layer 독립 컴포넌트에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!