layui 프레임워크는 자체 모듈 사양을 사용하여 작성된 프런트엔드 UI 프레임워크로 기본 HTML/CSS/JS의 작성 및 구성 형식을 따릅니다. 이번 글에서는 팝업과 관련된 문제를 살펴보겠습니다. Layui 프레임워크에서 레이어를 닫고 새로 고칩니다.

설명:
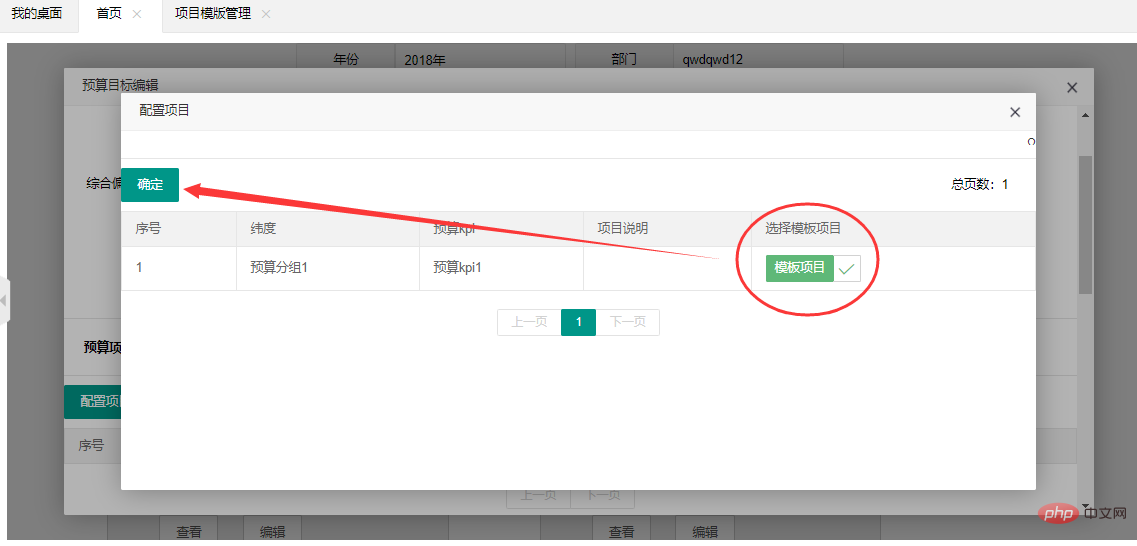
그림과 같이 첫 번째 팝업 상자가 메인 페이지에 나타나고 두 번째 팝업 상자가 첫 번째 팝업 상자에 나타납니다.
1은 메인 페이지, 2는 글머리 기호 창, 3은 태양 팝업 창
기능 1: 알겠습니다. 제가 구현하고 싶은 첫 번째 기능은 팝업 창에서 확인을 클릭한 후 팝업 창 3을 닫는 것입니다. -up window 3
js 코드를 업로드하고, 먼저 홈페이지에 추가하는 방법을 게시합니다. 1페이지에서 팝업 창 2를 팝업하는 코드:
//弹窗2(代码写在主页面1)
function edit() {
var index = layer.open({//占坑!!!
type : 2,
title : "预算目标编辑",
content : "/xx/xx/xx/edit?year=" + year
+ "&departmentCode=" + departmentCode,
area : [ "90%", "90%" ],
});
}그런 다음 팝업 창 3을 팝업으로 팝업하는 방법을 게시합니다. -up 창 2:
//弹窗3(js代码写在弹窗2中)
function configuration(){
parent.layer.open({//占坑!
type: 2,
title: "配置项目",
content: "/xx/xx/xx/xx?budgetMainCode="+budgetMainCode,
area: ["80%", "80%"],
end: function () {//点睛之笔,此端代码便是精髓之处,layui监听到弹窗3的销毁之后回调了一个end函数,通过这个end函数我们就能刷新弹窗2的数据
refreshTable()//就比如这refreshTable()是弹窗2里面的用于拼接数据列表的函数
} }); }//确定(代码写在弹窗3中)
//弹窗3中的js代码,就是最上面那个图中的确定按钮的函数
function comfirm(){
//获取checkbox[name='check']的值
var arr = new Array();
$("input:checkbox[name='check']:checked").each(function(i){
arr[i] = $(this).val();
});
$.ajax({
type: "post",
dataType: 'json',
url: "/xx/xx/xx/checkChoise?budgetMainCode="+budgetMainCode,
contentType: 'application/json',
data: JSON.stringify(arr),
success: function (result) {//点击确定按钮之后,后台业务代码出来成功之后的回调
if (result.status == 0) {
parent.layer.close(parent.layer.index);//根据前面怎么弹出弹窗来选择索引去关闭弹窗,比如前面弹窗3是通过parent.layer.open弹出来的,
那么我就获取它的索引,并将它关闭,占坑!!!
}
if (result.message != null) {
layer.msg(result.message)
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
layer.msg('{"status":"' + XMLHttpRequest.status + '","readyState":"' + XMLHttpRequest.readyState + '","textStatus":"' + textStatus + '","errorThrown":"' + errorThrown + '"}')
}
})
}기능 2:
요구 사항은 팝업 창 3 "프로젝트 템플릿"에서 특정 데이터 부분을 클릭한 다음 템플릿을 선택하고 템플릿을 다른 테이블에 삽입하는 것입니다. 여기서 다른 테이블은 팝업 창 2의 데이터 테이블을 나타냅니다. 팝업창 2의 데이터 테이블은 팝업창 3이 닫히는 순간 새로운 데이터가 삽입됩니다. 이때 팝업창 2의 데이터 테이블은 즉시 새로 고쳐져야 합니다
//弹窗3(js代码写在弹窗2中)
function configuration(){
parent.layer.open({//占坑!
type: 2,
title: "配置项目",
content: "/xx/xx/xx/xx?budgetMainCode="+budgetMainCode,
area: ["80%", "80%"],
end: function () {//点睛之笔,此端代码便是精髓之处,layui监听到弹窗3的销毁(窗口关闭)之后回调了一个end函数,通过这个end函数我们就能刷新弹窗2的数据
refreshTable()//就比如这refreshTable()是弹窗2里面的用于拼接数据列表的函数
} }); }팝에 표시되어 있습니다. -업 창 2:
확인 후 이 템플릿 데이터를 선택하고 동시에 팝업 창 3을 닫습니다. 효과는 그림과 같습니다.
위 내용은 Layui 팝업 레이어가 닫히고 새로 고쳐지는 문제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!