
vscode로 HTML을 디버깅하는 방법은 무엇입니까?
디버깅을 위해 Chrome용 디버거를 사용하세요
먼저 해당 플러그인을 다운로드하세요
Ctrl+Shift+x를 눌러 플러그인 스토어를 열고, Chrome을 검색하여 플러그인을 확인하고, 설치->새로고침
을 클릭하세요. 플러그인 구성 방법에는 두 가지가 있습니다. 하나는 로컬 파일을 기반으로 디버깅하는 것이고, 다른 하나는 서버-클라이언트 모드를 기반으로 디버깅하는 것입니다.
로컬 파일 디버깅은 Chrome을 시작하여 로컬 파일을 읽은 다음 파일을 기반으로 페이지를 직접 렌더링합니다.
server-client는 디버깅할 파일을 서비스 컨테이너(예: tomcat)에 로드하고 모든 파일은 양식으로 제공됩니다. 제공됩니다.
Chrome은 서비스의 URL 주소를 기반으로 파일에 액세스한 다음 이를 브라우저에 로드합니다.
관련 권장사항: "vscode 튜토리얼"
두 가지 구성 방법이 아래에 소개됩니다
1.1.1 로컬 파일 구성 방법을 기반으로 디버깅
.vscode 폴더에 새 launch.json 파일을 만들고 구성을 추가합니다. 아래와 같이
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome 本地调试",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}",
"file": "${file}"
}
]
}구성 설명:
${file}은 현재 파일을 여는 것을 의미합니다.
${workspaceRoot}는 vscode가 현재 루트 디렉터리를 로드하고 있음을 의미합니다.
launch는 파일을 로드하기 위해 새 Chrome 프로세스를 시작한다는 것을 의미합니다.
attach 현재 파일은 기존 크롬 프로세스를 로드합니다
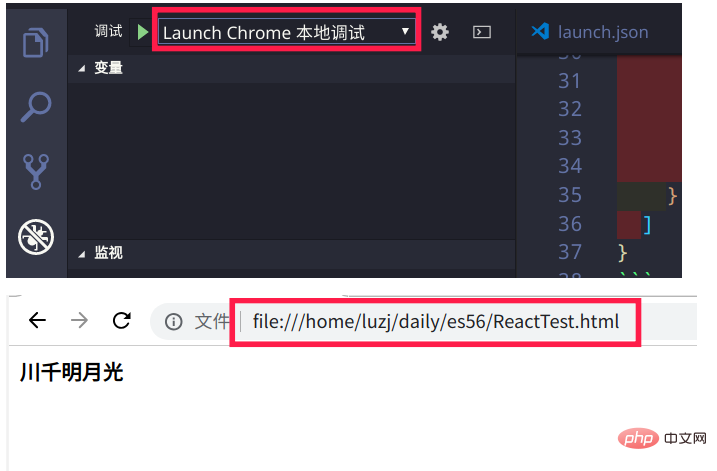
디버그 메뉴 바에서 [Chrome 로컬 디버깅 실행] 옵션을 선택하고 [f5] 또는 [fn+f5]를 클릭하면 해당 페이지를 볼 수 있습니다

URL 검색창을 보실 수 있습니다. 위의 주소는 file:///로 시작하는 주소로, 로컬에서 파일을 읽는다는 뜻입니다. 이후에는 모든
html 파일을 이렇게
1.1.2 디버깅할 수 있습니다. 서버 구성 방식에 따른 디버깅
1.1.2.1. 서버 측 시작
서버-클라이언트 방식을 기반으로 당연히 파일은 다음과 같습니다. 먼저 서버 컨테이너에 로드했습니다. 여기서는 tomcat을 사용하지 않고
python을 사용합니다.
bash 터미널에서 cd로 vscode의 루트 디렉터리로 이동합니다(예: 광산은 ~/daily). 다음 명령을 실행합니다.
cd ~/daily
# 현재 디렉터리의 파일이 컨테이너에 로드됩니다. 외부 포트는 8080이고 호스트는 로컬 시스템 IP입니다. 로컬 액세스를 위해 localhost를 사용하세요
python3 -m http.server 8080
1.1.2.2. vscode 구성
다음 구성 정보를 launch.json 파일에 추가하세요.
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome from http",
"url": "http://localhost:8080/${relativeFile}",
"webRoot": "${workspaceFolder}"
},${workspaceFolder}는 상대 루트 디렉터리를 나타냅니다.
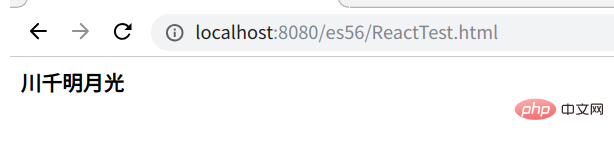
경로를 선택한 후 [http에서 Chrome 시작]을 선택하고 [f5] 또는 [fn+f5]를 클릭하여 Chrome에서 파일이 로드되었는지 확인합니다. 동시에 검색창의 주소를 보면 이번에는 Chrome이 파일에 액세스하기 위해 http 프로토콜을 사용한다는 것을 알 수 있습니다

1.2 Nodejs를 사용한 디버깅
Nodejs를 사용한 디버깅 구성 방법은 기본적으로 동일합니다. 크롬으로 했는데 종류가 바뀌었는데 구체적으로 다음과 같습니다
{
"type": "node",
"request": "launch",
"name": "Node Launch Program",
"program": "${workspaceFolder}/${relativeFile}"
},디버거 메뉴바에서 [Node Launch Program]을 선택하고 [f5]를 누르면 디버깅 정보가 아래 디버그 콘솔에 표시됩니다
스크린샷은 없습니다 가져가세요
nodeJs가 설치되지 않은 경우 데비안 기반 컴퓨터에서 다음 명령을 실행할 수 있습니다.
apt install nodejs npm
일반적으로 apt 설치를 사용하면 버전이 이전 버전으로 바뀔 수 있습니다. 소스 코드 설치, 공식 설치 관리자 또는 ppa 구성을 사용할 수 있습니다.
10.x LTS 버전을 사용하여 ppa를 구성하기로 선택했습니다
$ cat /etc/apt/sources.list.d/nodesource.list deb https://deb.nodesource.com/node_10.x sid main deb-src https://deb.nodesource.com/node_10.x sid main
위 내용은 vscode로 HTML을 디버깅하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!